Какое свойство задает значение нижнего поля

Свойство HTML margin используется для добавления отступа или разрыва между различными элементами. Свойство padding используется для добавления пространства между содержимым и границей (рамкой) указанного HTML-элемента.
Разницу между полем и отступом можно увидеть на следующем рисунке:
Также просмотрите демо-версию, чтобы лучше понять разницу между этими двумя свойствами.
Посмотреть демо-версию и код
У нас есть три элемента div. Первые два — со свойством HTML margin, а третий — со свойством padding. Расстояние между элементами div — это margin, а пространство между текстом внутри третьего элемента div и линией его границы — это padding.
Синтаксис, который используется для единичного объявления свойства CSS margin:
Этот код задает отступы во всех направлениях: сверху, снизу, слева и справа. Если необходимо задать отступы для разных направлений, это можно сделать с помощью следующего сокращенного объявления:
Где:
- 10px — отступ сверху;
- 20px — отступ справа;
- 30px — отступ снизу;
- 40px — отступ слева.
Также можно установить margin left HTML и другие направления отдельно:
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
Примечание: Можно использовать для определения отступа px, pts, cm и т.д.
Свойство padding можно задать с помощью единичного / сокращенного объявления или используя отдельное объявление, а для каждого направления.
Единичное объявление с одним значением:
Для каждого направления одиночным объявлением:
Если указаны четыре значения, то порядок их следования такой же, как и для свойства HTML CSS margin.
Для каждого направления в отдельности:
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
Во вступительной части я показал свойства margin и padding, используемые в элементе div. В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div. Он содержит пункты меню в виде гиперссылок.
Список задается и другими свойствами CSS, но без использования свойств HTML margin и padding он будет выглядеть так:
Посмотреть демо-версию и код
Добавив поля 10px для ссылок внутри <ul>:
мы получим следующий вид:
Посмотреть онлайн демо-версию и код
Свойство padding добавило пространство между содержимым и границей каждой ссылки. Укажите отступ величиной в 2 пикселя в классе ссылки, и получите следующий вид:
Посмотреть онлайн демо-версию и код
Весь класс для ссылок внутри элемента <ul> будет следующим:
margin: 2px;
text-decoration: none;
color: #fff;
background-color: #DA8119;
display:block;
Ниже приводится пример использования свойства padding в HTML-таблице. Я создал таблицу с несколькими строками.
Для таблицы заданы стили с помощью различных свойств CSS. Сначала посмотрите, как выглядит таблица без применения свойства padding:
Посмотреть демо-версию и код
Добавив поля, мы получим таблицу, которая будет выглядеть следующим образом:
Посмотреть демо-версию и код
Ниже приводится код стилей, которые используются для <td>. Весь код можно увидеть, перейдя по ссылке выше:
border: dashed 1px #DF7000;
background: #D0E8AC;
color: #000;
Свойства margin padding HTML также можно применять для элементов формы: текстовых полей, кнопок и т.д.
Свойство padding, примененное к текстовому полю, задает пространство между курсором внутри текстового поля и его границей. margin добавляет отступы между различными текстовыми полями или другими элементами формы.
Чтобы стало понятнее, я создам форму и покажу разницу между полями с использованием свойств margin и padding и без. Первоначальный внешний вид формы без применения свойств margin и padding:
Добавив поля к классу текстовых полей и классу кнопки btn, мы получим форму, выглядящую следующим образом:
Поля для текстовых полей:
Поля для кнопки:
Посмотреть демо-версию и код
Чтобы увеличить или уменьшить отступы между текстовыми полями, используйте свойство HTML CSS margin. В данной демо-версии я использовал отрицательное значение для уменьшения расстояния между полями.
Поля формы будут выглядеть следующим образом:
Посмотреть демо-версию и код
После использования отрицательного значения в HTML margin расстояние между текстовыми полями уменьшилось на 3 пикселя.
Использовав свойство padding, мы увеличили расстояние между курсором внутри текстового поля и линией границы, которое задается другими свойствами. Теперь поле выглядит гораздо лучше.
Для кнопки “Save” мы также применили свойство padding:
которое используется для выравнивания текста во всех направлениях.
Данная публикация представляет собой перевод статьи «CSS padding and margin – Explained with 4 HTML elements» , подготовленной дружной командой проекта Интернет-технологии.ру
Источник
В этой статье я хотел бы рассказать, как правильно расставлять поля (padding) и отступы (margin) в CSS.
Прежде всего давайте вспомним определение полей и отступов согласно спецификации W3C. В боксовой модели (box model) поля — это расстояние между контентом (content) и границей блока (border). А отступы это расстояние между границей блока и границей соседнего или родительского элемента.
Таким образом, если граница и фон элемента не заданы, то нет разницы, использовать свойство padding или margin для задания отступов, но при условии, что ширина (width) и высота (height) элемента не заданы и не изменен алгоритм расчета размеров контента с помощью свойства box-sizing.
В любом случае следует помнить, что поля могут быть как включены в ширину или высоту элемента, так и нет. Отступы же всегда задаются снаружи элемента.
Теперь давайте рассмотрим как правильно расставлять поля и отступы между элементами. Возьмем в качестве примера следующий блок.
Это блок новостей news. Он состоит из заголовка, списка новостей и ссылки «Другие новости». Дадим им следующие названия классов: news__title, news__list и news__more-link.
<div class=”news”>
<h2 class=”news__title”>Новости</h2>
<ul class=”news__list”>
<li class=”news__list-item”>…</li>
<li class=”news__list-item”>…</li>
<li class=”news__list-item”>…</li>
</ul>
<p class=”news__more-link”><a href=”…”>Другие новости</a></p>
</div>
Поскольку каждый из этих элементов имеет одинаковые отступы слева и справа, то лучше задать поля родительскому блоку, а не задавать отступы слева и справа для каждого элемента в отдельности.
.news {
padding: 20px 25px;
}
Таким образом, при необходимости изменить значение полей справа и слева это нужно будет сделать в одном месте. А при добавлении нового элемента внутрь блока новостей, он уже будет иметь нужные отступы слева и справа.
Часто бывает так, что все элементы внутри блока имеют одинаковые отступы слева и справа, кроме одного, который вообще не должен иметь отступов, например, из-за фона. В этом случае для элемента можно задать отрицательные отступы. Тогда не придется убирать поля внутри блока для остальных элементов.
Теперь нужно задать вертикальные отступы между элементами. Для этого следует определить какой из элементов является обязательным. Очевидно что блок новостей не может существовать без списка новостей, в то же время ссылки «Другие новости» может и не быть, заголовок тоже может быть убран, например, при изменении дизайна.
Учитывая это, задаем для заголовка отступ снизу, а для ссылки «Другие новости» отступ сверху.
.news__title {
margin-bottom: 10px;
}
.news__more-link {
margin-top: 12px;
}
Мы могли бы достигнуть такого же внешнего результата, добавив отступы сверху и снизу для списка новостей.
.news__list {
margin: 10px 0 12px 0;
}
Но в этом случае при убирании ссылки «Другие новости» внизу остается лишний отступ. То же самое справедливо и для заголовка. Очевидно, что первый вариант является более правильным, поскольку позволяет гибко изменять внешний вид блока.
Теперь нужно задать отступы между отдельными новостями. Опять же, нужно принять во внимание, что количество новостей может меняться, и в списке может быть только одна новость.
Можно задать для каждой новости кроме первой отступ сверху, либо для каждой новости кроме последней отступ снизу. Первый вариант более предпочтителен, поскольку псевдоселектор :first-child был добавлен в спецификации CSS 2.1 и имеет более широкую поддержку, в отличие от псевдоселектора :last-child, который был добавлен только в спецификации CSS версии 3.0.
.news__list-item {
margin-top: 18px;
}
.news__list-item:first-child {
margin-top: 0;
}
Таким образом, правильная расстановка полей и отступов позволяет гибко менять внешний вид любого блока без внесения изменений в стили и без нарушений в дизайне. Самое главное — определить, какие элементы блока являются основными (обязательными), а какие опциональными.
Иногда мы не можем опираться на обязательные элементы. Например, у нас есть всплывающее окошко popup, внутри которого может выводиться какой-то заголовок и текст. Причем в каких-то случаях может не быть текста, а в каких-то и заголовка. То есть оба элемента являются опциональными.
В этом случае можно использовать следующий способ задания отступов.
.popup__header + .popup__text {
margin-top: 15px;
}
jsfiddle.net/onfv42mz/1
Тогда отступ появится, только если будут использоваться оба элемента. В случае же вывода только заголовка или только текста, лишнего отступа не будет.
Схлопывание вертикальных отступов
Еще один нюанс, о котором не все знают, связан с вертикальными отступами между соседними блоками. В определении отступов, которое я приводил выше, сказано, что отступ — это расстояние между границами текущего и соседнего блока. Таким образом, если мы расположим два блока друг под другом и зададим одному из них отступ снизу в 30px, а другому отступ сверху в 20px, отступ между ними будет не 50px, а 30px.
.block1 {
margin-bottom: 30px;
}
.block2 {
margin-top: 20px;
}
jsfiddle.net/j99btnc8
То есть произойдет наложение отступов, и отступ между блоками будет равен наибольшему отступу, а не сумме отступов. Этот эффект также называют «схлопыванием».
Прошу заметить, что горизонтальные отступы, в отличие от вертикальных, не «схлопываются», а суммируются. Поля (padding) также суммируются.
Зная о «схлопывании» отступов, мы можем использовать эту особенность в свою пользу. Например, если нам необходимо расставить отступы для заголовков и текста внутри статьи, то для заголовка первого уровня зададим отступ снизу в 20px, а для заголовка второго уровня отступ сверху 20px и снизу 10px, а для всех параграфов зададим отступ сверху 10px.
h1 {
margin-bottom: 24px;
}
h2 {
margin-top: 24px;
margin-bottom: 12px;
}
p {
margin-top: 12px;
}
jsfiddle.net/n27fms7s/1
Теперь заголовок h2 можно расположить как после заголовка h1, так и после параграфа. В любом случае отступ сверху не будет превышать 24px.
Общие правила
Подводя итог, я бы хотел перечислить правила, которых я придерживаюсь при расстановке полей и отступов.
- Если соседние элементы имеют одинаковые отступы, то лучше задавать их родительскому контейнеру, а не элементам.
- При задании отступов между элементами, следует учитывать, обязательный это элемент или опциональный.
- Для списка однотипных элементов — не забывать о том, что число элементов может варьироваться.
- Помнить о наложении вертикальных отступов и использовать эту особенность там, где она принесет пользу.
Источник
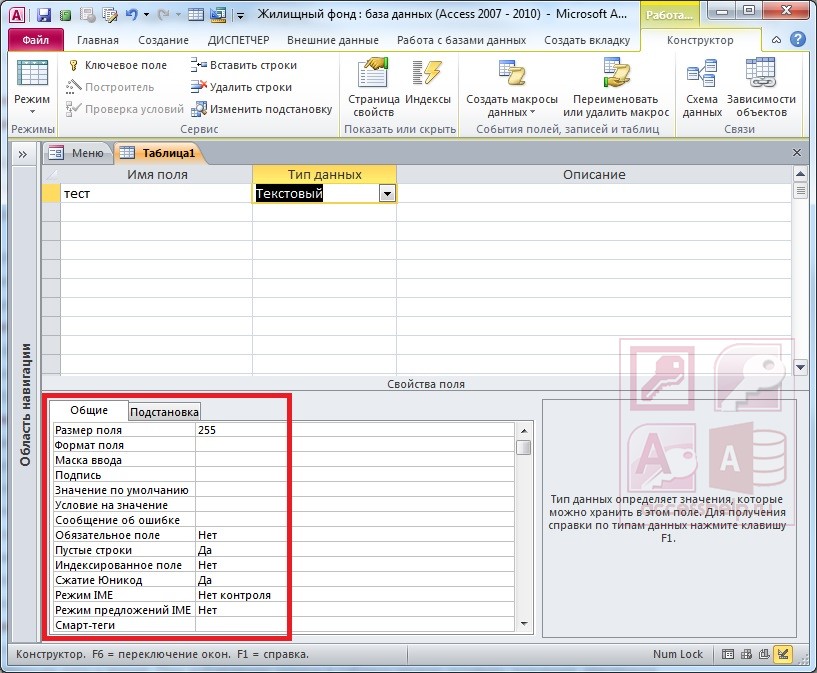
Основные свойства полей MS Access зависят от выбранного типа данных. Если открыть таблицу в режиме конструктора, то весь набор свойств выбранного поля будет представлен в нижней части окна на двух вкладках: Общие (General) и Подстановка (Lookup). Приведем свойства полей, наиболее важные на первом этапе изучения баз данных.

- Размер поля (Field Size) позволяет для текстового и числового поля уточнить тип данных или размер, задает максимальный размер данных, сохраняемых в поле. Для поля с типом данных Текстовый (Text) задается размер от 1 до 255 знаков. Для поля с типом данных Числовой (Number) можно задать:
- Байт (Byte) для целых чисел от 0 до 255, длина поля 1 байт;
- Целое (Integer) для целых чисел от –32 768 до +32 767, занимает 2 байта;
- Длинное целое (Long Integer) для целых чисел от –2 147 483 648 до
+2 147 483 647, занимает 4 байта; - Одинарное с плавающей точкой (Single) для чисел от –3,4 1038 до
+3,4 1038 с точностью до 7 знаков, занимает 4 байта; - Двойное с плавающей точкой (Double) для чисел от –1,797 10308 до
+1,797 10308 с числом отображаемых десятичных знаков до 15, занимает
8 байтов; - Действительное (Decimal) для целых чисел от –1038 до +1038 (при работе с
проектами, которые хранятся в файлах типа adp) и от –1028 до 1028 (mdb и
accdb) с числом отображаемых десятичных знаков до 28, занимает 12 байтов; - Код репликации (Replication ID). Глобальный уникальный идентификатор (Globally unique identifier, GUID), занимает 16 байтов. Эти длинные генерируемые случайным образом значения обеспечивают малую вероятность их совпадения. Поля такого типа используются Access для создания системных уникальных идентификаторов реплик, наборов реплик, таблиц, записей и других объектов при репликации баз данных. Могут быть использованы в приложениях пользователя для идентификации строк таблицы, например для идентификации товаров.
Для поля с типом данных Счетчик (AutoNumber) можно задать:
- Длинное целое (Long Integer) — 4 байта;
- Код репликации (Replication ID) — 16 байтов.
Рекомендуется задавать минимально допустимый размер поля, который понадобится для сохраняемых значений, т. к. сохранение таких полей требует меньше памяти, и обработка данных меньшего размера выполняется быстрее.
- Формат поля (Format) является форматом отображения выбранного типа данных при выводе их на экран или печать в режиме таблицы, в форме или отчете. В Access определены встроенные стандартные форматы отображения для полей с такими типами данных как Числовой (Number), Дата/время (Date/Time), Логический (Yes/No) и Денежный (Currency). Ряд этих форматов совпадает с настройкой региональных форматов, определяемых в окне Язык и региональные стандарты в Панели правления Windows. Пользователь может создать собственный формат для всех типов данных, кроме Поле объекта OLE (OLE Object), с помощью символов форматирования.
- Число десятичных знаков (Decimal Places) задает для числового и денежного типов данных количество знаков после запятой. Можно задать число от 0 до 15. По умолчанию (значение Авто (Auto)) это число определяется установкой в свойстве Формат поля (Format). Следует иметь в виду, что установка этого свойства не действует, если свойство Формат поля (Format) не установлено или выбрано значение Основной (General Namber). Свойство Число десятичных знаков (Decimal Places) влияет только на количество десятичных знаков, отображаемых на экране, и не влияет на число сохраняемых десятичных знаков. Для изменения числа сохраняемых знаков нужно изменить свойство Размер поля (Field Size).
- Подпись (Caption) поля задает текст, который выводится в таблицах, формах, отчетах.
- Описание (Description) — краткий пользовательский комментарий к полю.
- Значение по умолчанию (Default Value) определяет текст или выражение, значение которого автоматически вводится в поле при создании новой записи. Например, если задана функция =Now(), то в поле введется текущая дата и время. При добавлении записи в таблицу можно оставить значение, введенное по умолчанию, или ввести другое. Свойство Значение по умолчанию (Default Value) используется только при создании новой записи. Максимальная длина значения свойства составляет 255 знаков. Свойство не определено для полей с типом данных Счетчик (AutoNumber) или Поле объекта OLE (OLE Object).
- Условие на значение (Validation Rule) позволяет осуществлять контроль ввода, задает ограничения на вводимые значения, при нарушении условий запрещает ввод и выводит текст, заданный свойством Сообщение об ошибке (Validation Text).
- Сообщение об ошибке (Validation Text) задает текст сообщения, выводимый на экран при нарушении ограничений, заданных свойством Условие на значение (Validation Rule).
ВНИМАНИЕ!
Элементы управления, созданные в формах или отчетах на основе поля таблицы, наследуют установленные для этого поля свойства. Благодаря этому не понадобится определять свойства индивидуально для каждого связанного с полем элемента управления.
В следующем уроке рассмотри процесс создания таблиц в MS Access.
Источник
В предыдущей главе мы упоминали о таких свойствах CSS, как margin (поле) и padding (отступ). Теперь мы остановимся на них более подробно и рассмотрим, чем они отличаются друг от друга и какие особенности имеют.
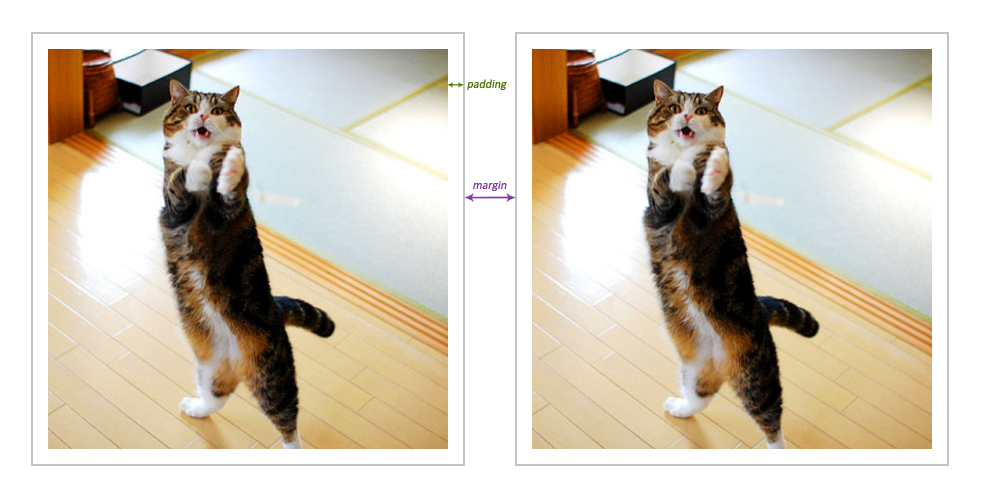
Создавать промежутки между элементами можно и тем, и другим способом, но если padding – это отступ от содержимого до края блока, то margin – это расстояние от одного блока до другого, межблоковое пространство. На скриншоте показан наглядный пример:
 Padding отделяет содержимое от границы блока, а margin создает промежутки между блоками
Padding отделяет содержимое от границы блока, а margin создает промежутки между блоками
Как видите, поля и отступы CSS отличаются между собой, хоть иногда без просмотра кода и нельзя определить, с помощью какого свойства задано расстояние. Это случается в тех случаях, когда отсутствует рамка или фон блока с содержимым.
Для установки полей или отступов в CSS от каждой стороны элемента существуют следующие свойства:
Отступы:
- padding-top: значение;
- padding-right: значение;
- padding-bottom: значение;
- padding-left: значение;
Поля:
- margin-top: значение;
- margin-right: значение;
- margin-bottom: значение;
- margin-left: значение;
Значения могут быть указаны в любых единицах CSS – px, em, % и т. д. Пример: margin-top: 15px.
Также существует очень удобная вещь как сокращенная запись margin и padding CSS. Если вам необходимо задать поля или отступы для всех четырех сторон элемента, совсем необязательно записывать свойство для каждой стороны по отдельности. Всё делается проще: для margin и padding можно указывать сразу 1, 2, 3 или 4 значения. От количества значений зависит, как распределяются настройки:
- 4 значения: задаются отступы для всех сторон элемента в такой последовательности: сверху, справа, снизу, слева:
padding: 2px 4px 5px 10px;
- 3 значения: задается отступ сначала для верхней стороны, потом одновременно для левой и правой, а затем – для нижней:
padding: 3px 6px 9px;
- 2 значения: задаются отступы сначала одновременно от верхней и нижней стороны, а затем – одновременно для левой и правой:
padding: 6px 12px;
- 1 значение: задаются одинаковые отступы для всех сторон элемента:
padding: 3px;
Те же правила касаются и свойства margin CSS. Обратите внимание на то, что для margin можно использовать и отрицательные значения (например, -3px), которые иногда бывают весьма полезными.
Схлопывание margin
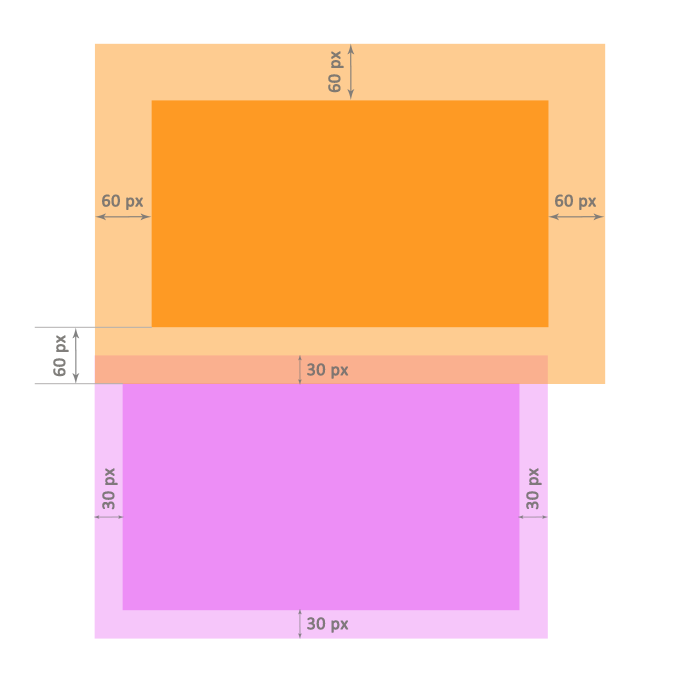
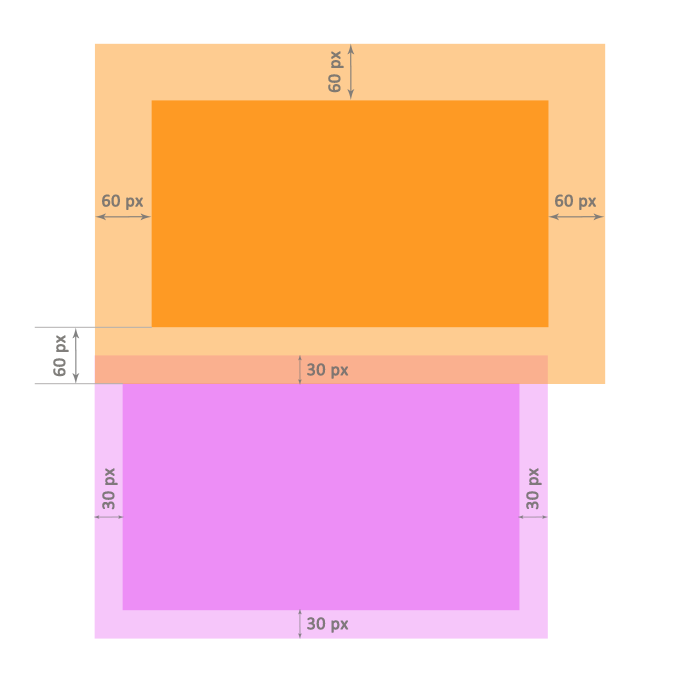
Представьте ситуацию: два блочных элемента находятся друг над другом и им заданы поля margin. Для верхнего блока установлено значение margin: 60px, а для нижнего – margin: 30px. Логично было бы предположить, что два граничащих поля двух элементов просто соприкоснутся и в итоге промежуток между блоками будет равен 90 пикселям.
Однако дела обстоят по-другому. На самом деле в такой ситуации проявляется эффект, который называют схлопыванием, когда из двух примыкающих полей элементов выбирается наибольший по размеру. В нашем примере итоговый промежуток между элементами будет равен 60 пикселям.
 Расстояние между блоками равно большему из значений
Расстояние между блоками равно большему из значений
Схлопывание margin работает только для верхних и нижних полей элементов и не относится к полям с правой и левой сторон. Окончательная величина промежутка высчитывается в разных ситуациях по-разному:
- Когда оба значения margin положительные, итоговый размер поля будет равен бóльшему значению.
- Если одно из значений является отрицательным, то для вычисления размера поля нужно получить сумму значений. Например, при значениях 20px и -18px размер поля будет равен:
20 + (-18) = 20 — 18 = 2 пикселя. - Если оба значения отрицательные, сравниваются модули этих чисел и выбирается число, бóльшее по модулю (следовательно, меньшее из отрицательных чисел). Пример: необходимо сравнить значения полей -6px и -8px. Модули сравниваемых чисел равны 6 и 8 соответственно. Отсюда следует, что 6 8, то есть, -6 > -8. Итоговый размер поля равен -8 пикселей.
- В случае, когда значения указаны в разных единицах CSS, они приводятся к одной, после чего сравниваются и выбирается бóльшее значение.
- Размер margin для дочерних элементов определяется еще более интересно: если у потомка поле margin больше, чем у родителя, то приоритет отдается ему. В этом случае размеры верхнего и нижнего полей родителя станут такими, как задано у потомка. При этом расстояния между родителем и потомком не будет.
Далее в учебнике: блочные и строчные элементы HTML, свойство display CSS.
Источник
