Какое значение свойства cursor используется для текста

CSS свойства
Определение и применение
CSS свойство cursor определяет тип отображаемого курсора.
Поддержка браузерами
IE не поддерживает пользовательские курсоры URL(), значения zoom-in, zoom-out.
Значение context-menu имеет ограниченную поддержку браузерами. Значения grab и grabbing требуют индекс производителя.
CSS синтаксис:
cursor:”alias | all-scroll | auto | cell | context-menu | col-resize | copy | crosshair | default | e-resize | ew-resize | grab | grabbing | help | move | n-resize | ne-resize | nesw-resize | ns-resize | nw-resize | nwse-resize | no-drop | none | not-allowed | pointer | progress | row-resize | s-resize | se-resize | sw-resize| text | URL (свой) | vertical-text | w-resize | wait | zoom-in | zoom-out | initial | inherit”;
JavaScript синтаксис:
object.style.cursor = “alias”
Значения свойства
Наведите на строку с интересующим Вас значением курсора для изменения его вида:
| Значение | Описание |
|---|---|
| alias | Курсор указывает, что алиас или ярлык будет создан. |
| all-scroll | Курсор показывает, что что-то можно прокручивать в любом направлении. |
| auto | Браузер устанавливает курсор. Это значение по умолчанию. |
| cell | Курсор указывает на то, что ячейка (или группа ячеек) может быть выбрана. |
| context-menu | Курсор указывает на то, что контекстное меню доступно. |
| col-resize | Курсор указывает, что столбец может быть изменен по горизонтали. |
| copy | Курсор указывает, что что-то может быть скопировано. |
| crosshair | Курсор в виде перекрестия. Go! go! go!. |
| default | Курсор по умолчанию. |
| e-resize | Курсор указывает, что край блока перемещается вправо (east-восток). |
| ew-resize | Курсор указывает, двунаправленное изменение размера. |
| grab | Курсор указывает, что что-то можно схватить (перенести). |
| grabbing | Курсор указывает, что что-то переносится. |
| help | Курсор указывает на то, что доступна помощь. |
| move | Курсор указывает на то, что что-то можно переместить. |
| n-resize | Курсор указывает, что край блока перемещается вверх (north – север). |
| ne-resize | Курсор указывает, что край блока перемещается вверх и право (north/east – север/восток). |
| nesw-resize | Курсор указывает, двунаправленное изменение размера. |
| ns-resize | Курсор указывает, двунаправленное изменение размера. |
| nw-resize | Курсор указывает, что край блока перемещается вверх и влево (north/west – север/запад). |
| nwse-resize | Курсор указывает, двунаправленное изменение размера. |
| no-drop | Курсор указывает, что перетаскиваемый объект не может быть помещён здесь. |
| none | Курсор не отображается для элемента. |
| not-allowed | Курсор указывает, что запрошенное действие не будет выполняться. |
| pointer | Курсор-указатель (как правило указывает ссылку). |
| progress | Курсор указывает на то, что программа выполняется. |
| row-resize | Курсор указывает на то, что ряд может быть изменен по вертикали. |
| s-resize | Курсор указывает, что край блока перемещается вниз (south – юг). |
| se-resize | Курсор указывает, что край блока перемещается вниз и право (south/east – юг/восток). |
| sw-resize | Курсор указывает, что край блока перемещается вниз и влево (south/west – юг/запад). |
| text | Курсор указывает, что текст может быть выбран (выделен). |
| URL (свой) | Пользовательский курсор. Допускается указывать через запятую несколько вариантов. IExplorer не поддерживает пользовательские курсоры. Если у Вас не отображается Ваше изображение – попробуйте в графическом редакторе убрать у него задний фон (сделать прозрачным). Пример (если для курсора не загружено первое изображение, то браузер использует второе, если и второе не будет загружено, то браузер установит курсор по умолчанию): cursor: url(/images/mini3.png), url(/images/mini5.png), auto; |
| vertical-text | Курсор указывает, что вертикальный текст может быть выбран (выделен). |
| w-resize | Курсор указывает, что край блока перемещается влево (west-запад). |
| wait | Курсор указывает на то, что программа в настоящее время занята. |
| zoom-in | Курсор показывает, что что-то может быть увеличено. |
| zoom-out | Курсор показывает, что что-то может быть уменьшено. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2
Наследуется
Да.
Анимируемое
Нет.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример изменения курсора в CSS</title>
<style>
.hidden {
visibility : hidden; /* скрываем блок (место под него остается) */
width : 125px; /* устанавливаем ширину невидимого блока */
text-align : center; /* выравниваем текст по центру */
}
.button {
visibility : visible; /* внутри скрытого блока элемент будет отображаться */
border : 1px solid orange; /* сплошная граница оранжевого цвета размером в 1 пиксель */
}
.hidden:hover {
visibility : visible; /* при наведении мышкой скрытый блок будет отображен */
cursor : wait; /* при наведении курсор примет вид “программа занята” */
}
</style>
</head>
<body>
<div class = “hidden”>Пожалуйста, подождите…
<div class = “button”>Наведи на меня.</div>
</div>
</body>
</html>
Результат примера:
Открыть пример в новом окне
CSS свойства
Источник
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Пример
- Примечание
- Спецификация
- Браузеры
Устанавливает форму курсора, когда он находится в пределах элемента. Вид курсора зависит от операционной системы и установленных параметров.
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Остальные допустимые значения приведены в табл. 1. Чтобы увидеть как курсор выглядит в реальности, наведите на колонку Тест.
В зависимости от операционной системы и её настроек вид курсора может отличаться от приведённых в таблице.
При добавлении курсора из файла синтаксис несколько видоизменится.
cursor: url(<адрес>), url(<адрес>), …, <курсор>
Через запятую допускается указывать несколько значений url, в этом случае браузер попытается открыть первый файл с курсором и если это по каким-либо причинам не получится, перейдёт к следующему файлу. Список обязательно заканчивается ключевым словом, например, auto или pointer, допустимые значения перечислены выше.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>cursor</title>
<style>
.cross { cursor: crosshair; }
.help { cursor: help; }
</style>
</head>
<body>
<p class=”cross”>На этом тексте курсор мыши примет вид перекрестья.</p>
<p>
<a href=”page/help.html” class=”help”>СПРАВКА 1</a><br>
<a href=”page/help.html” class=”help”>СПРАВКА 2</a><br>
<a href=”page/help.html” class=”help”>СПРАВКА 3</a>
</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>cursor</title>
<style>
a { cursor: url(/example/cursor/sniper.cur), pointer; }
</style>
</head>
<body>
<p>Обычный текст</p>
<p><a href=”page/1.html”>Ссылка 1</a> <a href=”page/2.html”>Ссылка 2</a>
<a href=”page/3.html”>Ссылка 3</a></p>
</body>
</html>
Примечание
Internet Explorer в качестве формата файла курсора поддерживает CUR и ANI. Firefox, Chrome, Safari поддерживают форматы CUR, PNG, GIF, JPG.
Chrome до версии 36, Opera до версии 24 и Safari до версии 9 поддерживают значения -webkit-zoom-in и -webkit-zoom-out.
Firefox до версии 24 поддерживает значения -moz-zoom-in и -moz-zoom-out.
Chrome до версии 22, Opera до версии 24 и Safari до версии 9 поддерживают значения -webkit-grab и -webkit-grabbing.
Firefox до версии 27 поддерживает значения -moz-grab и -moz-grabbing.
Браузеры на мобильных устройствах не поддерживают свойство cursor.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| auto, crosshair, default, move, text, wait, help, n-resize, e-resize, s-resize, w-resize, ne-resize, nw-resize, se-resize, sw-resize | 4 | 12 | 1 | 7 | 1.2 | 1 | ||||
| pointer, progress | 6 | 12 | 1 | 7 | 1.2 | 1 | ||||
| url() | 6 | 12 | 1 | 15 | 3 | 1.5 | ||||
| not-allowed, no-drop, vertical-text, all-scroll, col-resize, row-resize | 6 | 12 | 1 | 10.6 | 3 | 1.5 | ||||
| alias, cell, copy, ew-resize, ns-resize, nesw-resize, nwse-resize, context-menu | 10 | 12 | 1 | 10.6 | 3 | 1.5 | ||||
| none | 6 | 14 | 5 | 15 | 5 | 3 | ||||
| zoom-in, zoom-out | 12 | 4 | 36 | 15 | 24 | 3.1 | 9 | 2 | 24 | |
| grab, grabbing | 12 | 4 | 22 | 15 | 24 | 4 | 9 | 1.5 | 27 | |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29.02.2020
Редакторы: Влад Мержевич

Источник
Свойство cursor устанавливает форму курсора, когда он находится в пределах элемента.
Вид курсора зависит от операционной системы и установленных параметров.
Интерфейс
Синтаксис¶
cursor: pointer;
cursor: auto;
/* Using URL and coordinates */
cursor: url(‘cursor1.png’) 4 12, auto;
cursor: url(‘cursor2.png’) 2 2, pointer;
/* Global values */
cursor: inherit;
cursor: initial;
cursor: unset;
Значения¶
url
Позволяет установить свой собственный курсор, для этого нужно указать путь к файлу с курсором.
auto
Вид курсора по умолчанию для текущего элемента.
none
Отключает отображение курсора.
Остальные допустимые значения приведены в табл. 1.
| Вид | Значение | Тест | Пример |
|---|---|---|---|
|  | default | P | |
|  | context-menu | P | |
|  | help | P | |
|  | pointer | P | |
|  | progress | P | |
|  | wait | P | |
|  | cell | P | |
|  | crosshair | P | |
|  | text | P | |
|  | vertical-text | P | |
|  | alias | P | |
|  | copy | P | |
|  | move | P | |
|  | no-drop | P | |
|  | not-allowed | P | |
|  | all-scroll | P | |
|  | col-resize | P | |
|  | row-resize | P | |
|  | n-resize | P | |
|  | ne-resize | P | |
|  | e-resize | P | |
|  | se-resize | P | |
|  | s-resize | P | |
|  | sw-resize | P | |
|  | w-resize | P | |
|  | nw-resize | P | |
|  | nesw-resize | P | |
|  | nwse-resize | P | |
|  | zoom-in | P | |
|  | zoom-out | P | |
|  | grab | P | |
|  | grabbing | P |
В зависимости от операционной системы и её настроек вид курсора может отличаться от приведённых в таблице.
При добавлении курсора из файла синтаксис несколько видоизменится.
Через запятую допускается указывать несколько значений url, в этом случае браузер попытается открыть первый файл с курсором и если это по каким-либо причинам не получится, перейдёт к следующему файлу. Список обязательно заканчивается ключевым словом, например, auto или pointer, допустимые значения перечислены выше.
Примечание¶
Internet Explorer в качестве формата файла курсора поддерживает CUR и ANI. Firefox, Chrome, Safari поддерживают форматы CUR, PNG, GIF, JPG.
Chrome до версии 36, Opera до версии 24 и Safari до версии 9 поддерживают значения -webkit-zoom-in и -webkit-zoom-out.
Firefox до версии 24 поддерживает значения -moz-zoom-in и -moz-zoom-out.
Chrome до версии 22, Opera до версии 24 и Safari до версии 9 поддерживают значения -webkit-grab и -webkit-grabbing.
Firefox до версии 27 поддерживает значения -moz-grab и -moz-grabbing.
Браузеры на мобильных устройствах не поддерживают свойство cursor.
Значение по-умолчанию:
Применяется ко всем элементам
Спецификации¶
- CSS Basic User Interface Module Level 3
- CSS Level 2 (Revision 1)
Поддержка браузерами¶
Can I Use css3-cursors? Data on support for the css3-cursors feature across the major browsers from caniuse.com.
cursor: zoom-in/zoom-out:
Can I Use css3-cursors-newer? Data on support for the css3-cursors-newer feature across the major browsers from caniuse.com.
Примеры¶
Пример 1¶
<html>
<head>
<meta charset=”utf-8″ />
<title>cursor</title>
<style>
.cross {
cursor: crosshair;
}
.help {
cursor: help;
}
</style>
</head>
<body>
<p class=”cross”>
На этом тексте курсор мыши примет вид перекрестья.
</p>
<p>
<a href=”page/help.html” class=”help”>СПРАВКА 1</a
><br />
<a href=”page/help.html” class=”help”>СПРАВКА 2</a
><br />
<a href=”page/help.html” class=”help”>СПРАВКА 3</a>
</p>
</body>
</html>
Пример 2¶
<html>
<head>
<meta charset=”utf-8″ />
<title>cursor</title>
<style>
a {
cursor: url(‘cursor/sniper.cur’), pointer;
}
</style>
</head>
<body>
<p>Обычный текст</p>
<p>
<a href=”page/1.html”>Ссылка 1</a>
<a href=”page/2.html”>Ссылка 2</a>
<a href=”page/3.html”>Ссылка 3</a>
</p>
</body>
</html>
Ссылки¶
- Свойство cursor на сайте MDN
Источник
Здравствуйте, уважаемые читатели блога webcodius.ru. Сегодня мы рассмотрим небольшую тему как изменить курсор мыши при помощи css. В операционной системе вашего компьютера предусмотрено несколько возможных вариантов курсора мыши в зависимости от совершаемых действий. Курсор может приобретать вид различных стрелок, руки, перекрестья, песочных часов и т.п.
Такие же образы может приобретать курсор мыши и при работе в браузере при просмотре различных веб страниц. Это возможно благодаря каскадным таблицам стилей, которые предоставляют нам такую замечательную возможность как изменение курсора мыши при наведении его на элементы html страницы.
Курсор мыши можно поменять с помощью правила css cursor, которое позволяет установить форму курсора мыши при наведении его на данный элемент веб-страницы. Этот атрибут можно применять к любому элементу веб страницы, будь это строчный или блочный элемент.
Если посмотреть спецификацию css, то вы заметите, что возможных значений у атрибута cursor довольно много:
cursor: auto|default|none|context-menu|help|pointer|progress|wait|cell|crosshair|text|vertical-text|alias|copy|move|no-drop|not-allowed|e-resize|n-resize|ne-resize|nw-resize|s-resize|se-resize|sw-resize|w-resize|ew-resize|ns-resize|nesw-resize|nwse-resize|col-resize|row-resize|all-scroll|inherit
Большинство значений на практике применяется довольно редко. По умолчанию для свойста cursor применяется значение auto. В этом случае браузер отображает курсор по умолчанию для текущего элемента. Например, при наведении на ссылку курсор приобретает форму руки, в тексте показывается обычный текстовый курсор, а на пустых местах простая стрелочка.
Все основные возможные значения приведены в таблице ниже. Столбец «Значение» содержит значения параметра cursor, во втором столбце «Вид» отображение курсора на моем компьютере, в третьем пример использования параметра с данным значением. При наведении курсора мыши на ячейки со значениями вы сможете увидеть как он изменяется в вашем браузере и сравнить с моим вариантом. В зависимости от вашей операционной системы и настроек вид курсора может отличаться.
Некоторые значения для css правила cursor перечисленные выше могут не работать в различных браузерах. Особенно часто проблемы возникают с Оперой, иногда что то может не работать в браузерах Mozila Firefox и Chrome. Установленный по умолчанию в операционной системе Windows браузер Internet Explorer поддерживает все значения.
С помощью правила cursor также можно задать свой собственный курсор, задав путь к соответствующей картинке. Расширение файла картинки с курсом обычно бывает .cur. Кроме формата CUR Internet Explorer в качестве формата файла курсора поддерживает еще и формат ANI. А Firefox, Chrome и Safari кроме CUR поддерживают еще форматы PNG, GIF и JPG.
При указании своего собственного курсора синтаксис правила немного меняется. Через запятую перечисляется одно или несколько значений url, а последним значением обязательно должно быть одно из ключевых слов:
cursor: url (‘адрес картинки 1’), url (‘адрес картинки 2’), …, <ключевое слово>
При таком стилевом правиле браузер сначала попытается открыть первый файл с курсором, а если открыть его не по каким-либо причинам не удается, перейдет к следующему файлу и так далее. Кстати, для этого абзаца я настроил нестандартный курсор. Поэтому при наведении на него мышкой, если ваш браузер поддерживает формат файла, курсор будет меняться. Чтобы достигнуть такого эффекта достаточно такой записи:
<p style=”cursor:url (‘//webcodius.ru/images/cursor.cur’), pointer;”>текст абзаца</p>
Вообще CSS правило Cursor веб-мастера применяю довольно редко, чтобы не вводить пользователя в заблуждение. Прежде чем переделать вид курсора, определите, будет ли это изменение к месту. Ведь, допустим, что может подумать пользователь, если вместо традиционной руки, появляющейся при наведении на ссылку, возникнет что-то другое.
На этом о курсорах все. Не забудьте подписаться на обновления блога и буду благодарен если воспользуетесь кнопочками социальных сетей:
Источник
Опубликовано: 18.08.2010 Последняя правка: 10.12.2015
Свойство CSS cursor используется для изменения внешнего вида курсора мыши при наведении на элемент. Каждая операционная система использует свой набор курсоров, которые она меняет в зависимости от действий производимых пользователем, также вид курсоров может меняться вместе со сменой «темы» операционной системы.
Тип свойства
Назначение: интерфейс.
Применяется: ко всем элементам.
Наследуется: да.
Значения
Значением свойства cursor является один из следующих вариантов.
| Значение | Описание | Пример | В вашем браузере |
|---|---|---|---|
| crosshair | Курсор в виде перекрестия. | ||
| default | Курсор в браузере по умолчанию. | ||
| pointer | Курсор при наведении на ссылку. | ||
| move | Курсор, показывающий, что данный объект можно переместить. | ||
| n-resize | Курсор, показывающий, что верхнюю сторону объекта можно переместить. | ||
| e-resize | Показывающий, что правую сторону можно переместить. | ||
| s-resize | Можно переместить нижнюю сторону объекта. | ||
| w-resize | Перемещение левой стороны объекта. | ||
| nw-resize | Курсор, показывающий, что левый верхний угол объекта можно переместить. | ||
| ne-resize | Показывающий, что правый верхний угол можно переместить. | ||
| se-resize | Можно переместить правый нижний угол объекта. | ||
| sw-resize | Перемещение левого нижнего угла. | ||
| text | Курсор для выделения текста. | ||
| wait | Курсор, показывающий, что программа занята (обрабатывает какую-то информацию) и необходимо подождать. | ||
| progress | Курсор, показывающий, что программа обрабатывает информацию, но при этом пользователь может работать. | ||
| help | Курсор, показывающий, что для данного объекта имеется справочная информация. | ||
| url(‘адрес’) | Установка собственного курсора. В кавычках указывается адрес файла (*.ani, *.cur) с курсором. Можно указать несколько файлов через запятую. Тогда, если браузер не сможет обработать первый файл, он перейдет ко второму и т.д. В самом конце указывается общий курсор, если браузер вообще не сможет обработать ни один файл: cursor: url(‘1.cur’), url(‘2.cur’), url(‘3.ani’), crosshair. | ||
| auto | Вид курсора, который программа использует по умолчанию для подобных элементов. | ||
| inherit | Наследует значение cursor от родительского элемента. |
Процентная запись: не существует.
Значение по умолчанию: auto.
Синтаксис
cursor: [ [url(‘адрес’),]* [auto | crosshair | default | pointer | move | e-resize | ne-resize | nw-resize | n-resize | se-resize | sw-resize | s-resize | w-resize | text | wait | help | progress] ] | inherit
Пример CSS: использование cursor
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN” “https://www.w3.org/TR/html4/strict.dtd”>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<title>seodon.ru – CSS свойство cursor</title>
<style type=”text/css”>
.ani { cursor: url(‘files/link.ani’), pointer; }
.cur { cursor: url(‘files/link.cur’), pointer; }
.png { cursor: url(‘files/link.png’), pointer; }
.jpg { cursor: url(‘files/link.jpg’), pointer; }
.gif { cursor: url(‘files/link.gif’), pointer; }
</style>
</head>
<body>
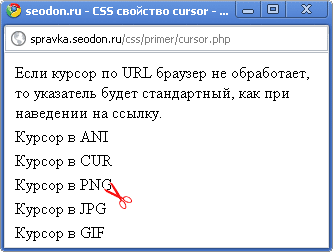
<p>Если курсор по URL браузер не обработает, то указатель
будет стандартный, как при наведении на ссылку.</p>
<p class=”ani”>Курсор в ANI</p>
<p class=”cur”>Курсор в CUR</p>
<p class=”png”>Курсор в PNG</p>
<p class=”jpg”>Курсор в JPG</p>
<p class=”gif”>Курсор в GIF</p>
</body>
</html>
Результат примера
Результат. Использование свойства CSS cursor.

Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Частично | Да |
Opera не понимает значение url(‘адрес’), то есть не поддерживают загрузку своих курсоров. Все остальные браузеры понимают это значение, но каждый из них поддерживает только определенный список форматов курсоров.
Источник
