Какие управляющие элементы содержатся на диалоговых панелях

Диалоговое окно. Управляющие элементы
На прошлом уроке мы с Вами рассмотрели основные элементы окна, узнали, какое окно называется активным, как перемещать его и изменять его размеры. На этом уроке мы поговорим о диалоговом окне и управляющих элементах.
Для начала давайте подробнее рассмотрим диалоговое окно, о котором шла речь в предыдущих уроках. Итак, оно содержит управляющие элементы, которые позволяют указать какие-либо дополнительные параметры выполнения команды.
Диалоговые окна могут быть очень простыми, например содержать информацию для пользователя и кнопку подтверждения «ОК», а могут быть и предельно насыщенными управляющими элементами и разнообразной информацией.
Если все параметры не вмещаются в диалоговом окне, оно разбивается на подокна, называемые вкладками. Вкладка – это прямоугольник с ярлычком, на котором указано имя вкладки.
Одна из вкладок обязательно должна быть активна. Чтобы сделать активной другую вкладку, достаточно выполнить по ярлычку этой вкладки щелчок левой клавишей мышки. В диалоговых окнах могут использоваться управляющие элементы из следующего набора:
Кнопка – элемент управления в форме прямоугольника с надписью или другим обозначением назначения этой кнопки. Чтобы начать выполнение действия, связанного с этой кнопкой, необходимо выполнить нажатие – щелчок левой клавиши мыши.
Флажок – квадратик с надписью справа от него. Галочка в квадрате означает, что режим активен, пустой квадратик – режим неактивен. Для изменения состояния флажка необходимо щелкнуть по нему.
Переключатель – набор значений одного параметра. Выбранный параметр обозначается черной точкой внутри кружка. Выбрать другое значение можно, щелкнув по нужному кружку или надписи справа от него.
Текстовое поле предназначено для ввода текстовых или числовых данных. Имеет прямоугольную форму, при наведении на него указателя мыши курсор принимает форму вертикальной черты.
Числовые кнопки позволяют уменьшать или увеличивать числовые значения, указанные в текстовом поле слева от кнопок.
Список содержит несколько значений, из которых нужно выбрать одно. Список может быть показан полностью или в виде одной строки, справа от которой находится кнопка со стрелкой (раскрывающийся список). Нажатие на эту кнопку вызывает появление всех элементов списка.
Гиперссылка показывается в виде слова или фразы, при наведении на которую указателя мыши она подчеркивается, а указатель мыши принимает вид руки. Среди остального текста в окне обычно выделяется цветом. При щелчке мышью по гиперссылке выполняется действие, указанное в тексте гиперссылки, например открывается новое диалоговое окно.
Теперь, если Вы хорошо усвоили материал, можете закрепить его, выполнив несложные задания. Для этого перейдите в режим тренажера. Если хотите позаниматься позже – закройте текущее окно.
***
Упражнение №1. Если все параметры не вмещаются в диалоговом окне, оно разбивается на подокна, называемые:
А) кнопками;
Б) вкладками (+);
В) окнами;
Г) флажками.
Упражнение №2. Элемент в виде квадратика с надписью справа от него называется:
А) флажком (+);
Б) переключателем;
В) кнопкой;
Г) списком.
Упражнение №3. Набор значений одного параметра, каждое из которых отображается в виде кружочка с надписью справа от него, называется:
А) флажком;
Б) переключателем (+);
В) кнопкой;
Г) списком.
Упражнение №4. Элемент управления, содержащий набор значений, из которых нужно выбрать только одно, называется:
А) флажком;
Б) переключателем;
В) кнопкой;
Г) списком (+).
Упражнение №5. Элемент, который среди остального текста в окне обычно выделяется цветом, называется:
А) флажком;
Б) гиперссылкой (+);
В) кнопкой;
Г) вкладкой.
Источник
Инфоурок
›
Информатика
›Презентации›Презентация по информатике «Элементы управления диалоговых окон»

Описание презентации по отдельным слайдам:
1 слайд

Описание слайда:
Элементы управления диалоговых окон Педагог доп.образования Каткова Ирина Афанасьевна МБОУ ДОД «ПЦДТ» г.Подпорожье
2 слайд

Описание слайда:
Диалоговые окна используют для настройки различных программ
3 слайд

Описание слайда:
Рассмотрим элементы управления диалоговых окон на примере окна: Свойства: Дата и время.
4 слайд

Описание слайда:
Двойной щелчок ЛКМ на часовом индикаторе открывает диалоговое окно настройки даты и времени Откройте это окно…
5 слайд

Описание слайда:
Строка заголовка Все окна обязательно имеют строку заголовка. Какая информация помещается в этой строке?
6 слайд

7 слайд

Описание слайда:
Раскрывающийся список Текущий месяц можно выбрать из раскрывающегося списка, щелкнув справа от него по раскрывающейся кнопке. Попробуйте поменять месяц при помощи этой кнопки, щелкнув по нужному варианту.
8 слайд

Описание слайда:
Поле ввода Рядом с раскрывающимся списком располагается элемент управления для ввода текущего года. Такой элемент управления называется полем ввода или текстовым полем. Попробуйте ввести с клавиатуры нужный год…
9 слайд

Описание слайда:
Кнопки счетчика Данные в текстовые поля обычно вводят с клавиатуры, но если эти данные числовые, то удобно пользоваться кнопками счетчика. Щелчок на верхней кнопке увеличивает значение, а на нижней – уменьшает его. Пощелкайте по кнопкам счетчика…
10 слайд

Описание слайда:
Область предварительного просмотра Эта область помогает наглядно оценить сделанные настройки. В нашем примере в области предварительного просмотра отображаются часы со стрелками.
11 слайд

Описание слайда:
Стандартные командные кнопки Кнопка ОК служит для того, чтобы ввести в действие выполненные настройки и закрыть диалоговое окно Кнопка Отмена служит для того, чтобы отменить все сделанные настройки и закрыть диалоговое окно Кнопка Применить позволяет сохранить настройки, но не закрывать окно Поэкспериментируйте с настройками в данном окне…
12 слайд

Описание слайда:
Вкладки В диалоговом окне может быть так много элементов управления, что они в нем не поместятся. В таких случаях окно составляют из нескольких страниц-вкладок. У вкладок есть корешки(заголовки страниц). Чтобы открыть другую страницу диалогового окна, щелкают по ее корешку ЛКМ.
13 слайд

Описание слайда:
Флажки Это элементы управления, имеющие два состояния. Если флажок установлен, то выбор сделан, а если он сброшен, то пользователь от данного параметра отказался.(устанавливают и сбрасывают флажки од.щ.ЛКМ) Данный элемент управления можно видеть на вкладке Часовой пояс
14 слайд

Описание слайда:
Переключатели Переключатели похожи на флажки – они тоже имеют два состояния: включено-выключено. Один из переключателей включен всегда. Когда включается другой переключатель, предыдущий выключается.
15 слайд

Описание слайда:
Движки Этот элемент управления позволяет наглядно изменять какие-либо параметры программы. Откройте диалоговое окно Свойства: Мышь с помощью команд Пуск – Панель управления – Мышь. Щелкните по вкладке Параметры указателя…
16 слайд

Описание слайда:
Полоса прокрутки Если в окне содержится так много данных, что все они в него не помещаются, то автоматически появляются полосы прокрутки. С их помощью можно прокручивать содержимое окна.
17 слайд

Описание слайда:
Надпись Это самый простой элемент управления. Это обычное текстовое сообщение, которое пользователь может прочитать, но не может изменить.
18 слайд

Описание слайда:
Невидимый элемент управления «Что это такое?»
19 слайд

Описание слайда:
Элемент управления «?»
Выберите книгу со скидкой:
БОЛЕЕ 58 000 КНИГ И ШИРОКИЙ ВЫБОР КАНЦТОВАРОВ! ИНФОЛАВКА
Инфолавка – книжный магазин для педагогов и родителей от проекта «Инфоурок»

Курс повышения квалификации

Курс профессиональной переподготовки
Учитель информатики

Курс профессиональной переподготовки
Учитель математики и информатики
Найдите материал к любому уроку,
указав свой предмет (категорию), класс, учебник и тему:
также Вы можете выбрать тип материала:
Краткое описание документа:
“Описание материала:
Данный материал
предназначен для учащихся, которые получают первые” навыки работы на
персональном компьютере.
Используя
мультимедийное оборудование (проектор, демонстрационный экран) и данную
презентацию, детям широко представлен перечень элементов управления окон
операционной системы Windows.
Презентация
детально позволяет изучить тему каждому ребенку индивидуально, учитывая его
уровень, темп и скорость восприятия материала.
Каждый слайд
демонстрирует отдельный элемент управления окна с сопроводительным пояснением.
На мой взгляд,
разработанная мною презентация является необходимым дидактическим
материалом для изучения темы «Элементы
управления диалоговых окон» и улучшает качество объяснения новой темы.
Общая информация
Номер материала:
31126021739
Вам будут интересны эти курсы:
Оставьте свой комментарий
Источник
Как указывалось выше, диалоговые панели появляются на экране, когда для выполнения указанной пользователем команды требуется дополнительная информация. В верхней части появившейся диалоговой панели указывается название команды, выбор которой привел к появлению панели на экране. Так, диалоговая панель, изображенная на рис. 7.2, выводится на экран при выполнении команды Форматировать дискету… меню пункта Диск. Закрытие (удаление с экрана) диалоговой панели можно произвести:
§ нажав клавишу Esc;
§ нажав на специальный элемент управления панели — кнопку Отмена(Отменить, Cancel и т. д.), почти всегда находящуюся на диалоговой панели;
§ выполнив щелчок в любом месте вне диалоговой панели.
Любой из способов закрытия диалоговой панели приводит к отмене выполнения вызвавшей ее команды.
Основную часть диалоговой панели занимают элементы управления, взаимодействуя с которыми пользователь передает оболочке нужную информацию. Диалоговые панели могут содержать следующие разновидности элементов управления:
§ поля ввода;
§ кнопки;
§ селекторные переключатели;
§ индикаторы состояния (флажки).
Смысловые названия элементов управления размещаются либо на самом элементе управления, либо, если размеры элемента управления не позволяют нанести на него название, рядом с ним. Как правило, одна из букв названия элемента управления выделена цветом, и следовательно, для работы с этим элементом может быть, кроме всего прочего, использована и соответствующая горячая клавиша. Кроме собственно элементов управления и их названий диалоговые панели содержат различные надписи и рамки, облегчающие ориентацию пользователя. В любой момент взаимодействия пользователя с диалоговой панелью только один из элементов управления является активным, выделенным.
Выделение управляющего элемента диалоговой панели. Объект диалоговой панели выделяется, активизируется, если курсор панели позиционирован на этом элементе. Перемещение курсора панели на тот или иной элемент управления выполняется с помощью:
§ клавиши Tab в прямом направлении или сочетания клавиш Shift+Tab в обратном направлении следования (размещения) элементов управления на диалоговой панели;
§ клавиш ← и → (однако применение клавиш Tab и Shift+Tab предпочтительнее);
§ горячих клавиш;
§ щелчка на выбранном элементе управления.
Так же как и в меню, некоторые элементы управления могут быть недоступны.
При изменении ситуации отдельные элементы управления могут блокироваться, и наоборот, заблокированные элементы могут быть разблокированы.
Рассмотрим теперь назначение и использование отдельных элементов управления.
Поля ввода применяются для ввода первичной текстовой информации, такой как названия файлов и подкаталогов, маршрутов к файлу и т. д. Поле ввода представляет собой прямоугольник, занимающий в диалоговой панели некоторую часть строки. При активизации поля ввода в нем появляется текстовый курсор. Это значит, что поле готово к приему текстовой информации. Ввод информации осуществляется по стандартным правилам работы с текстами. Признаком окончания ввода является нажатие клавиши Tab или Enter. Приняв информацию, оболочка проверяет ее смысловую и синтаксическую правильность и, в зависимости от ситуации, переходит к выполнению тех или иных действий. На рисунке 7.2 поле ввода имеет название Метка тома и ограничено квадратными скобками [ ]. При желании внутри этих скобок можно ввести метку, то есть название форматируемого диска.
ВНИМАНИЕ
Когда активно поле ввода, то часть соглашений по управлению объектами в диалоговой панели не действует. В частности, не работает соглашение о переходе к другим элементам управления с помощью горячих клавиш, не работает выход из диалоговой панели по клавише Esc и некоторые другие,
Кнопкииспользуются для инициирования некоторой последовательности действий. Кнопки представляют собой прямоугольник, внутри которого находится название кнопки или некоторое условное изображение. Обычно размещаемый снизу справа от кнопки прямоугольник черного цвета создает впечатление объемности кнопки, как будто бы часть кнопки действительно выступает над поверхностью панели. Выделение кнопки выполняется любым из рассмотренных выше способов. После выделения кнопки (кроме активизации кнопки с помощью мыши) необходимо подтвердить свой выбор нажатием клавиши Enter. Выполнение описанной последовательности действий часто называют нажатием кнопки. Нажатие кнопки вызывает выполнение связанных с нею действий. Например, нажатие кнопки с названием Ok (Okay — возглас, означающий одобрение) приводит к приему всех управляющих воздействий, заданных на диалоговой панели, и выполнению соответствующей команды оболочки. Вместо названия Ok могут использоваться аналогичные в данном контексте по смыслу, например, Выполнить, Форматировать и т. д. А кнопка Отмена предназначена для отмены всех введенных в диалоговой панели указаний, уничтожения всей введенной в поля ввода информации и отмены команды, вызвавшей данную диалоговую панель. Почти все диалоговые панели Norton Commander содержат кнопки Ok (или ее аналоги) и Отмена. Например, диалоговая панель на рис. 7.2 имеет две кнопки — кнопку Форматировать, при нажатии на которую, после указания всех необходимых данных, произойдет форматирование диска, и кнопку Отмена, нажатие на которую, как и нажатие клавиши Esc клавиатуры, приводит к отказу от его форматирования.
Селекторные переключатели (радиокнопки) или простопереключателипредназначены для выбора одного из нескольких взаимоисключающих вариантов. Переключатели представляют собой вертикальную или горизонтальную группу названий, рядом с каждым из них находится пара круглых скобок. Внутри одной из пар находится точка, указывающая, какой из возможных вариантов выбран. Например, диалоговая панель на рис. 7.2 имеет три группы переключателей, каждая из которых обведена отдельной рамкой. На верхней линии рамки находится название группы переключателей. Так, третья группа с названием Тип форматирования содержит три переключателя: ( ) Безопасное, ( ) Быстрое, (•) ДОС, с помощью которых определяется способ разметки. Точка в скобках рядом с названием ДОС показывает, что выбран способ форматирования, предусмотренный в операционной системе MS DOS.
После выделения группы переключателей перемещение от одного переключателя к другому может происходить только в рамках этой группы и осуществляется клавишами управления курсором соответствующего направления. Одновременно с нажатием клавиши управления курсором перемещается и точка, отмечающая выбранный вариант. Кроме того, указать на выбранный вариант можно щелчком внутри соответствующей пары круглых скобок. После завершения выбора варианта переход к другому элементу управления осуществляется с помощью мыши или клавиши Tab.
Индикатор состояния (блок проверки, флажок) используется для выбора одного из двух возможных вариантов типа «режим включен», «режим выключен». Флажок представляет собой пару квадратных скобок, рядом с которыми находится его название. Флажок может быть включен или выключен. Если внутри скобок находится крестик, то флажок включен. Если скобки пустые — флажок выключен. Например, диалоговая панель на рис. 7.2 имеет два индикатора: [х] Создать системный диск и [ ] Сохранить системную область. Включенный флажок означает установку соответствующего режима, а выключенный — его отмену. Указанные на рис. 7.2 установки означают, что режим форматирования системной дискеты включен, то есть должна быть выполнена разметка с одновременным переносом на нее основных файлов операционной системы, а режим сохранения системной области дискеты выключен. Включение флажка осуществляется щелчком мышью внутри квадратных скобок или после его активизации — нажатием клавиши пробела. Повторный щелчок или нажатие клавиши пробела выключают флажок. После включения или выключения флажка переход к другому элементу управления осуществляется с помощью мыши или клавиши Tab.
Источник
На этом шаге мы рассмотрим создание и использование управляющих элементов.
Диалоговые окна являются объектами, которые наиболее широко используются для получения информации от пользователя в приложении Windows. Конечно, диалоговые окна
не очень удобны без тех элементов управления, которые можно в них поместить. Области ввода, окна списков, комбинированнные окна, радиокнопки, кнопки с независимой фиксацией, линейки прокрутки
и другие управляющие элементы – все вместе работают, чтобы обеспечить удобство ввода данных в программу пользователю данного приложения.
Хотя управляющие элементы наиболее часто используются в диалоговых окнах, они могут размещаться в любом окне. В самом деле, основное различие между размещением управляющих элементов в
диалоговом окне и их размещением в окне другого типа заключается в той процедуре, которая обеспечивает введение управляющих элементов в окно. При работе с диалоговыми окнами управляющие
элементы можно “нарисовать” в этом окне с помощью Resource Workshop, задолго до первого запуска пользователем вашей программы. При работе с окном другого типа вы создаете и
размещаете управляющие элементы внутри вашего приложения, что требует больших усилий.
Начиная с этого шага вы научитесь работать с управляющими элементами в диалоговых окнах и в окнах других типов. Вы также узнаете о новых способах получения информации с помощью элементов,
управляющих окнами.
До сих пор речь шла о диалоговых окнах, содержащих такие базовые управляющие элементы как области ввода и кнопки. Области ввода и кнопки, вероятно, являются нанболее важными управляющими
элементами, имеющимися в вашем распоряжении. Однако вы зачастую можете предоставить пользователю вашей программы более простые способы выбора данных, которые должны быть введены в программу.
Имеется несколько типов управляющих элементов, которые вы можете разместить в диалоговом окне, включая кнопки с независимой фиксацией, окна списков, комбинированные окна, линейки прокрутки.
Вы уже, видимо, знакомы с тем, как работают эти управляющие элементы, как с точки зрения пользователя, так и с точки зрения программиста. Если вам никогда не приходилось программировать с использованием
ObjectWindows, вы можете не знать тех классов, в которых OWL инкапсулирует каждый из этих управляющих элементов. К этим классам относятся TCheckBox, TRadioButton,
TGroupBox, TListBox, TComboBox и TScrollBar. К другим классам управляющих элементов, которыми вы уже пользовались, относятся TEdit и TButton.
Замечание.
Хотя OWL содержит классы, в которых инкапсулируются оконные управляющие элементы, однако Windows обеспечивает боыпинство сервисных средств, необходимых для работы с этими
управляющими элементами. Ниже следует описание каждого из управляющих элементов окон.
- Статический текст. Статический текст – это строка символов, обычно используемых для обозначения других элементов управления в диалоговом или
в простом окне. Статический текст считается управляющим элементом окна, однако пользователь не может им управлять. - Область ввода. В области ввода пользователем вводится текст. Пользователь может редактировать текст до завершения его ввода.
- Кнопка. Кнопка – графический объект, который при нажатии на нее запускает какую-либо команду. При нажатии графическое изображение кнопки обычно “оживляется”,
показывая как бы действительное нажатие кнопки клавиатуры. - Кнопка с независимой фиксацией. Кнопка с независимой фиксацией – это специальная кнопка, которая при нажатии переключает маркер
состояния. Такие кнопки обычно соответствуют опциям программы, которые пользователь может выбирать. - Радио-кнопка. Эта кнопка аналогична кнопке с независимой фиксацией за тем одним исключением, что в одно и то же время может быть
выбрана только одна радио-кнопка из группы кнопок. Радио-кнопки обычно соответствуют опциям программы, которые взаимно исключают друг друга. - Групповое окно. Часто окна кнопки с независимой фиксацией и радио-кнопки размещаются в групповой панели, в которой кнопки
организованы в логические группы. С самим групповым окном пользователь работать не может. - Окно списка. Окно списка – это прямоугольник, содержащий ряд выбираемых пунктов. Этими пунктами обычно являются тексты, но ими
также могут быть растровые изображения и другие объекты. В зависимости от флагов типа окна списка пользователь может выбрать один или несколько объектов в окне списка. - Комбинированное окно (СоmboВох). Комбинированное окно аналогично окну списка, однако в него входит также и область ввода, в
которой пользователь может набрать текст выбранного пункта. - Линейка прокрутки. Линейка прокрутки – графический объект, содержащий дорожку, в которой размещена скользящая кнопка, называемая кнопкой прокрутки. Помещая указатель
прокрутки в нужное место, пользователь может выбрать некоторое значение из данного диапазона. Помимо указателя линейка прокрутки содержит кнопки со стрелками, которые при нажатии
перемещают указатель на одну заданную единицу в направлении стрелки.
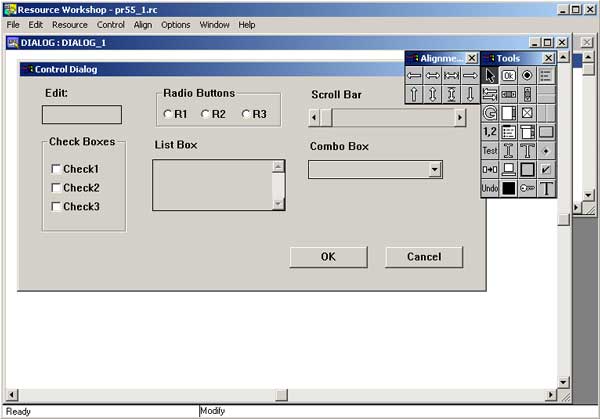
Как упоминалось выше, любой из этих элементов управления вы можете ввести в диалоговое окно, попросту используя Resource Workshop. На рисунке 1 показано диалоговое окно, используемое
в нижеприведенной программе, которое находится в процессе построения в Resource Workshop. В слндующем примере показано, как работать с этими управляющими элементами внутри вашего приложения.

Рис.1. Создание диалогового окна в Resource Workshop
Пример. Использование различных управляющих элементов окна, включая прокрутки, окна списков, радио-кнопки, комбинированные окна, кнопки с независимой фиксацией.
#include <owlframewin.h>
#include <owldialog.h>
#include <owlradiobut.h>
#include <owledit.h>
#include <owllistbox.h>
#include <owlcombobox.h>
#include <owlscrollba.h>
#include <owldc.h>
#include <string.h>
#include “pr55_1.rc”
// Буфер обмена диалогового окна.
struct
{
char edit[81];
BOOL radio1;
BOOL radio2;
BOOL radio3;
TScrollBarData scrollerData;
BOOL check1;
BOOL check2;
BOOL check3;
TListBoxData listBoxData;
TComboBoxData comboBoxData;
} transBuf;
// Класс приложения.
class TApp: public TApplication
{
public:
TApp():TApplication() {}
void InitMainWindow();
};
// Класс главного окна.
class TWndw : public TFrameWindow
{
public:
TWndw (TWindow *parent, const char far *title);
protected:
void Paint(TDC&, BOOL, TRect&);
void CmDialog();
DECLARE_RESPONSE_TABLE(TWndw);
};
DEFINE_RESPONSE_TABLE1 (TWndw, TFrameWindow)
EV_COMMAND (CM_DIALOG, CmDialog),
END_RESPONSE_TABLE;
// Класс диалогового окна.
class TDlg : public TDialog
{
public:
TDlg(TWindow *parent, TResId resId);
};
// TWndw::TWndw()
// Это конструктор главного окна.
TWndw::TWndw(TWindow *parent, const char far *title):
TFrameWindow (parent, title)
{
// Определить расположение и размеры окна.
Attr.X = 20;
Attr.Y = 20;
Attr.W = 500;
Attr.H = 300;
// Добавить меню к окну.
AssignMenu(MENU_1);
// Инициализировать буфер обмена.
strcpy(transBuf.edit, “Default”);
transBuf.radio1 = TRUE;
transBuf.radio2 = FALSE;
transBuf.radio3 = FALSE;
transBuf.check1 = TRUE;
transBuf.check2 = FALSE;
transBuf.check3 = FALSE;
transBuf.scrollerData.HighValue = 100;
transBuf.scrollerData.LowValue = 0;
transBuf.scrollerData.Position = 50;
transBuf.listBoxData.AddString(“ListString1”, TRUE) ;
transBuf.listBoxData.AddString(“Liststring2”);
transBuf.listBoxData.AddString(“ListString3”);
transBuf.listBoxData.AddString(“ListString4”);
transBuf.listBoxData.AddString(“ListString5”);
transBuf.listBoxData.AddString(“ListString6”);
transBuf.comboBoxData.AddString(“ComboString1”, TRUE);
transBuf.comboBoxData.AddString(“ComboString2”);
transBuf.comboBoxData.AddString(“ComboString3”);
transBuf.comboBoxData.AddString(“ComboString4”);
transBuf.comboBoxData.AddString(“ComboString5”);
transBuf.comboBoxData.AddString(“ComboString6”);
}
// TWndw::CmDialog()
// Эта функция реагирует на команду Test Dialog из
// меню Dialog, отображая и управляя диалоговым окном.
void TWndw::CmDialog()
{
// Создать диалоговое окно.
TDialog *dialog = new TDlg(this, DIALOG_1);
// Отобразить диалоговое окно.
int result = dialog->Execute();
// Проверить, вышел ли пользователь из
// диалогового окна по кнопке OK и
// отобразить новые данные диалогового окна, если это так.
if (result == IDOK) Invalidate();
}
// TWndw::Paint()
// Эта функция, которая реагирует на сообщение
// WM_PAINT, вызывается каждый раз, когда
// окно должно быть пперерисовано.
void TWndw::Paint(TDC &paintDC, BOOL, TRect&)
{
TEXTMETRIC textMetrics;
int num;
char s[40];
// Получить текущие параметры текста.
paintDC.GetTextMetrics(textMetrics);
// Установить выравнивание вправо выводимого текста.
paintDC.SetTextAlign(TA_RIGHT);
// Определить размер самой длинной метки.
TSize size = paintDC.GetTextExtent(“EDIT CONTROL:”, 13);
// Напечатать все метки в рабочей области окна.
paintDC.TextOut(size.cx + 12, textMetrics.tmHeight, “EDIT CONTROL:”);
paintDC.TextOut(size.cx + 12, textMetrics.tmHeight*2, “RADIO BUTTON:”);
paintDC.TextOut(size.cx + 12, textMetrics.tmHeight*3, “SCROLL BAR:”);
paintDC.TextOut(size.cx + 12, textMetrics.tmHeight*4, “CHECK BOX 1:”);
paintDC.TextOut(size.cx + 12, textMetrics.tmHeight*5, “CHECK BOX 2:”);
paintDC.TextOut(size.cx + 12, textMetrics.tmHeight*6, “CHECK BOX 3:”);
paintDC.TextOut(size.cx + 12, textMetrics.tmHeight*7, “LIST BOX:”);
paintDC.TextOut(size.cx + 12, textMetrics.tmHeight*8, “COMBO BOX;”);
// Установить выравнивание влево выводимого текста.
paintDC.SetTextAlign(TA_LEFT);
// Установить цвет текста.
paintDC.SetTextColor(TColor::LtBlue);
// Напечатать данные диалогового окна в
// соответствующих позициях, основываясь на
// длине самой длинной метки и высоте текущего шрифта.
paintDC.TextOut(size.cx + 20, textMetrics.tmHeight, transBuf.edit);
if (transBuf.radio1) num = 1;
else if (transBuf.radio2) num = 2;
else num = 3;
wsprintf(s, “Radio button #%d chosen”, num);
paintDC.TextOut(size.cx + 20, textMetrics.tmHeight*2, s);
wsprintf(s, “%d”, transBuf.scrollerData.Position);
paintDC.TextOut(size.cx + 20, textMetrics.tmHeight*3, s);
if (transBuf.check1) strcpy (s, “Chosen”);
else strcpy(s, “Not chosen”);
paintDC.TextOut(size.cx + 20, textMetrics.tmHeight*4, s);
if (transBuf.check2) strcpy(s, “Chosen”);
else strcpy(s, “Not chosen”);
paintDC.TextOut(size.cx + 20, textMetrics.tmHeight*5, s);
if (transBuf.check3) strcpy(s, “Chosen”);
else strcpy(s, “Not chosen”);
paintDC.TextOut(size.cx + 20, textMetrics.tmHeight*6, s);
transBuf.listBoxData.GetSelString(s, sizeof(s));
paintDC.TextOut(size.cx + 20, textMetrics.tmHeight*7, s);
transBuf.comboBoxData.GetSelString(s, sizeof(s));
paintDC.TextOut(size.cx + 20, textMetrics.tmHeight*8, s);
}
//**************************************
// Реализация класса TDlg.
//**************************************
// TDlg::TDlg()
// Это конструктор диалогового окна.
TDlg::TDlg(TWindow *parent, TResId resId): TDialog (parent, resId)
{
// Построить OWL-объекты для управляющих элементов
// в диалоговом окне. Механизм передачи работает
// правильно, если управляющие элементы OWL строятся
// в таком же порядке, в каком они появляются
// в структуре буфера обмена transBuf.
new TEdit (this, ID_EDIT, sizeof(transBuf.edit));
new TRadioButton (this, ID_RADIO1, 0);
new TRadioButton (this, ID_RADIO2, 0);
new TRadioButton (this, ID_RADIO3, 0);
new TScrollBar (this, ID_SCROLLER);
new TCheckBox (this, ID_CHECK1);
new TCheckBox (this, ID_CHECK2);
new TCheckBox (this, ID_CHECK3);
new TListBox (this, ID_LISTBOX);
new TComboBox (this, ID_COMBOBOX, 20);
// Установить адрес буфера обмена.
TransferBuffer = &transBuf;
}
void TApp::InitMainWindow()
{
TFrameWindow *wndw = new TWndw (0,”Управляющие элементы”);
SetMainWindow(wndw);
}
int OwlMain(int,char *[])
{
return TApp().Run();
}
Файл ресурсов:
#include “windows.h”
#endif
#include <owlwindow.rh>
#define MENU_1 100
#define DIALOG_1 200
#define CM_DIALOG 201
#define ID_EDIT 101
#define ID_RADIO1 102
#define ID_RADIO2 103
#define ID_RADIO3 104
#define ID_SCROLLER 105
#define ID_CHECK1 106
#define ID_CHECK2 107
#define ID_CHECK3 108
#define ID_LISTBOX 109
#define ID_COMBOBOX 110
#ifdef RC_INVOKED
MENU_1 MENU
{
POPUP “&File”
{
MENUITEM “E&xit”, CM_EXIT
}
POPUP “&Dialog”
{
MENUITEM “&Test Dialog…”, CM_DI

