Какое свойство увеличивает или уменьшает интервал между символами

Word для Microsoft 365
Outlook для Microsoft 365
Word 2019
Outlook 2019
Word 2016
Outlook 2016
Word 2013
Outlook 2013
Word 2010
Outlook 2010
Word 2007
Outlook 2007
Дополнительно…
Меньше
Интервалы между знаками можно изменять как для выбранного текста, так и для отдельных знаков. Кроме того, вы можете растянуть или сжать текст целого абзаца для придания ему желаемого вида.
Изменение интервала между знаками
При выборе параметра Разреженный или Уплотненный между всеми буквами устанавливаются одинаковые интервалы. Кернинг регулирует интервалы между отдельными парами букв, уменьшая или увеличивая их.
Равномерное увеличение или уменьшение интервалов между всеми выделенными знаками
Выделите текст, который требуется изменить.
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
В поле Интервал выберите параметр Разреженный или Уплотненный, а затем введите нужное значение в поле на.
Кернинг знаков, размер которых превышает заданный
Кернингом называется регулировка расстояния между двумя знаками. Идея состоит в том, чтобы улучшить внешний вид, уменьшая интервал между знаками (например, “A” и “V”) и увеличивая интервал между символами, которые не должны быть.
Выделите текст, который требуется изменить.
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
Установите флажок Кернинг для знаков размером, а затем введите нужный размер в поле пунктов и более.
Изменение масштаба текста по горизонтали
При изменении масштаба форма знаков меняется в соответствии с указанным процентным значением. Масштаб текста изменяется путем его сжатия или растяжения.
Выделите текст, который вы хотите сжать или растянуть.
На вкладке Главная нажмите кнопку вызова диалогового окна Шрифт, а затем щелкните вкладку Дополнительно.
Примечание: Если вы используете Word 2007, эта вкладка называется Межзнаковый интервал.
Введите нужное процентное значение в поле Масштаб.
Процентное значение, превышающее 100 процентов, растягивает текст. Процентные значения ниже 100 процентов сжимают текст.
Изменение междустрочных интервалов
Чтобы увеличить или уменьшить интервал по вертикали между строками текста в абзаце, лучше использовать стиль, используемый в абзаце.
Найдите стиль, который вы используете, в коллекции ” стили ” на вкладке ” Главная “.
Щелкните стиль правой кнопкой мыши и выберите пункт Изменить.
В центре диалогового окна вы увидите кнопки междустрочный интервал, позволяющие выбрать одинарный, 1,5 x или двойной интервал. Выберите интервал, который вы хотите применить, и нажмите кнопку ОК.
Если вы хотите применить к стилю определенный междустрочный интервал, нажмите кнопку Формат щелкнитепо стрелке в левом нижнем углу диалогового окна ” Изменение стиля ” и выберите пункт абзац. С помощью раскрывающегося списка междустрочный интервал вы можете выбрать или задать более конкретный междустрочный интервал.
Дополнительные сведения об изменении стилей в Word можно найти в статье Настройка стилей в Word.
См. также
Использование стилей в Word — бесплатные, 10-минутные учебные курсы для видео.
Изменение размера шрифта
Настройка полей страницы
Изменение горизонтального выравнивания текста на странице
Изменение междустрочного интервала в Word
Остались вопросы о Word?
Задайте их в разделе сообщества Answers, посвященном Word.
Помогите нам улучшить Word
У вас есть предложения по улучшению Word? Поделитесь ими на сайте Word UserVoice.
Источник
Свойство CSS «letter-spacing» в Photoshop и браузерах
Letter-spacing («расстояние между буквами») — свойство CSS, которое позволяет верстальщику задавать нужные интервалы в тексте. Как межбуквенное расстояние выглядит в Photoshop и браузерах, рассказывает Джастин Марсан (Justin Marsan), дизайнер и разработчик сайтов в одном лице.
Что такое Letter-spacing?
W3C дает довольно простое и лаконичное определение:
Свойство letter-spacing определяет расстояние между текстовыми символами.
Другими словами, это способ задать интервалы в тексте. Поддерживает такие значения, как:
- inherit — использует свойство элемента-родителя.
- normal — использует значение по умолчанию.
- length — определяет значение в единицах измерения.
Наиболее полную информацию о поддержке letter-spacing браузерами можно найти по этой ссылке.
Полная поддержка
- Internet Explorer 8+
- Firefox 1+
- Safari 1.3+
- Opera 9.2+
- Chrome 2+
Вычисление интервала из Photoshop
Photoshop не показывает единицу измерения межбуквенного интервала — значение определяется на основе размера шрифта. Джастин Марсан вывел такую закономерность: 1000 в Photoshop соответствует 1 em в CSS.
Формула для расчета letter-spacing в em:
X / 1000 = Y
Где X — значение интервала в Photoshop, а Y-то же значение, выраженное в em для CSS.
Есть и формула для расчета значения в пикселях:
X * S / 1000 = P
Где X — значение интервала в Photoshop, S — размер шрифта в пикселях (при работе в 72 dpi), и P — значение интервала для CSS.
Как считают интервал браузеры
Некоторые браузеры вычисляют значение интервала в пикселях, даже если он задан в em: происходит округление до целого значения. Ниже мы рассмотрим на примерах, как это выглядит в популярных браузерах.
Прежде всего, стоит посмотреть вот эту тестовую страницу: она показывает, как браузеры воспринимают значения, выраженные в em.
Firefox не округляет значения — и это лучший вариант развития событий. К сожалению, другие браузеры без округления не обходятся.
Safari на iOS 4.3, как и IE9, практически оправдывают ожидания, но всё же не идеальны. Вот такой результат у Safari:
Другие браузеры округляют до ближайшего целого. В их число входят Chrome, IE6−8, Opera, Safari. Вот так это выглядит в Chrome:
Скриншоты сделаны в браузерах последних версий на январь 2012 года.
Со старыми версиями Webkit это было сложным решением, потому что в Safari, Chrome и других браузерах/приложениях (использующих Webkit) значения округлялись в меньшую сторону, отображая 0.9px как 0px. С обновлением Webkit всё стало гораздо проще: значение в em корректно отображается в основных браузерах (Firefox, Safari на iOS, IE9) и округляется до ближайшего целого, если значение указано в пикселях.
Это одна из проблем, относящихся к группе «а почему шрифт выглядит не так, как на макете?». Используя letter-spacing и приведенные формулы расчета, можно добиться очень близкого сходства со шрифтом на макете. Хорошая новость: все современные браузеры поддерживают letter-spacing. Плохая новость: все обрабатывают шрифты, и letter-spacing в частности, по-своему. Поэтому полного соответствия с макетом по-прежнему ждать не приходится.
Ну и мой обычный совет: изменяйте межбуквенный интервал осторожно. Буквы — не гармонь, которую обязательно надо тянуть для извлечения звуков. Помните, что шрифты делались знающими людьми по своим правилам. Не ломайте их без лишней необходимости.
Алексей
разработчик
P. S. Кстати, мы как-то давали несколько советов верстальщикам на случай, если в макете утвержден «небезопасный» шрифт.
Источник
Категория: Уроки CSS
Просмотров: 5557
Коментариев:
Дата: 2018-08-12
Добавил: admin

И так, продолжаем изучать инструменты CSS для оформления текста, и в этом уроке мы рассмотрим еще четыре свойства для текста, которые нужно знать, и которые часто применяются на практике.
- line-height: 35px ; – Устанавливает межстрочный интервал
- word-spacing: 15px ; – Интервал между словами
- letter-spacing: 4px ; – Интервал между буквами
- text-transform: uppercase/ lowercase/ capitalize ; – Изменение регистра букв
Межстрочный интервал
Первое свойство, которое мы рассмотрим – это свойство задающие межстрочный интервал. Для этого используется свойство line-height: ;.

Благодаря этому свойству мы можем менять расстояние между двумя базовыми линиям шрифта показанными на рисунке. Базовая линия это линия, на которой стоят буквы. Соответственно, когда располагаются две строки, у каждой строки есть своя базовая линия и расстояние между ними задается как раз, именно, с помощью свойства line-height: ;. Данное расстояние браузер задает самостоятельно в зависимости от размера шрифта.
И теперь, давайте попробуем применить данное свойство на практике, т.е. для всех абзацев принудительно зададим другое межстрочное расстояние то, которое нам нужно.
HTML
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “https://www.w3.org/TR/html4/strict.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>HTML страница</title>
<link href=”css/fonts.css” type=”text/css” rel=”stylesheet”>
</head>
<body>
Меняем расстояние между строками с помощью свойства line-height: ;
Меняем расстояние между строками с помощью свойства line-height: ;
Меняем расстояние между строками с помощью свойства line-height: ;
Меняем расстояние между строками с помощью свойства line-height: ;
</body>
</html>
И, ниже зададим то самое наше свойство, которое и будет менять расстояние между строками.
CSS
p{
line-height: 25px;
}
Если Вы задали данное свойство и обновили страницу то заметили, что расстояние между строками изменилось.
Также можно увеличивать или уменьшать расстояние между строками с помощью множителя. Если мы используем в качестве значения просто число без обозначений >line-height: 2 ;, то браузер будет воспринимать его как множитель от текущего размера шрифта. То есть, если указана цифра два, то это будет обозначать, что браузеру нужно взять текущий размер шрифта и умножить его на два, что в итоге даст 28px. Это и будет расстояние между базовыми линиями шрифта.
Использование множителя удобно тем, что при изменении шрифта расстояние между строк так же измениться пропорционально. Таким образом, расстояние между строк можно регулировать множителем либо любым другим фиксированным значением px, %, em, pt.
Интервал между словами
Следующее свойство, которое мы рассмотрим это свойство word-spacing: ;, позволяющее изменять расстояние между словами. В этом свойстве используются фиксированные значения, и, уже проценты здесь не подходят.
Теперь давайте, для тех же абзацев, с помощью данного свойства увеличим расстояние между словами.
CSS
p{
word-spacing: 15px;
}
Теперь если обновить страницу то между словами увеличится расстояние на 15px.
Имейте ввиду, что если задать свойство text-align: justify; – выравнивание текста по ширине, то свойство word-spacing: ; браузером будет игнорироваться.
Интервал между буквами
Свойство letter-spacing: ; не так актуально и при больших объемах текста редко используется, так как браузер автоматически выбирает оптимальное расстояние между буквами. В основном, применяется это свойство при использовании больших шрифтов в одном двух словах.
В этом свойстве так же используются фиксированные значения, которые могут и отрицательными. Задается данное свойство следующим образом.
HTML
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “https://www.w3.org/TR/html4/strict.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>HTML страница</title>
<link href=”css/fonts.css” type=”text/css” rel=”stylesheet”>
</head>
<body>
</body>
</html>
И задаем само свойство.
CSS
h1{
letter-spacing: 3px;
letter-spacing: -3px;
}
Изменение регистра букв
И, четвертое свойство – это text-transform: ;. Данное свойство изменяет регистр букв.
Бывают такие моменты, когда нужно написать какое-то слово полностью из заглавных букв. Для таких случаев и используется свойство text-transform: ;. Чаще всего используется данное свойство для заголовков.
Написать слово большими буквами можно и напрямую в HTML, но как уже знаем HTML – это только разметка, а оформление создается через таблицу стилей CSS. Поэтому, для этого и используется именно CSS.
HTML
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “https://www.w3.org/TR/html4/strict.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>HTML страница</title>
<link href=”css/fonts.css” type=”text/css” rel=”stylesheet”>
</head>
<body>
</body>
</html>
Для формирования заглавных букв свойству text-transform: ; задается значение uppercase, что означает upper – верхний и case – регистр.
CSS
H1{
text-transform:uppercase ;
}
Задав такое свойство все заголовки H1 будут отображены в верхнем регистре.
Точно так же, можно и написать слово из маленьких букв, для этого используется значение lowercase, где lower – обозначает нижний и case – регистр.
CSS
H1{
text-transform: lowercase;
}
И, если теперь обновить страницу, то все буквы будут отображены в нижнем регистре.
И, рассмотрим еще один вариант применения этого свойства, это когда каждое слово необходимо начинать с прописной буквы. Для этого существует значение capitalize, указав его в качестве параметра данного свойства, все первые буквы в каждом слове будут заглавными.
CSS
H1{
text-transform: capitalize;
}
Вот, мы и рассмотрели еще четыре свойства относящиеся к тексту. В демо можно просмотреть результат работы, каждого из этих свойств.
На этом все, мы рассмотрели все основные свойства, позволяющие нам изменять внешний вид текста.
Источник
При верстке сайта обычно возникают всякого рода требования к тексту: где-то нужно выделить его заглавными буквами, где-то растянуть, а иногда возникает необходимость в увеличении или уменьшении расстояния между буквами.
После недолгих раздумий можно решить, что подобного рода необходимость у вас не возникнет. Однако, народная мудрость гласит: “Никогда не говори никогда”. Это изречение будет особенно уместно, если вы занимаетесь версткой профессионально.
Никто не даст гарантий, что ваш очередной заказчик не захочет уменьшить межбуквенный интервал. Ну или наоборот, увеличить расстояние между буквами. В данном CSS уроке мы учимся это делать, а поможет нам в этом свойство letter-spacing.
Видеоверсия:

Свойство letter-spacing
При помощи этого параметра мы можем управлять межсимвольным интервалом. В качестве значений подходят те же единицы измерения, которые мы используем при задании размера текста. В связи с этим советую изучить урок по размеру текста, если вы этого еще не сделали. Сперва, давайте попробуем увеличить межбуквенный интервал на 2 px.
body { letter-spacing: 2px; }
Все очень просто: мы указываем свойство letter-spacing и требуемое значение в тех или иных единицах измерения. Давайте к примеру, попробуем использовать единицу измерения em.
body { letter-spacing: .1em; }
Как и в предыдущем случае, расстояние между буквами увеличилось, но еще на большую величину. Результат обеих CSS правил можно увидеть на иллюстрации ниже.
 Разница в использовании пикселей и единиц измерения em
Разница в использовании пикселей и единиц измерения em
Увеличение межбуквенного интервала является очень хорошим приемом для акцентирования внимания читателя на каком-то слове. Так, например на некоторых блогах слова в заголовке отображаются не только в полужирном начертании, но и с увеличенным межсимвольным интервалом.
Уменьшение расстояния между буквами
Мы также можем работать в сторону уменьшения. Для этого необходимо указывать отрицательные значения. Например, на один пиксель:
body { letter-spacing: -1px; }
Вот как это выглядит на практике:

Однако, хочу вас предупредить – отрицательные значения необходимо использовать осторожно, иначе буквы могут наложиться друг на друга.
Наследование
Свойство letter-spacing является наследуемым. Это означает, что изменив расстояние между буквами для одного элемента, вложенные в него теги унаследуют эти же значения. Например, представим что мы изменили межсимвольное расстояние для куска текста с классом morning (<div class=”morning”>).
Теперь, все вложенные в него абзацы будут наследовать значение родителя. Для того, чтобы сделать стандартное межбуквенное расстояние для одного из абзацев, нужно воспользоваться все тем же свойством letter-spacing, только придав ему значение normal.
Значение normal всегда будет возвращать текст к стандартному интервалу между символами.
Также и наоборот, если мы захотим от какого-нибудь элемента унаследовать значения родителя, впору воспользоваться свойством inherit.
В общем, как видите, в управлении межбуквенным интервалом нет ничего сложного. Главное – не забывайте про удобство читателя.
А на этом у меня все. Смею предположить что вам все понятно, если нет – задавайте свои вопросы в комментариях. Надеюсь, данный урок по CSS был для вас полезен. Если это так, сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу.
Источник
ÐдÑавÑÑвÑйÑе, доÑогие поÑеÑиÑели!
ÐавеÑнÑка Ñ ÐºÐ°Ð¶Ð´Ð¾Ð³Ð¾ из Ð²Ð°Ñ Ð²Ð¾Ð·Ð½Ð¸ÐºÐ°Ð»Ð¸ ÑиÑÑаÑии, когда пÑи веÑÑÑке вам нÑжно бÑло ÑазмеÑÑиÑÑ Ð² блоке какой-либо ÑекÑÑ, но он в него не вмеÑалÑÑ, или наобоÑоÑ, бÑл ÑлиÑком маленÑким по обÑемÑ, и в блоке оÑÑавалоÑÑ ÑлиÑком много пÑÑÑого меÑÑа.
Ð ÑÐ°ÐºÐ¸Ñ ÑлÑÑаÑÑ Ð¼Ð¾Ð¶Ð½Ð¾ попÑобоваÑÑ ÑазлиÑнÑе меÑÐ¾Ð´Ñ Ð²ÑÑ Ð¾Ð´Ð° из положениÑ. ÐапÑимеÑ, можно поменÑÑÑ ÑÐ°Ð·Ð¼ÐµÑ ÑÑиÑÑа, ÑÑезаÑÑ ÑекÑÑ Ð¸Ð»Ð¸ измениÑÑ ÑÐ°Ð·Ð¼ÐµÑ Ð±Ð»Ð¾ÐºÐ°. Ðо еÑли ни один из ÑÑÐ¸Ñ Ð²Ð°ÑианÑов не Ð¿Ð¾Ð´Ñ Ð¾Ð´ÑÑ, Ñо оÑÑаеÑÑÑ ÑолÑко поменÑÑÑ ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами и ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ñловами в CSS.

Ðак поменÑÑÑ ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами CSS?
ЧÑÐ¾Ð±Ñ Ð¸Ð·Ð¼ÐµÐ½Ð¸ÑÑ Ð¼ÐµÐ¶Ð±ÑквеннÑй инÑеÑвал в CSS Ð¼Ñ Ð¼Ð¾Ð¶ÐµÐ¼ иÑполÑзоваÑÑ ÑвойÑÑво letter-spacing. Ðо ÑмолÑÐ°Ð½Ð¸Ñ Ð±ÑаÑзеÑÑ ÑÑÑанавливаÑÑ Ð¼ÐµÐ¶Ð±ÑквеннÑй инÑеÑвал, оÑновÑваÑÑÑ Ð½Ð° Ñипе вÑбÑанного ÑÑиÑÑа и его паÑамеÑÑов. С помоÑÑÑ Ð´Ð°Ð½Ð½Ð¾Ð³Ð¾ ÑвойÑÑва Ð¼Ñ Ð¼Ð¾Ð¶ÐµÐ¼ задаÑÑ ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами Ð´Ð»Ñ ÑекÑÑа css в конкÑеÑном ÑлеменÑе.
СвойÑÑво letter-spacing Ð¼Ð¾Ð¶ÐµÑ Ð¿ÑинимаÑÑ ÑÑи знаÑениÑ:
- ЧиÑловое знаÑение â можно задаÑÑ Ð¸Ð½ÑеÑвал в лÑбÑÑ Ð´Ð¾ÑÑÑпнÑÑ Ð´Ð»Ñ css единиÑÐ°Ñ Ð¸Ð·Ð¼ÐµÑÐµÐ½Ð¸Ñ (px, in, pt, em, ex), а Ñак же можно задаваÑÑ ÐºÐ°Ðº положиÑелÑнÑе, Ñак и оÑÑиÑаÑелÑнÑе знаÑениÑ.
- normal â Ð·Ð°Ð´Ð°ÐµÑ ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами css Ð´Ð»Ñ ÑекÑÑа по ÑмолÑÐ°Ð½Ð¸Ñ (0.25em)
- inherit â паÑамеÑÑÑ Ð¼ÐµÐ¶Ð±Ñквенного инÑеÑвала в css бÑдÑÑ Ð½Ð°ÑледоваÑÑÑÑ Ð¾Ñ ÑодиÑелÑÑкого ÑлеменÑа.
ÐапÑимеÑ:
letter-spacing: 3px;
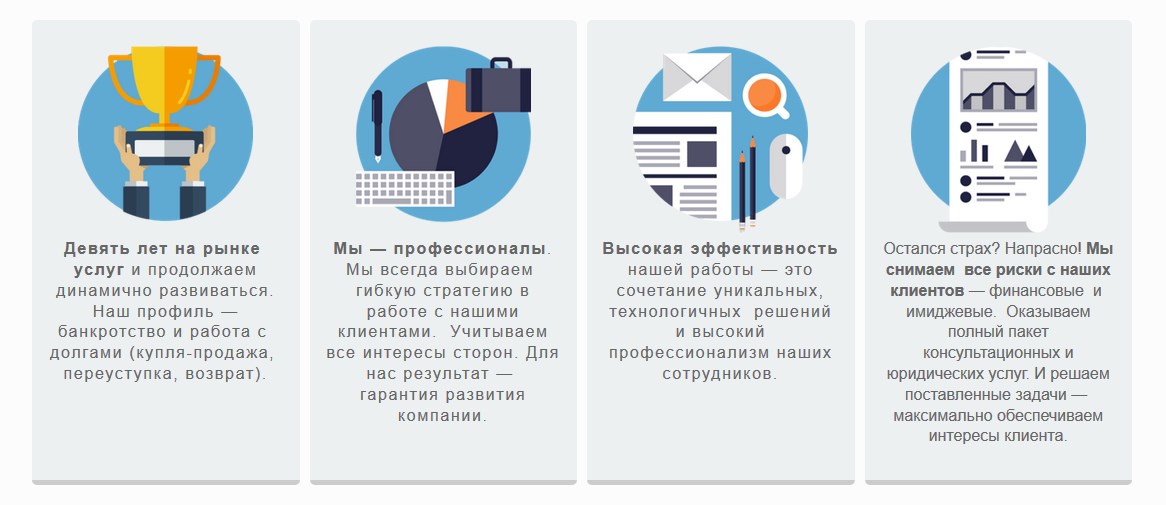
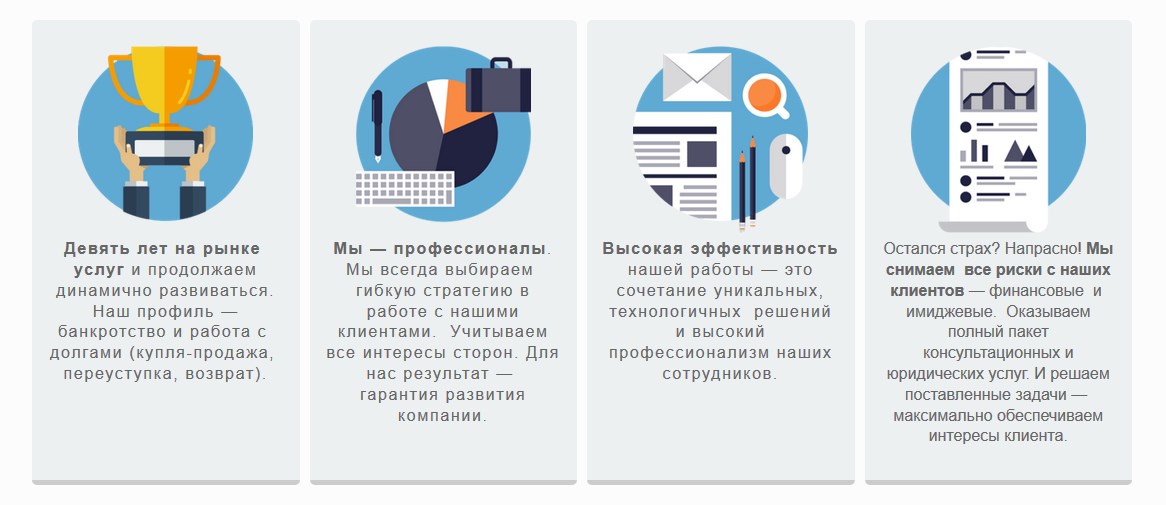
Ðак Ð¼Ñ Ð¼Ð¾Ð¶ÐµÐ¼ его иÑполÑзоваÑÑ? ÐапÑимеÑ, Ñ Ð¼ÐµÐ½Ñ ÑеÑÑÑе одинаковÑÑ Ð±Ð»Ð¾ÐºÐ° Ñ ÑекÑÑом, в оном блоке ÑекÑÑ ÐºÐ°Ðº Ñаз подобÑан по ÑазмеÑÑ, а в оÑÑалÑнÑÑ ÑÑÐµÑ ÑÑагменÑÑ ÑекÑÑа знаÑиÑелÑно менÑÑе, но измениÑÑ ÑазмеÑÑ Ð±Ð»Ð¾ÐºÐ¾Ð² нелÑзÑ.

ÐÐ»Ñ Ð¿ÐµÑвÑÑ ÑÑÐµÑ Ð±Ð»Ð¾ÐºÐ¾Ð² можно попÑобоваÑÑ ÑвелиÑиÑÑ ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами css, и Ñем ÑамÑм ÑделаÑÑ ÐµÐ³Ð¾ немного обÑемнее. Ð Ñайле ÑÑилей, Ð´Ð»Ñ Ð°Ð±Ð·Ð°Ñев в клаÑÑÐ°Ñ Ð¿ÐµÑвÑÑ ÑÑÐµÑ ÑлеменÑов пиÑем ÑледÑÑÑие ÑвойÑÑва:
.row15 .first p, .row15 .second p, .row15 .third p{ letter-spacing:0.2ex; } |
РиÑоге Ð²Ð¾Ñ ÑÑо полÑÑилоÑÑ:

ÐизÑалÑно видно, ÑÑо ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами ÑвелиÑилиÑÑ, но ÑÑого не доÑÑаÑоÑно.
ÐнÑеÑвал Ð¼ÐµÐ¶Ð´Ñ Ð±Ñквами ÑвелиÑиваÑÑ Ð±Ð¾Ð»ÑÑе не ÑÑоиÑ, Ñак как ÑÑо оÑÑиÑаÑелÑно ÑкажеÑÑÑ Ð½Ð° внеÑнем виде. ÐоÑÑÐ¾Ð¼Ñ Ñ Ð¿Ð¾Ð¿ÑобÑÑ ÑвелиÑиÑÑ Ð¸Ð½ÑеÑвал Ð¼ÐµÐ¶Ð´Ñ Ñловами в css.
Ðак измениÑÑ ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ñловами CSS?
ÐÐ»Ñ ÑÑого Ð¼Ñ Ð¼Ð¾Ð¶ÐµÐ¼ иÑполÑзоваÑÑ Ð°Ð½Ð°Ð»Ð¾Ð³Ð¸Ñное ÑвойÑÑво, коÑоÑое назÑваеÑÑÑ word-spacing. РабоÑÐ°ÐµÑ Ð¾Ð½Ð¾ ÑоÑно Ñак же как и пÑедÑдÑÑее Ñ ÐµÐ´Ð¸Ð½ÑÑвеннÑм оÑлиÑием в Ñом, ÑÑо ÑаÑÑÑоÑние ÑÑÑанавливаеÑÑÑ Ð´Ð»Ñ ÑелÑÑ Ñлов.
word-spacing Ð¼Ð¾Ð¶ÐµÑ Ð¿ÑинимаÑÑ Ñакой же Ð½Ð°Ð±Ð¾Ñ Ð·Ð½Ð°Ñений:
- ЧиÑловое знаÑение â ÑÐ°Ð·Ð¼ÐµÑ Ð¸Ð½ÑеÑвала Ð¼Ð¾Ð¶ÐµÑ Ð±ÑÑÑ Ð·Ð°Ð´Ð°Ð½ в пикÑелÑÑ , дÑÐ¹Ð¼Ð°Ñ , пÑнкÑÐ°Ñ Ð¸ оÑноÑиÑелÑнÑÑ ÐµÐ´Ð¸Ð½Ð¸ÑаÑ
- normal â знаÑение по ÑмолÑаниÑ
- inherit â наÑледование ÑодиÑелÑÑÐºÐ¸Ñ Ð¿Ð°ÑамеÑÑов
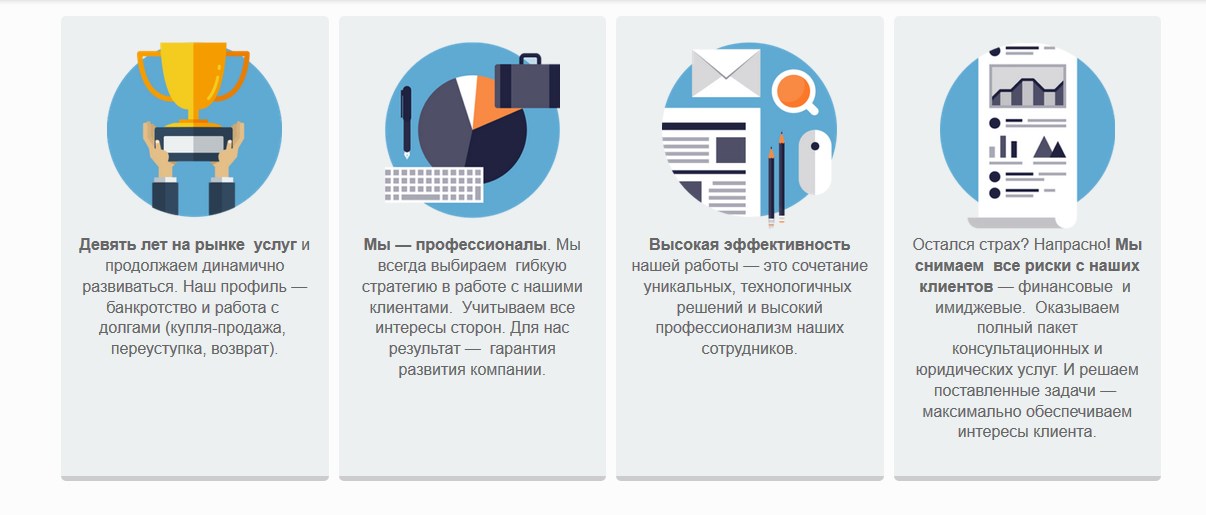
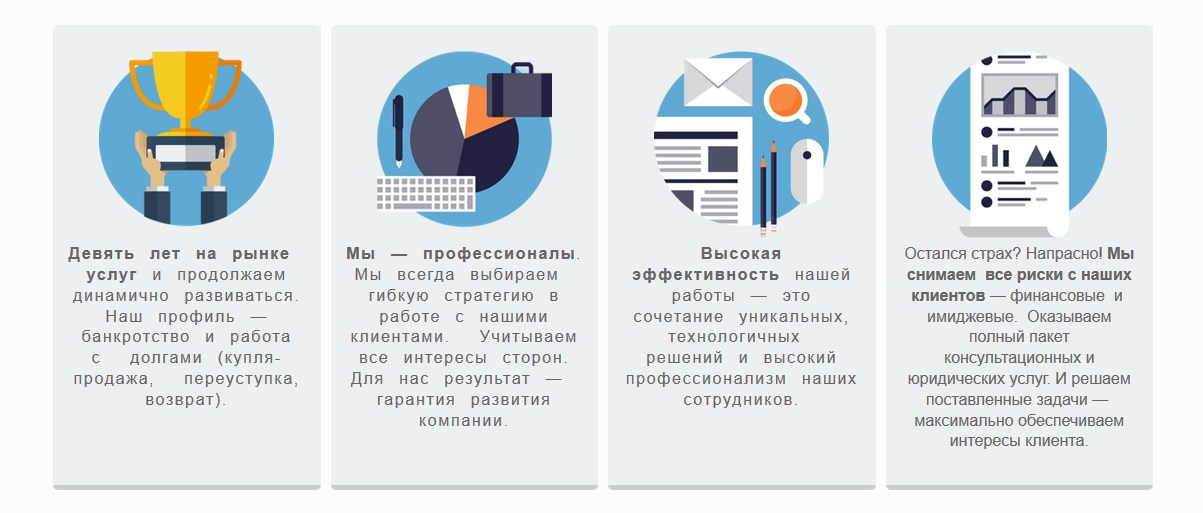
ÐÐ»Ñ ÑÐµÑ Ð¶Ðµ ÑÑÐµÑ Ð±Ð»Ð¾ÐºÐ¾Ð² задам ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ñловами в css-Ñайле:
.row15 .first p, .row15 .second p, .row15 .third p{ letter-spacing:0.2em; word-spacing:1em; } |
ÐÐ¾Ñ ÑÑо Ñ Ð¼ÐµÐ½Ñ Ð¿Ð¾Ð»ÑÑилоÑÑ:

ÐÑполÑзÑÑ Ð´Ð°Ð½Ð½Ñе ÑвойÑÑва можно пÑидаÑÑ ÑекÑÑÑ Ð´Ð¾Ð¿Ð¾Ð»Ð½Ð¸ÑелÑнÑй обÑем, но главное, конеÑно же, не пеÑеÑÑаÑаÑÑÑÑ. Так как ÑлиÑком болÑÑие ÑаÑÑÑоÑние Ð¼ÐµÐ¶Ð´Ñ Ñловами или Ñимволами обÑзаÑелÑно ÑкажеÑÑÑ Ð½Ð° внеÑнем виде и ÑиÑаемоÑÑи ÑекÑÑа. РлÑбом ÑлÑÑае нÑжно подбиÑаÑÑ Ð¸Ð½ÑеÑÐ²Ð°Ð»Ñ Ð² завиÑимоÑÑи Ð¾Ñ ÑиÑÑаÑии и иÑполÑзÑемого ÑÑиÑÑа.

Рна ÑÑом Ñ Ð¼ÐµÐ½Ñ ÑÐµÐ³Ð¾Ð´Ð½Ñ Ð²Ñе. ÐÑли даннÑй маÑеÑиал бÑл Ð´Ð»Ñ Ð²Ð°Ñ Ð¿Ð¾Ð»ÐµÐ·ÐµÐ½, делиÑеÑÑ ÑÑаÑÑей в ÑоÑиалÑнÑÑ ÑеÑÑÑ Ð¸ подпиÑÑвайÑеÑÑ Ð½Ð° Ð¼Ð¾Ñ ÑаÑÑÑÐ»ÐºÑ Ð½Ð¾Ð²Ð¾ÑÑей ÑайÑа!
УдаÑи вам в оÑоÑмлении ÑÑÑÐ°Ð½Ð¸Ñ ÑайÑа! Ðо вÑÑÑеÑи в ÑледÑÑÑÐ¸Ñ ÑÑаÑÑÑÑ !
С Ñважением Ð®Ð»Ð¸Ñ ÐÑÑаÑÑ
Источник
