Какие типы свойств может содержать объект

Прошу, проверьте тест, ответы я выделила, только большая просьба сильно не ругаться и тапками не кидать, практически сплю уже за компом. Соображалка уже плохо работает У меня плохо с учебной литературой, а точнее ее практически отсутствием. Поэтому и прошу помощи. Буду очень признательна вам.
Вопрос 1
Какие типы свойств может содержать объект
1.основные стандартные базовые типы
2.структурированные свойства-массивы
3.объектные свойства
4.программные свойства
Вопрос 2
Какие заголовки методов класса MyClass при их программной реализации являются правильными в языке Delphi Pascal
1.constructor MyClass.Create
2.procedure MyClass.MyMethod(ax : real);
3.constructor MyClass:Create
4.constructor Create
Вопрос 3
Что определяет принцип инкапсуляции
объединение в рамках класса данных и программного кода обработки 1.этих данных
2.ограничение доступа к элементам класса
3.механизм взаимодействия объектов
4.правила обработки ошибочных ситуаций
Вопрос 4
Какие объявления пары перегруженных методов в языках С++ /Java/C# являются правильными
1.SomeMethod(int a); override;
SomeMethod(float a); override
2.SomeMethod( );
SomeMethod(int a)
3.SomeMethod(int a);
SomeMethod(float a)
4.SomeMethod(int a);
SomeMethod(int b)
Вопрос 5
Какие утверждения относительно понятия “перегрузка методов” являются правильными
1.перегрузка методов – это наличие в классе нескольких одноименных методов
2.перегруженные методы должны отличаться друг от друга числом или типом формальных параметров
3.перегружать разрешается только конструкторы
4.перегрузка методов реализована только в языке С++
Вопрос 6
Какие объявления объектов класса MyClass в языке Delphi Pascal являются правильными
1.var MyObj : MyClass;
2.var MyObjs : array [1 . . 100] of MyClass
3.var MyObj = MyClass
4.var MyObj is object of MyClass
Вопрос 7
Какие объявления конструкторов класса MyClass являются правильными в языке Delphi Pascal
1.constructor MyClass (ai : integer)
2.Create (ax : string); constructor
3.MyClass
4.constructor Create
Вопрос 8
Как реализуется создание объектов класса MyClass в языке Java
1.MyClass MyObject; MyObject = new MyClass( )
2.MyClass MyObject = new MyClass( )
3.MyClass *MyObject( )
4.MyClass *MyObject = new MyClass( )
Вопрос 9
Какие утверждения относительно методов-деструкторов являются правильными
1.деструктор отвечает за освобождение памяти, выделенной объекту
2.деструкторы реализованы не во всех объектных языках
3.класс может иметь несколько деструкторов
4.класс обязательно должен иметь деструктор
Вопрос 10
Какие утверждения относительно закрытых элементов класса являются правильными
1.закрытые элементы доступны только внутри класса
2.закрытые элементы задаются директивой private
3.закрытыми элементами обычно являются свойства класса
4.закрытыми элементами являются все методы класса
Вопрос 11
Какие утверждения относительно дочерних классов являются правильными
1.дочерний класс можно создавать на основе одного или нескольких родителей
2.на основе дочернего класса можно создавать свои дочерние классы
3.дочерние классы являются более функциональными, чем их родители
4.дочерние классы могут не включать в себя некоторые методы родителей
Вопрос 12
Какие уровни доступа могут иметь элементы классов
1.открытый (public)
2.защищенный (protected)
3.закрытый (private)
4.привилегированный (privileged)
Вопрос 13
Какое правило используется для установления наследственной связи между объектами
1.объект А есть разновидность объекта В
2.объект А есть часть объекта В
3.объекты А и В являются экземплярами одного и того же класса
4.объект А имеет право вызывать методы объекта В
Источник
2. Объекты: свойства и методы.
Объекты (Objects). Как конструирование графического интерфейса, так и
разработка программного кода базируется на использовании программных объектов.
Каждый объект обладает определенным набором свойств и может использовать определенные
методы обработки данных. Если говорить образно, то объекты — это существительные,
свойства объекта — это прилагательные, а методы объекта — это глаголы.
Программные объекты обладают свойствами и могут использовать методы обработки данных.
Классы объектов являются «шаблонами», определяющими наборы свойств,
методов и событий, по которым создаются объекты. Основными классами объектов
являются объекты, реализующие графический интерфейс проектов.
Объект, созданный по «шаблону» класса объектов, является экземпляром класса и наследует весь
набор свойств, методов и событий данного класса. Каждый экземпляр класса
объектов имеет уникальное для данного класса имя.
Основой для создания графического интерфейса проекта является объект «форма» (рис.).
На основании класса объектов Form можно создавать экземпляры
объектов «форма», которые получают имена Form1, Form2 и т. д.
Свойства объекта (Properties). Каждый класс объектов обладает определенным набором свойств. Так,
например, класс объектов Form обладает
несколькими десятками различных свойств, которые определяют размеры объекта
«форма», цвет формы, положение на экране монитора и т. д. (табл.).
Таблица. Некоторые свойства
объекта «форма»
Свойство | Значение | Комментарий |
Name | Form1 | Имя |
Text | Form1 | Текст |
BackColor | Control | Серый |
Font | MS Sans Serif, обычный, 8 | Шрифт, |
Различные экземпляры
класса объектов обладают одинаковым набором свойств, однако значения свойств у
них могут отличаться. Первоначальные значения свойств объектов можно установить
с использованием диалогового окна Свойства
(Properties) системы программирования.
Так, для объекта
«форма» Form1 можно установить требуемое
значение любого свойства. Для этого необходимо выбрать свойство из списка и
изменить его значение.
Значения свойств
объектов можно изменять в программном коде. Для присваивания свойству объекта
нового значения в левой части строки программного кода необходимо указать имя
объекта и затем — название свойства, которые в соответствии с правилами
точечной нотации разделяются между собой точкой. В правой части строки необходимо
записать конкретное значение свойства:
Объект.Свойство
= ЗначениеСвойства
Например, новая
надпись «Первый проект» в левом верхнем углу объекта Form1 (значение свойства Text) появится в результате выполнения программного кода:
Form1.Text = “Первый
проект”
Методы объекта (Methods). Объекты могут использовать различные методы обработки
данных. Методы имеют аргументы, которые позволяют задать значения параметров
выполняемых действий.
Для использования
метода в строке программного кода необходимо указать имя объекта и затем метод,
которые в соответствии с правилами точечной нотации разделяются между собой
точкой. В скобках при необходимости записываются аргументы метода, разделяемые
запятыми:
Объект.Метод (apr1,
арг2)
Например, с помощью
метода Scale (х, у) можно изменить
размеры формы или элемента управления. Аргументы метода x и y являются коэффициентами масштабирования по
горизонтали и вертикали, т. е. позволяют увеличить или уменьшить ширину и
высоту элемента управления. Например, можно в два раза увеличить размер объекта
по оси X и в
два раза его уменьшить по оси Y:
Me.Scale(2,0.5)
Если производятся операции над самой формой,
то вместо ее имени (например, Form1) в программном коде используется имя Me.
Источник
Аннотация: Каждый день вы используете всевозможные объекты для различных целей. Вы можете использовать холодильник, чтобы сохранить продукты свежими, а можете использовать картонную коробку, чтобы положить в нее пирог от тетушки Салли. Объекты – это изделия, созданные для каких-либо надобностей. Они могут использоваться для выполнения специальных задач (например, видеомагнитофон для просмотра или записи фильмов), или как простые хранилища, вроде той же картонной коробки.
Объекты Macromedia Flash похожи на объекты реального мира. Каждый тип объектов Flash соответствует тем или иным надобностям вашего Flash-приложения. В этом уроке мы познакомим вас с объектами Flash и поможем вам получить опыт их применения.
Внимание! Для работы с этим уроком необходимы учебные файлы, которые Вы можете загрузить здесь.
Что будет изучаться
В этом уроке:
- Что такое объекты и зачем они нужны
- Знакомство с различными объектами ActionScript
- Использование объекта Color
- Создание интерактивной сцены с использованием объекта Key
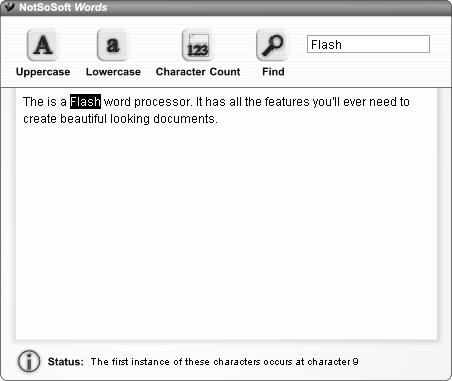
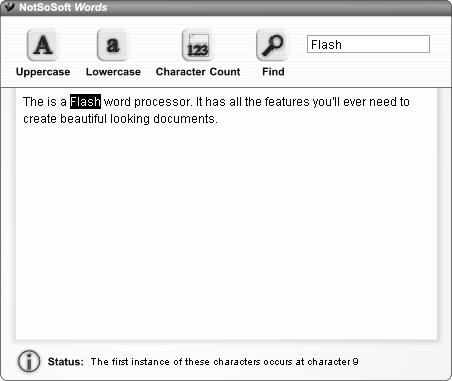
- Создание текстового редактора с использованием свойств и методов объектов String и Selection

Этот текстовый редактор, созданный во Flash, станет одним из проектов, которые мы создадим в этом уроке
Время выполнения
На выполнение этого урока требуется примерно 45 минут.
Файлы урока
Файлы-носители:
Стартовые файлы:
Lesson04/Assets/balloon1.fla
Lesson04/Assets/wordProcessor1.fla
Законченные проекты:
lesson4/completed/balloon2.fla
lesson4/completed/wordProcessor2.fla
Что такое обьекты и зачем они нужны
Вообразите на минутку, что вы – плотник. При постройке дома вам придется воспользоваться некоторыми готовыми объектами. Чтобы сколотить дверную раму, вам понадобится несколько брусьев, молоток и пригоршня гвоздей – все это объекты, обладающие определенными свойствами, которые дают возможность выполнить вашу работу. Порой вы даже не очень представляете себе, как именно работает объект (ну, взять хоть бетономешалку) – вы “даете” объекту некий материал, а он выдает вам нечто совсем другое.
Такой же смысл и у объектов Flash: это элементы, используемые особым способом для построения приложения или выполнения определенной задачи. Считайте, что объекты – это инструменты и строительные материалы для вашего проекта.
В ActionScript имеется множество объектов для различных целей. Однако, если вдруг объекта, отвечающего вашим нуждам, не найдется, вы можете создать свой собственный и запрограммировать его так, как вам нужно.
Объектам присущи атрибуты двух основных разновидностей: свойства и методы. Рассмотрим подробнее то и другое.
Свойства
Многие (хотя и не все) объекты имеют свойства – набор переменных, представляющих характеристики объекта. Например, в реальном мире автомобиль обладает такими свойствами, как цвет, марка, модель, мощность и так далее. Если бы этот автомобиль был объектом ActionScript, он мог бы быть описан так:
car.make = “Volkswagen”;
car.model = “Beetle”;
car.horsepower = 100;
Во Flash различные объекты могут иметь разные свойства. Например, объект MovieClip обладает свойствами, определяющими его прозрачность, видимость, позиции по горизонтали и вертикали, угол поворота и еще многими. Изменение какого-либо из этих свойств влияет на внешний вид фильма-символа или его поведение, – так же, как влияет на автомобиль покраска или замена двигателя. В своих скриптах вы можете в любое время использовать или изменить значения свойств объектов. Предположим, в вашем проекте автомобиль должен перемещаться со скоростью, зависящей от мощности его двигателя. Соответствующая строка скрипта могла бы выглядеть так:
Давайте рассмотрим еще один пример использования свойств объекта в ActionScript.
Длина строки есть свойство объекта String (строка). Например, длина строки “Flash” равна 5, так как она содержит пять символов. В ActionScript мы могли бы написать так:
lengthOfName = name.length;
В первой строке этого кода создается переменная с именем name, которая получает значение строкового типа “Flash”. Во второй строке создается переменная с именем lenghtOfName, и ей присваивается значение свойства length объекта name (которое равно 5). Названия свойств фильма-символа обычно начинаются с символа подчеркивания ( _alpha, _rotation и так далее), однако это не является общим правилом для названий свойств объектов. Дело в том, что этот обычай перекочевал из Flash 4; тогда свойства только еще вводились и ActionScript сильно отличался от нынешнего.
Примечание Свойства объектов бывают разных типов – это могут быть переменные, массивы и даже другие объекты.
Методы
Метод представляет собой задачу, которую способен выполнять объект. Если считать видеомагнитофон объектом, то к его методам будут относиться воспроизведение, запись, стоп, перемотка вперед и назад, пауза и тому подобное. В ActionScript после имени метода ставятся круглые скобки. Методы нашего объекта-видеомагнитофона записывались бы так:
rewind();
record();
Чтобы вызвать метод объекта, нужно сначала указать сам объект (или имя экземпляра объекта – что это значит, мы сейчас объясним), затем ставится точка, затем – имя метода:
Это будет указание объекту с именем myVCR начать запись.
Скобки, стоящие после имени объекта, могут заключать в себе параметр или набор параметров. Параметры – это сведения, позволяющие методу выполнить свою задачу некоторым определенным образом. Вновь используем в качестве примера видеомагнитофон. Допустим, вы хотите записать телепередачу по 8 каналу с 10 до 11 часов 9 сентября. Скрипт для выполнения такой задачи мог бы выглядеть так:
Как видите, параметры метода отделены друг от друга запятыми. Значения параметров могут быть заданы прямо (как в приведенном примере), либо в качестве значений параметров можно подставить динамические значения – скажем, переменные. В качестве параметра можно даже использовать другой метод.
Многие объекты ActionScript могут принимать параметры, однако далеко не все. Некоторые простейшие задачи не требуют каких-то дополнительных настроек. Например, метод stop() объекта MovieClip просто останавливает воспроизведение монтажного стола – тут нечего ни прибавить, ни убавить.
Каждый тип объекта имеет уникальный набор методов – оно и понятно, ведь все объекты выполняют специфические задачи.
Методы объектов в ActionScript приспособлены для выполнения всевозможных задач, включая:
- Получение и присвоение значений (смотри далее)
- Выполнение преобразований (например, преобразование отрицательного числа в положительное)
- Проверка чего-либо на истинность
- Активация или деактивация чего-либо
- Манипулирование чем-либо (например, текстом или числами)
В этом уроке мы продемонстрируем некоторые из этих задач, а еще много больше – в ходе всего курса.
Примечание Объект не обязательно должен содержать свойства и методы. Однако какое применение мог бы найти объект без свойств и методов?
Типы объектов
Объекты организованы по классам, которые представляют собой группы объектов, имеющих схожие свойства и методы. В реальном мире автомобили представляют собой один класс объектов, а рыбы, книги, даже люди – другие классы. Каждый из 6 миллиардов людей на этой планете может рассматриваться как экземпляр класса Человек. Хотя каждый человек уникален, всем людям присущи схожие свойства (имя, возраст, цвет волос, рост и тому подобное) и виды деятельности (дыхание, ходьба, осязание, зрение и так далее). Поскольку каждый новый созданный вами экземпляр фильма-символа является экземпляром объекта MovieClip, он наследует все свойства и методы, присущие этому классу объектов.
Практически любой проект содержит по нескольку экземпляров одного класса объектов – например, объекта MovieClip, о котором мы только что говорили, или объекта String (ведь проект может содержать много разных символьных строк, и каждая из них будет экземпляром объекта String ). Другие объекты являются универсальными, или глобальными – это значит, что проект может содержать лишь один экземпляр такого объекта. Таков, например, объект Mouse (мышь), который, помимо прочего, управляет “видимостью” указателя. Поскольку указатель может быть только один, вы не можете создать несколько экземпляров мыши, а можете лишь использовать присущие этому объекту методы.
Создать экземпляр объекта можно двумя способами. Чтобы создать новый экземпляр объекта MovieClip, достаточно поместить на сцену фильм-символ. Однако такой способ пригоден лишь для некоторых (немногочисленных) типов объектов. Для создания экземпляров объектов других типов необходимо использовать конструктор – это довольно простая строка кода, приказывающая Flash создать новый экземпляр определенного объекта. Конструктор выглядит так:
Так, если мы хотим создать экземпляр объекта Sound (звук), конструктор будет примерно таким:
Каждый раз, создавая экземпляр объекта, вы должны присваивать ему имя, уникальное для данного проекта. Это позволит изменить свойство или вызвать метод, соответствующий конкретному экземпляру – в последующих примерах мы это продемонстрируем. Поднабравшись опыта в программировании, вы поймете, когда следует использовать конструкторы.
Примечание Для имен объектов действуют те же ограничения, что и для имен переменных; то есть имена не должны содержать пробелов, специальных символов и не должны начинаться с цифры.
Совет Во Flash вы можете присоединять к имени объекта специальные суффиксы, способствующие получению подсказок в панели Действия. Например, вы можете назвать экземпляр фильма-символа myMovieClip, а можете с суффиксом – myMovieClip_mc. В последнем случае панель Действия будет понимать, что это имя соответствует объекту определенного типа и при вводе скриптов вы будете получать раскрывающийся список, содержащий имена всех свойств и методов, присущих этому объекту. Полный список суффиксов вы можете найти в Словаре ActionScript (ActionScript dictionary).
В списке панели Действия, в разделе Objects, вы сможете найти все объекты Flash. Они разбиты по следующим подразделам:
- Core. Эти объекты отвечают за хранение информации и манипулирование ею, исключая процессы обмена информацией с внешними источниками.
- Movie. Эти объекты отвечают за визуальное содержание и системные параметры – фильмы-символы, текстовые поля, сцена и права доступа.
- Client/Server. Эти объекты контролируют обмен информацией между Flash и внешними источниками.
- Authoring. Эти объекты помогут вам при создании собственных команд и компонентов.
Далее приводится описание многих классов объектов ActionScript, а также советы по их использованию. При этом указано, является ли объект глобальным или же нужно создавать его экземпляры
Источник
Материал, перевод которого мы сегодня публикуем, посвящён исследованию объектов — одной из ключевых сущностей JavaScript. Он рассчитан, преимущественно, на начинающих разработчиков, которые хотят упорядочить свои знания об объектах.
Объекты в JavaScript представляют собой динамические коллекции свойств, которые, кроме того, содержат «скрытое» свойство, представляющее собой прототип объекта. Свойства объектов характеризуются ключами и значениями. Начнём разговор о JS-объектах с ключей.
Ключи свойств объектов
Ключ свойства объекта представляет собой уникальную строку. Для доступа к свойствам можно использовать два способа: обращение к ним через точку и указание ключа объекта в квадратных скобках. При обращении к свойствам через точку ключ должен представлять собой действительный JavaScript-идентификатор. Рассмотрим пример:
let obj = {
message : “A message”
}
obj.message //”A message”
obj[“message”] //”A message”
При попытке обращения к несуществующему свойству объекта сообщения об ошибке не появится, но возвращено будет значение undefined:
obj.otherProperty //undefined
При использовании для доступа к свойствам квадратных скобок можно применять ключи, которые не являются действительными JavaScript-идентификаторами (например, ключ может быть строкой, содержащей пробелы). Они могут иметь любое значение, которое можно привести к строке:
let french = {};
french[“merci beaucoup”] = “thank you very much”;
french[“merci beaucoup”]; //”thank you very much”
Если в качестве ключей используются нестроковые значения, они автоматически преобразуются к строкам (с использованием, если это возможно, метода toString()):
et obj = {};
//Number
obj[1] = “Number 1”;
obj[1] === obj[“1”]; //true
//Object
let number1 = {
toString : function() { return “1”; }
}
obj[number1] === obj[“1”]; //true
В этом примере в качестве ключа используется объект number1. Он, при попытке доступа к свойству, преобразуется к строке 1, а результат этого преобразования используется как ключ.
Значения свойств объектов
Свойства объекта могут быть примитивными значениями, объектами или функциями.
▍Объект как значение свойства объекта
Объекты можно помещать в другие объекты. Рассмотрим пример:
let book = {
title : “The Good Parts”,
author : {
firstName : “Douglas”,
lastName : “Crockford”
}
}
book.author.firstName; //”Douglas”
Подобный подход можно использовать для создания пространств имён:
let app = {};
app.authorService = { getAuthors : function() {} };
app.bookService = { getBooks : function() {} };
▍Функция как значение свойства объекта
Когда в качестве значения свойства объекта используется функция, она обычно становится методом объекта. Внутри метода, для обращения к текущему объекту, используется ключевое слово this.
У этого ключевого слова, однако, могут быть разные значения, что зависит от того, как именно была вызвана функция. Здесь можно почитать о ситуациях, в которых this теряет контекст.
Динамическая природа объектов
Объекты в JavaScript, по своей природе, являются динамическими сущностями. Добавлять в них свойства можно в любое время, то же самое касается и удаления свойств:
let obj = {};
obj.message = “This is a message”; //добавление нового свойства
obj.otherMessage = “A new message”; // добавление нового свойства
delete obj.otherMessage; //удаление свойства
Объекты как ассоциативные массивы
Объекты можно рассматривать как ассоциативные массивы. Ключи ассоциативного массива представляют собой имена свойств объекта. Для того чтобы получить доступ к ключу, все свойства просматривать не нужно, то есть операция доступа к ключу ассоциативного массива, основанного на объекте, выполняется за время O(1).
Прототипы объектов
У объектов есть «скрытая» ссылка, __proto__, указывающая на объект-прототип, от которого объект наследует свойства.
Например, объект, созданный с помощью объектного литерала, имеет ссылку на Object.prototype:
var obj = {};
obj.__proto__ === Object.prototype; //true
▍Пустые объекты
Как мы только что видели, «пустой» объект, {}, на самом деле, не такой уж и пустой, так как он содержит ссылку на Object.prototype. Для того чтобы создать по-настоящему пустой объект, нужно воспользоваться следующей конструкцией:
Object.create(null)
Благодаря этому будет создан объект без прототипа. Такие объекты обычно используют для создания ассоциативных массивов.
▍Цепочка прототипов
У объектов-прототипов могут быть собственные прототипы. Если попытаться обратиться к свойству объекта, которого в нём нет, JavaScript попытается найти это свойство в прототипе этого объекта, а если и там нужного свойства не окажется, будет сделана попытка найти его в прототипе прототипа. Это будет продолжаться до тех пор, пока нужное свойство не будет найдено, или до тех пор, пока не будет достигнут конец цепочки прототипов.
Значения примитивных типов и объектные обёртки
JavaScript позволяет работать со значениями примитивных типов как с объектами, в том смысле, что язык позволяет обращаться к их свойствам и методам.
(1.23).toFixed(1); //”1.2″
“text”.toUpperCase(); //”TEXT”
true.toString(); //”true”
При этом, конечно, значения примитивных типов объектами не являются.
Для организации доступа к «свойствам» значений примитивных типов JavaScript, при необходимости, создаёт объекты-обёртки, которые, после того, как они оказываются ненужными, уничтожаются. Процесс создания и уничтожения объектов-обёрток оптимизируется JS-движком.
Объектные обёртки есть у значений числового, строкового и логического типов. Объекты соответствующих типов представлены функциями-конструкторами Number, String, и Boolean.
Встроенные прототипы
Объекты-числа наследуют свойства и методы от прототипа Number.prototype, который является наследником Object.prototype:
var no = 1;
no.__proto__ === Number.prototype; //true
no.__proto__.__proto__ === Object.prototype; //true
Прототипом объектов-строк является String.prototype. Прототипом объектов-логических значений является Boolean.prototype. Прототипом массивов (которые тоже являются объектами), является Array.prototype.
Функции в JavaScript тоже являются объектами, имеющими прототип Function.prototype. У функций есть методы наподобие bind(), apply() и call().
Все объекты, функции, и объекты, представляющие значения примитивных типов (за исключением значений null и undefined) наследуют свойства и методы от Object.prototype. Это ведёт к тому, что, например, у всех них есть метод toString().
Расширение встроенных объектов с помощью полифиллов
JavaScript позволяет легко расширять встроенные объекты новыми функциями с помощью так называемых полифиллов. Полифилл — это фрагмент кода, реализующий возможности, не поддерживаемые какими-либо браузерами.
▍Использование полифиллов
Например, существует полифилл для метода Object.assign(). Он позволяет добавить в Object новую функцию в том случае, если она в нём недоступна.
То же самое относится и к полифиллу Array.from(), который, в том случае, если в объекте Array нет метода from(), оснащает его этим методом.
▍Полифиллы и прототипы
С помощью полифиллов новые методы можно добавлять к прототипам объектов. Например, полифилл для String.prototype.trim() позволяет оснастить все строковые объекты методом trim():
let text = ” A text “;
text.trim(); //”A text”
Полифилл для Array.prototype.find() позволяет оснастить все массивы методом find(). Похожим образом работает и полифилл для Array.prototype.findIndex():
let arr = [“A”, “B”, “C”, “D”, “E”];
arr.indexOf(“C”); //2
Одиночное наследование
Команда Object.create() позволяет создавать новые объекты с заданным объектом-прототипом. Эта команда используется в JavaScript для реализации механизма одиночного наследования. Рассмотрим пример:
let bookPrototype = {
getFullTitle : function(){
return this.title + ” by ” + this.author;
}
}
let book = Object.create(bookPrototype);
book.title = “JavaScript: The Good Parts”;
book.author = “Douglas Crockford”;
book.getFullTitle();//JavaScript: The Good Parts by Douglas Crockford
Множественное наследование
Команда Object.assign() копирует свойства из одного или большего количества объектов в целевой объект. Её можно использовать для реализации схемы множественного наследования. Вот пример:
let authorDataService = { getAuthors : function() {} };
let bookDataService = { getBooks : function() {} };
let userDataService = { getUsers : function() {} };
let dataService = Object.assign({},
authorDataService,
bookDataService,
userDataService
);
dataService.getAuthors();
dataService.getBooks();
dataService.getUsers();
Иммутабельные объекты
Команда Object.freeze() позволяет «заморозить» объект. В такой объект нельзя добавлять новые свойства. Свойства нельзя удалять, нельзя и изменять их значения. Благодаря использованию этой команды объект становится неизменяемым или иммутабельным:
“use strict”;
let book = Object.freeze({
title : “Functional-Light JavaScript”,
author : “Kyle Simpson”
});
book.title = “Other title”;//Ошибка: Cannot assign to read only property ‘title’
Команда Object.freeze() выполняет так называемое «неглубокое замораживание» объектов. Это означает, что объекты, вложенные в «замороженный» объект, можно изменять. Для того чтобы осуществить «глубокую заморозку» объекта, нужно рекурсивно «заморозить» все его свойства.
Клонирование объектов
Для создания клонов (копий) объектов можно использовать команду Object.assign():
let book = Object.freeze({
title : “JavaScript Allongé”,
author : “Reginald Braithwaite”
});
let clone = Object.assign({}, book);
Эта команда выполняет неглубокое копирование объектов, то есть — копирует только свойства верхнего уровня. Вложенные объекты оказываются, для объектов-оригиналов и их копий, общими.
Объектный литерал
Объектные литералы дают разработчику простой и понятный способ создания объектов:
let timer = {
fn : null,
start : function(callback) { this.fn = callback; },
stop : function() {},
}
Однако такой способ создания объектов имеет и недостатки. В частности, при таком подходе все свойства объекта оказываются общедоступными, методы объекта могут быть переопределены, их нельзя использовать для создания новых экземпляров одинаковых объектов:
timer.fn;//null
timer.start = function() { console.log(“New implementation”); }
Метод Object.create()
Решить две вышеозначенные проблемы можно благодаря совместному использованию методов Object.create() и Object.freeze().
Применим эту методику к нашему предыдущему примеру. Сначала создадим замороженный прототип timerPrototype, содержащий в себе все методы, необходимые различным экземплярам объекта. После этого создадим объект, являющийся наследником timerPrototype:
let timerPrototype = Object.freeze({
start : function() {},
stop : function() {}
});
let timer = Object.create(timerPrototype);
timer.__proto__ === timerPrototype; //true
Если прототип защищён от изменений, объект, являющийся его наследником, не сможет изменять свойства, определённые в прототипе. Теперь методы start() и stop() переопределить нельзя:
“use strict”;
timer.start = function() { console.log(“New implementation”); } //Ошибка: Cannot assign to read only property ‘start’ of object
Конструкцию Object.create(timerPrototype) можно использовать для создания множества объектов с одним и тем же прототипом.
Функция-конструктор
В JavaScript существуют так называемые функции-конструкторы, представляющие собой «синтаксический сахар» для выполнения вышеописанных действий по созданию новых объектов. Рассмотрим пример:
function Timer(callback){
this.fn = callback;
}
Timer.prototype = {
start : function() {},
stop : function() {}
}
function getTodos() {}
let timer = new Timer(getTodos);
В качестве конструктора можно использовать любую функцию. Конструктор вызывают с использованием ключевого слова new. Объект, созданный с помощью функции-конструктора с именем FunctionConstructor, получит прототип FunctionConstructor.prototype:
let timer = new Timer();
timer.__proto__ === Timer.prototype;
Тут, для предотвращения изменения прототипа, опять же, можно прототип «заморозить»:
Timer.prototype = Object.freeze({
start : function() {},
stop : function() {}
});
▍Ключевое слово new
Когда выполняется команда вида new Timer(), производятся те же действия, которые выполняет представленная ниже функция newTimer():
function newTimer(){
let newObj = Object.create(Timer.prototype);
let returnObj = Timer.call(newObj, arguments);
if(returnObj) return returnObj;
return newObj;
}
Здесь создаётся новый объект, прототипом которого является Timer.prototype. Затем вызывается функция Timer, устанавливающая поля для нового объекта.
Ключевое слово class
В ECMAScript 2015 появился новый способ выполнения вышеописанных действий, представляющий собой очередную порцию «синтаксического сахара». Речь идёт о ключевом слове class и о соответствующих конструкциях, связанных с ним. Рассмотрим пример:
class Timer{
constructor(callback){
this.fn = callback;
}
start() {}
stop() {}
}
Object.freeze(Timer.prototype);
Объект, созданный с использованием ключевого слова class на основе класса с именем ClassName, будет иметь прототип ClassName.prototype. При создании объекта на основе класса нужно использовать ключевое слово new:
let timer= new Timer();
timer.__proto__ === Timer.prototype;
Использование классов не делает прототипы неизменными. Их, если это нужно, придётся «замораживать» так же, как мы это уже делали:
Object.freeze(Timer.prototype);
Наследование, основанное на прототипах
В JavaScript объекты наследуют свойства и методы от других объектов. Функции-конструкторы и классы — это «синтаксический сахар» для создания объектов-прототипов, содержащих все необходимые методы. С их использованием создают новые объекты являющиеся наследниками прототипа, свойства которого, специфичные для конкретного экземпляра, устанавливают с помощью функции-конструктора или с помощью механизмов класса.
Хорошо было бы, если бы функции-конструкторы и классы могли бы автоматически делать прототипы неизменными.
Сильной стороной прототипного наследования является экономия памяти. Дело в том, что прототип создаётся лишь один раз, после чего им пользуются все объекты, созданные на его основе.
▍Проблема отсутствия встроенных механизмов инкапсуляции
В шаблоне прототипного наследования не используется разделение свойств объектов на приватные и общедоступные. Все свойства объектов являются общедоступными.
Например, команда Object.keys() возвращает массив, содержащий все ключи свойств объекта. Его можно использовать для перебора всех свойств объекта:
function logProperty(name){
console.log(name); //имя свойства
console.log(obj[name]); //значение свойства
}
Object.keys(obj).forEach(logProperty);
Существует один паттерн, имитирующий приватные свойства, полагающийся на то, что разработчики не будут обращаться к тем свойствам, имена которых начинаются с символа подчёркивания (_):
class Timer{
constructor(callback){
this._fn = callback;
this._timerId = 0;
}
}
Фабричные функции
Инкапсулированные объекты в JavaScript можно создавать с использованием фабричных функций. Выглядит это так:
function TodoStore(callback){
let fn = callback;
function start() {},
function stop() {}
return Object.freeze({
start,
stop
});
}
Здесь переменная fn является приватной. Общедоступными являются лишь методы start() и stop(). Эти методы нельзя модифицировать извне. Здесь не используется ключевое слово this, поэтому при использовании данного метода создания объектов проблема потеря контекста this оказывается неактуальной.
В команде return используется объектный литерал, содержащий лишь функции. Более того, эти функции объявлены в замыкании, они совместно пользуются общим состоянием. Для «заморозки» общедоступного API объекта используется уже известная вам команда Object.freeze().
Здесь мы, в примерах, использовали объект Timer. В этом материале можно найти его полную реализацию.
Итоги
В JavaScript значения примитивных типов, обычные объекты и функции воспринимаются как объекты. Объекты имеют динамическую природу, их можно использовать как ассоциативные массивы. Объекты являются наследниками других объектов. Функции-конструкторы и классы — это «синтаксический сахар», они позволяют создавать объекты, основанные на прототипах. Для организации одиночного наследования можно использовать метод Object.create(), для организации множественного наследования — метод Object.assign(). Для создания инкапсулированных объектов можно использовать фабричные функции.
Уважаемые читатели! Если вы пришли в JavaScript из других языков, просим рассказать нам о том, что вам нравится или не нравится в JS-объектах, в сравнении с реализацией объектов в уже известных вам языках.
