Какое значение не может принимать свойство position

Свойство position используется, чтобы задать положение элемента на странице. Все элементы по умолчанию расположены на странице статично. Статическое расположение определяет позицию элемента в последовательном порядке элементов на странице. Это позиция по умолчанию для каждого элемента.
Если элемент указан как позиционируемый, то его положение было изменено со статического на одно из четырех возможных значений свойства background position CSS: relative, absolute, fixed, sticky.
В дополнение к пяти упомянутым значениям, в CSS3 были добавлены еще два новых значения свойства: page и center.
После того как элемент был позиционирован (было присвоено нестатическое значение), его положение на странице определяется с помощью свойств смещения: top, right, bottom, и left. Свойства смещения работают только для позиционируемых элементов, поэтому их применение к статичным элементам не работает. Эти свойства используются, чтобы задать смещение элемента относительно его контекста позиционирования.
Он является системой координат, которую вы используете, чтобы определить положение элемента с помощью свойств смещения.
Относительно позиционируемый элемент (position: relative) устанавливает положение своих абсолютно позиционируемых потомков, а также задает свое положение. Это значит, что вы можете сдвинуть элемент от его первоначальной позиции с помощью свойств смещения. Точкой отсчета для элемента в этом случае является его первоначальное положение на странице относительно левого верхнего угла:
Относительно позиционируемый элемент сдвигается от своей первоначальной позиции после применения к нему свойства position: relative. Пунктирный квадрат отображает первоначальное положение элемента на странице. Элемент сдвинут на 35 пикселей вниз и 35 пикселей вправо относительно исходной позиции.
Относительно позиционируемый элемент, смещенный со своего первоначального положения, сохраняет свой порядковый номер в «стеке» остальных частей дизайна, и любое новое положение, которое он принимает, не влияет на размещение контента на странице. Он может легко перекрывать другие элементы на странице. На рисунке выше показано, как сохраняется первоначальное положение элемента после его перемещения.
Когда элемент позиционируется абсолютно (position: absolute), он может быть размещен относительно другого элемента на странице. Элемент, относительно которого он размещается, должен иметь уже заданную позицию.
С помощью CSS position relative абсолютно позиционируемый элемент располагается по отношению к относительно позиционируемому элементу (position: relative). Началом системы координат является левый верхний угол относительно позиционируемого элемента.
Например, следующее изображение демонстрирует элемент, который размещен статически. Розовый квадрат при этом смещен влево при помощи свойства float так, чтобы текст обтекал его:
Статически позиционируемый элемент
Серый контур показывает границу контейнера розового квадрата. Для контейнера было установлено position: relative, поэтому он задает контекст позиционирования для розового квадрата. После того как розовый квадрат позиционирован абсолютно, он удаляется из потока страницы и текст распределяется так, как будто квадрата никогда и не было в потоке:
Розовый квадрат позиционируется абсолютно относительно своего родителя (серые границы). Он располагается: top: 30px, right: 40px.
Если элемент позиционируется абсолютно и ни для одного из его родителей не установлено значение свойства position, то он размещается относительно элемента.
Элемент с CSS position fixed располагается относительно области просмотра. Он обладает тем же поведением, что и абсолютно позиционируемые элементы: удаляется из потока страницы и больше не влияет на разметку. Но вместо того чтобы позиционироваться относительно какого-либо элемента на странице, он располагается относительно области просмотра и не зависит от прокрутки: он зафиксирован в области просмотра в позиции, заданной с помощью свойств смещения.
Фиксированное позиционирование обычно используется, чтобы удерживать определенные элементы все время на виду. Например, фиксированный заголовок, навигация.
Значение свойства sticky, center и page на данный момент все еще являются экспериментальными со слабой поддержкой.
Элемент с «прилипающим» позиционированием (position: sticky) рассматривается как гибрид относительного и фиксированного элементов. Например:
position: sticky;
top: 70px;
}
Заданный элемент будет вести себя так, как если бы он имел position: relative, пока область просмотра не достигнет во время прокрутки точки в 10 пикселей от верхней границы области просмотра. Если элемент находится выше, то он зафиксируется в 70 пикселях от верхней части, пока прокрутка браузера не достигнет порогового значения.
«Прилипающий» эффект обычно создается с помощью JavaScript, и как только значение sticky станет поддерживаться всеми браузерами, то его можно будет воспроизвести, используя CSS.
Стоит отметить один момент: вам нужно указать «порог» для «прилипающего» элемента с помощью одного из свойств смещения, в противном случае элемент не будет работать, и будет вести себя в точности, так как если бы он был позиционирован относительно.
Значение center используется для центрирования элемента внутри другого элемента. Центрированный элемент будет размещен в центре контейнера и удален из «стека» элементов страницы. Можно воспользоваться свойствами смещения, чтобы сдвинуть элемент с его центрированной позиции.
Поведение значения page свойства position до сих пор неясно. Оно связано с постраничным выводом и контейнерами, созданными с помощью CSS Regions.
Элементы с CSS position absolute, использующие свойства смещения, могут иметь отступы (margins),которые размещаются внутри контекста позиционирования.
Абсолютно позиционируемый элемент займет столько горизонтального и вертикального пространства, сколько потребуется для его контента. Его можно растянуть, и он заполнит ширину своего контейнера. Для этого нужно оставить его ширину (width) неопределенной и расположить его левую границу на левой границе родителя, а правую границу – на правой границе родителя, используя свойства смещения right и left:
left: 0;
right: 0;
Аналогично абсолютно позиционируемый элемент может быть растянут вертикально с помощью свойств top и bottom:
top: 0;
bottom: 0;
В случае, когда высота и ширина элемента при CSS абсолютном позиционировании определены, то:
- если оба свойства top и bottom определены, то top имеет большую силу;
- если right и left определены, left выигрывает;
- если свойство direction имеет значение rtl (например, арабский), то «побеждает» right.
Фиксированные элементы обычно позиционируются относительно области просмотра. Кроме случаев, когда вы применяете свойство transform к одному из перекрывающих родителей. В таком случае трансформированный элемент создает внешний блок для всех своих позиционированных потомков, даже для тех, которые имеют фиксированное положение.
Синтаксис:
Начальное значение: static.
Применимо: все элементы.
Использование в анимациях: нет.
Алгоритм CSS позиционирования по умолчанию. Блок располагается в соответствии с нормальным потоком. Свойства top, right, bottom и left не применяются.
Позиция блока рассчитывается относительно его исходного положения. Во всех случаях, включая табличные элементы, он не влияет на положение любых следующих элементов.
Эффект применения свойства position: relative к табличным элементам:
- table-row-group, table-header-group, table-footer-group и table-row смещаются относительно своей нормальной позиции в пределах таблицы. Если ячейки таблицы объединяют несколько строк, то смещаются только ячейки относительно позиционированной строки;
- table-column-group, table-column не смещают соответствующий столбец, когда применено свойство position: relative;
- table-caption и table-cell смещаются относительно нормальной позиции внутри таблицы. Если ячейка таблицы занимает несколько столбцов или строк, то смещается вся составная ячейка.
Положение блока задается свойствами top, right, bottom и left, которые описывают смещение относительно внешнего блока. Абсолютно позиционируемые блоки изымаются из нормального потока. Это означает, что они не имеют никакого влияния на разметку последующих элементов. Абсолютно позиционируемые блоки могут иметь отступы, если эти отступы не пересекаются с какими-либо другими отступами
Позиция блока рассчитывается согласно нормальному потоку (как position: relative). Блок смещается и фиксируется относительно области просмотра и внешнего блока, и во всех случаях, включая табличные элементы, он не влияет на положение последующих элементов. Когда элемент позиционирован «прилипанием», положение следующего элемента задается без учета смещения. Эффект от применения position: sticky к табличным элементам такой же, как и от position: relative.
CSS позиционирование блоков определяется свойствами top, right, bottom и left. Блок центрируется вертикально и горизонтально внутри контейнера относительно центрального положения блока в содержащем его контейнере. Центрально позиционированные блоки изымаются из нормального потока. Это означает, что они не влияют на разметку последующих элементов (как и absolute). Центрально позиционированные элементы могут иметь отступы, если они не пересекаются с другими.
Позиция блока рассчитывается в соответствии с абсолютной моделью. В случае размещения внутри региона внешним блоком всегда является начальный контейнер.
Иначе содержащий блок определяется согласно абсолютной модели.
Как и в абсолютной модели, отступы блока не перекликаются с какими-либо другими отступами.
position: relative;
}
.child {
position: absolute;
top: 10px;
left: 30px;
}
/* Заголовок остается на виду при прокручивании области просмотра */
header {
position: fixed;
top: 0;
left: 0;
right: 0;
}
/* Этот элемент становится зафиксированным, как только его положение относительно вершины области просмотра станет меньше или равно 100 пикселям */
.sticky {
position: sticky;
top: 100px;
}
Следующее демо содержит демонстрацию работы четырех основных значений позиционирования: relative, absolute, fixed и даже sticky:
Посмотреть демо
Свойство position работает во всех основных браузерах: Chrome, Firefox, Safari, Opera, Internet Explorer, а также на Android и iOS.
Но поддержка значений fixed и sticky различается среди браузеров. Вот таблицы совместимости для этих двух значений:
В Internet Explorer фиксированное позиционирование в CSS не работает, если документ находится в режиме совместимости:
«Прилипающее» позиционирование будет работать в Firefox 26 (Gecko 26) только если для параметра layout.css.sticky.enabled в about:config задано значение true.
Значения center и page в настоящее время не поддерживаются ни одним браузером.
В Gecko, если есть элемент <table> внутри позиционированного контейнера, такого как <div>, элемент со свойством position: absolute, находящийся внутри таблицы, будет позиционирован относительно внешнего <div>, а не таблицы, которая является ближайшим позиционированным родителем. Это ошибка, и она не была исправлена.
Элемент со свойством position: absolute внутри позиционированного элемента <div> с display: table-cell будет позиционирован относительного внешнего блокового элемента вместо содержащего <div>, что аналогично поведению, описанному выше.
Данная публикация представляет собой перевод статьи «Position» , подготовленной дружной командой проекта Интернет-технологии.ру
Источник
CSS свойства
Определение и применение
CSS свойство position указывает какой тип позиционирования используется для элемента (статический, относительный, абсолютный или фиксированный).
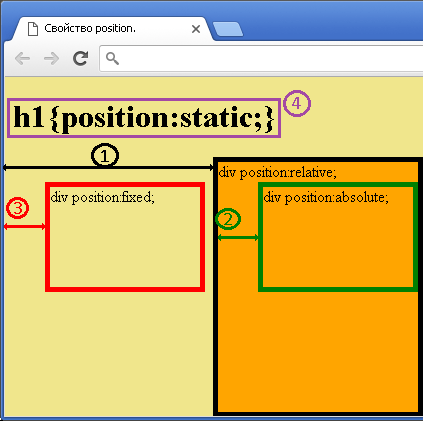
Совместно со свойством position используются такие CSS свойства как top, right, bottom и left, они позволяют произвести смещение позиционированного элемента относительно определенного края. Ниже в примере рассмотрены возможные типы позиционирования элемента:

- position: relative (элемент с относительным позиционированием). При использовании свойства left позиционированный элемент смещается относительно его текущей позиции (отрицательное значение смещает элемент влево, положительное значение вправо). На примере left: 200px;
- position: absolute (элемент с абсолютным позиционированием). При использовании свойства left позиционированный элемент смещается относительно левого края его предка (отрицательное значение смещает элемент влево, положительное значение вправо), при этом предок должен иметь значение position отличное от установленного по умолчанию – static, иначе отсчёт будет вестись относительно левого края окна браузера (как при значении position fixed). На примере left: 40px.
- position: fixed (элемент с фиксированным позиционированием). При использовании свойства left позиционированный элемент смещается относительно левого края окна браузера (отрицательное значение смещает элемент влево, положительное значение вправо). На примере left: 40px.
- position: static (элемент со статическим позиционированием – является значением по умолчанию). Значение свойства left не повлияет на позиционирование элемента.
Более подробную информацию о позиционировании элементов вы можете получить в учебнике CSS в статье “Позиционирование элементов в CSS”.
Поддержка браузерами
CSS синтаксис:
position:”static | absolute | fixed | relative | initial | inherit” ;
JavaScript синтаксис:
object.style.position = “absolute”
Значения свойства
| Значение | Описание |
|---|---|
| absolute | Абсолютное позиционирование. При смещении элемент сдвигается относительно заданного края его предка, при этом предок должен иметь значение position отличное от установленного по умолчанию – static, иначе отсчёт будет вестись относительно, указанного края окна браузера (как при position: fixed). |
| fixed | Фиксированное позиционирование. При смещении элемент сдвигается относительно заданного края окна браузера. |
| static | Статическое позиционирование. Элементы отображаются в том порядке, как они указаны в потоке HTML документа. Это значение по умолчанию. |
| relative | Относительное позиционирование. При смещении элемент сдвигается относительно его текущей позиции. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2
Наследуется
Нет.
Анимируемое
Нет.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства position</title>
<style>
body {
background-color:khaki; /* задаём задний фон цвета хаки */
height:2000px; /* устанавливаем высоту элемента */
}
h1 {
position:static; /* элемент со статическим позиционированием */
}
.relative {
position:relative; /* элемент с относительным позиционированием */
left : 200px; * задаём смещение элемента влево относительно его текущей позиции */
width 200px; /* задаём ширину блока */
height: 250px; /* задаём высоту блока */
border 5px solid; /* задаём стиль для границ сплошной и ширину 5px */
background-color:orange; /* задаём задний фон оранжевого цвета */
}
.absolute {
position:absolute; /* элемент с абсолютным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края его предка */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid green; /* задаём стиль для границ сплошной, ширину 5px и цвет зелёный */
}
.fixed {
position:fixed; /* элемент с фиксированным позиционированием */
left : 40px; * задаём смещение элемента влево относительно левого края окна браузера */
width 150px; /* задаём ширину блока */
height: 100px; /* задаём высоту блока */
border 5px solid red; /* задаём стиль для границ сплошной, ширину 5px и цвет красный */
}
</style>
</head>
<body>
<h1>h1{position:static;}</h1>
<div class = “relative”>div position:relative;</div>
<div class = “absolute”>div position:absolute;</div>
<div class = “fixed”>div position:fixed;</div>
</body>
</html>
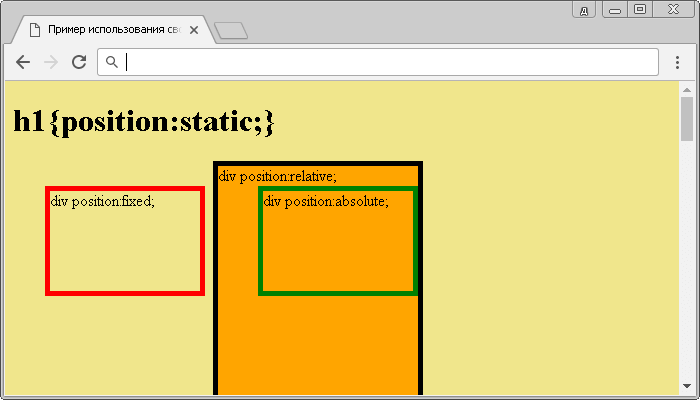
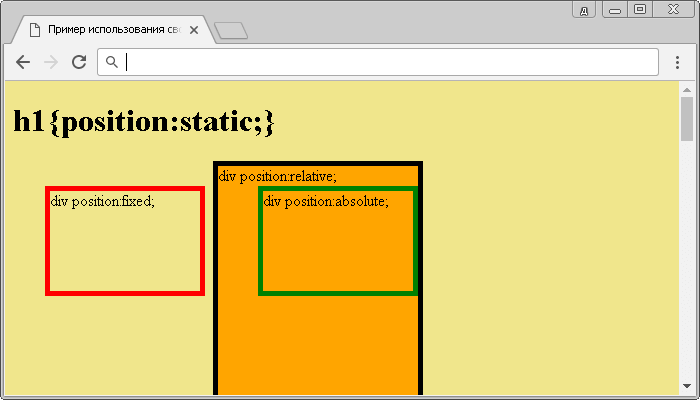
В этом примере для демонстрации рассмотрены все возможные типы позиционирования – статический, относительный, абсолютный и фиксированный. Результат нашего примера:

Пример использования свойства position.CSS свойства
Источник
Понять, как работает свойство position в CSS может оказаться весьма запутанным делом для новичка.
Я помню, как испытывал свою удачу играя в CSS-рулетку, использовал разные комбинации свойств position, пока не получал примерно то, что хотел. Примерно. Также я помню времена, когда мне всё-таки не везло и в результате я создавал полную неразбериху.
Но оказывается, леди фортуна одобряет подготовку, поэтому перед тем, как испытать удачу в следующий раз, эта статья послужит козырем в вашем рукаве.
Далее будет описано упрощённое позиционирование CSS.
Если вам лень читать статью полностью, то просто воспользуйтесь шпаргалкой в конце статьи.
Есть два типа позиционирования
Позиционирование статического (static) типа и относительного (relative).
Статическое позиционирование содержит только одно значение position: static. Оно задано по умолчанию, поэтому вы редко видите его в параметрах.
Относительное позиционирование содержит следующие значения: position: relative, position: absolute и position: fixed. Эти виды позиционирования взаимодействуют друг с другом и позволяют вам двигать элементы интересным образом.
Статическое позиционирование
Давайте избавимся от этой скукоты пораньше. Не смотря на то, что вы редко встретите объявление статической позиции в коде, нам стоит начать изучение позиционирования именно с этого.
Статическое позиционирование установлено по умолчанию для каждого элемента.
Относительное позиционирование
С относительным позиционированием вещи становятся куда интереснее.
Доступные для нас значения: relative , absolute и fixed. Они зовутся относительными, потому что они позволяют элементам смещаться относительно их самих же, их родителей или целого окна просмотра.
Каждое позиционирование относительного типа может:
- Быть сдвинутым из нормального потока позиционирования с помощью свойств смещения (offset properties), таких как top, right, bottom и left.
- Создать условия для относительного позиционирования, которые позволяют размещать дочерние элементы с position: absolute относительно позиции их родителя.
Давайте рассмотрим поближе каждое из трёх относительных позиционирований.
Значение Relative
Возможно вы видели это раньше. Код выглядит следующим образом:
Элементы со свойством position: relative могут быть сдвинуты из своей обычной позиции в потоке, но при этом занимать то же пространство. Это достигается путём использования свойств смещения к этому же элементу, относительно самого себя.
Внесём ясность. Когда вы используете свойства смещения для элемента со свойством position: relative, то место, которое он занимает в документе, не смещается.
Посмотрите на пример ниже.
Наш элемент сдвинут со своей оригинальной позиции с помощью свойств смещения.
Мы видим, что верх нашего элемента был сдвинут на 20 пикселей, относительно того, где он был расположен в нормальном потоке. Тоже самое было сделано для левой стороны.
Обратите внимание, что позиция коробки с обоих сторон не изменилась. Помните, что когда вы смещаете элемент со свойством position: relative, то место, которое он занимает, не смещается, поэтому это не производит никакого эффекта на элементы вокруг.
Представьте, что у нашей коробки есть душа, которая может сдвинуться куда бы то ни было, но всегда относительно того места, где она была изначально.
Важно отметить, что когда вы применяете свойство position: relative к элементу, то, скорее всего, вы и не хотите применять к нему свойства смещения. В конце концов некоторые элементы хотят оставаться на своих местах.
Значение Absolute
Закрепление.
Свойство position: absolute в основном делает то же самое, что и свойство position: relative, но с двумя ключевыми отличиями:
- Элемент забирается из нормального потока и не занимает места.
- Элемент позиционируется относительного ближайшего родительского элемента со свойством relative.
Давайте посмотрим:
Мы забираем нашу коробку из нормального потока и сдвигаем её относительно ближайшего родительского элемента со свойством relative.
Мы создали оболочку со свойством position: relative для трёх наших коробок. Также мы изменили свойство нашей коробки на position: absolute. Обратите внимание на то, что место, которое мы занимали до этого, теперь сжалось, а две серые коробки теперь отображаются рядом.
position: absolute указывает на то, что вы хотите достать свой элемент из нормального потока, убрать занимаемое им место и сдвинуть его относительно ближайшего родительского элемента со свойством relative.
Значение Fixed
Теперь, когда мы знаем о свойстве position: absolute, то нам будем проще разобраться с fixed.
fixed представляет из себя то же самое, что и absolute, но с одной ключевой разницей:
- Элемент позиционируется относительно окна просмотра.
Когда мы применили свойство position: fixed, наша коробка сдвинулась в левый верхний угол окна просмотра.Это значит, что даже если страница будет прокручиваться, то наша маленькая коробочка останется на своём месте. Когда мы применили свойство position: fixed, наша коробка сдвинулась в левый верхний угол окна просмотра.
Шпаргалка
Для быстрой справки подытожим всё, что мы узнали.
position: static
- Свойство по умолчанию для всех элементов.
- Размещает элементы в обычном потоке.
position: relative
- Может быть смещено с помощью свойств: top, right, bottom и left.
- Смещается относительно самого себя.
- Создаёт условия относительного позиционирования для дочерних элементов.
position: absolute
- Может быть смещено с помощью свойств: top, right, bottom и left.
- Смещается относительно ближайшего родительского relative-элемента.
- Создаёт условия относительного позиционирования для дочерних элементов.
position: fixed
- Может быть смещено с помощью свойств: top, right, bottom и left.
- Смещается относительно окна просмотра.
- Создаёт условия относительного позиционирования для дочерних элементов.
Читайте нас в телеграмме и vk
Перевод статьи Jacob Greenaway: Understanding Position in CSS
Источник
