С помощью какого свойства выбирается цвет фигуры

Çäðàâñòâóéòå, õâàòèò ïðîõîäèòü ìèìî, ñîõðàíÿòü ïîñò è ãîâîðèòü, ÷òî Âû åãî îáÿçàòåëüíî ïðî÷òåòå “ïîòîì”. Ïðî÷òèòå åãî èìåííî ñåé÷àñ, óäåëèòå âñåãî íåñêîëüêî ìèíóò!
Íåñêîëüêî äíåé íàçàä â Äèçàéí-Êàáàêå ïîÿâèëàñü î÷åíü èíòåðåñíàÿ ñòàòüÿ îò Àíäðåÿ Ãóêà î òåîðèè öâåòà. Îí ñîáðàë â îäíîì ìàòåðèàëå âñþ èìåþùóþñÿ èíôîðìàöèþ ïî äàííîé òåìå, â èòîãå ïîëó÷èëàñü î÷åíü çàíèìàòåëüíàÿ ñòàòüÿ, êîòîðàÿ îáÿçàòåëüíàÿ äëÿ èçó÷åíèÿ íà÷èíàþùèì. Âû ïîéìåòå êàê óñòðîåí öâåò, êàê ìû åãî âîñïðèíèìàåì è êàê ñ íèì ðàáîòàòü.
__
Ýòà ñòàòüÿ îñíîâàíà íà êíèãå Èñêóññòâî öâåòà Èîõàííåñà Èòòåíà è åùå áåñ÷èñëåííîì êîëè÷åñòâå ðàçëè÷íûõ ñòàòåé î òåîðèè öâåòà. Òóò ÿ ïîïûòàëñÿ ñäåëàòü îáåçæèðåííóþ âåðñèþ ýòèõ çíàíèé, äëÿ áîëåå ëåãêîãî ïîíèìàíèÿ ìàòåðèàëà. Ñòàòüÿ ïîäîéäåò íå òîëüêî äèçàéíåðàì, íî è âñåì ëþäÿì, êîòîðûå õîòÿò íàó÷èòñÿ ïîíèìàòü è ðàáîòàòü ñ öâåòîì.  ñòàòüå âû óçíàåòå î ôèçè÷åñêèõ ñâîéñòâàõ öâåòà, ïî÷åìó ìû âîñïðèíèìàåì åãî òàêèì, ÷òî îí ìîæåò çíà÷èòü è êàê ñîñòàâëÿòü ãàðìîíè÷íûå ñõåìû.
1. Íåìíîãî òåîðèè, äëÿ ïîíèìàíèÿ îñíîâ.
Äèñïåðñèÿ ñâåòà
Èñààê Íüþòîí îäèí èç ïåðâûõ êòî ñìîã ðàçëîæèòü áåëûé ñîëíå÷íûé ñâåò íà öâåòîâîé ñïåêòð ïîçäíåå ýòî íàçâàëè Äèñïåðñèåé ñâåòà.
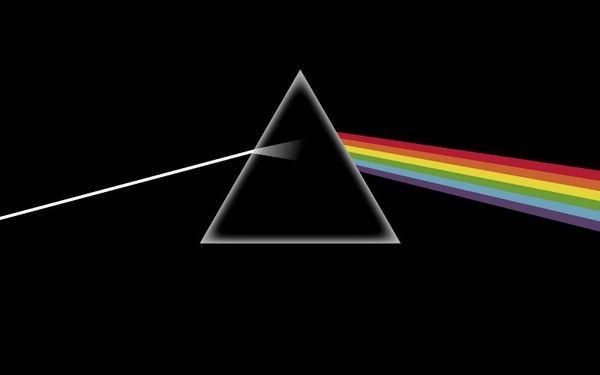
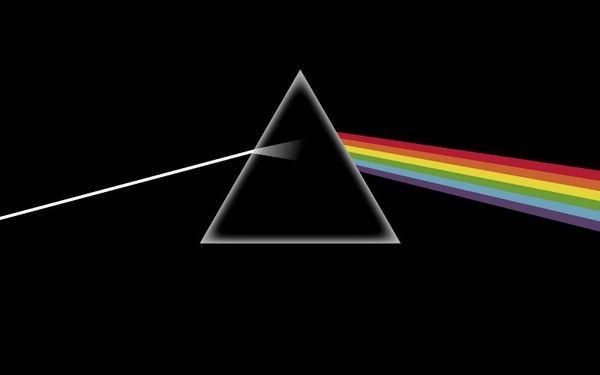
Îïûò çàêëþ÷àëñÿ â ñëåäóþùåì: îí ïðîïóñêàë ñîëíå÷íûé ñâåò ÷åðåç ïðèçìó.  íåé ëó÷ ñâåòà ðàññëàèâàëñÿ íà öâåòà è âûâîäèëñÿ íà ýêðàí.

Îáëîæêà àëüáîìà ãðóïïû Pink Floyd Dark Side of the Moon», îòîáðàæàþùàÿ äèñïåðñèþ ñâåòà.
Öâåòà êîòîðûå âûâîäèëèñü íàçûâàþòñÿ ñïåêòðàëüíûìè èëè ïðîùå ÷èñòûå öâåòà. Ýòî êðàñíûé, îðàíæåâûé, æåëòûé, çåëåíûé, ñèíèé è ôèîëåòîâûé.
Èíòåðåñíûé ôàêò, îêàçûâàåòñÿ, êîëè÷åñòâî öâåòîâ â ðàäóãå, çàâèñèò îò ñòðàíû ïðîæèâàíèÿ. Æèòåëè Êèòàÿ ñ÷èòàþò, ÷òî â ðàäóãå ïÿòü öâåòîâ. Äëÿ æèòåëåé ÑØÀ òèïè÷íûì îòâåòîì áóäåò øåñòü öâåòîâ, â òî âðåìÿ êàê æèòåëè Ðîññèè íàñ÷èòûâàþò èõ ñåìü (+ãîëóáîé). Íà ñàìîì äåëå â ðàäóãå ñîáðàí âåñü ñïåêòð, íî ìû ìîæåì óâèäåòü òîëüêî íåêîòîðûå èç íèõ.
Åñëè âñå ýòè öâåòà ïðîïóñòèòü îáðàòíî ÷åðåç ñîáèðàòåëüíóþ ïðèçìó, òî ìû îïÿòü ïîëó÷èì áåëûé öâåò.
Äîïîëíèòåëüíûå öâåòà
Åñëè ìû ñîáåðåì êðàñíûé + îðàíæåâûé + æåëòûé â îäèí öâåò, è çåëåíûé + ñèíèé + ôèîëåòîâûé â äðóãîé, à ïîòîì ñìåøàåì äâà ïîëó÷èâøèõñÿ öâåòà òî ïîëó÷èì áåëûé.
(êðàñíûé + îðàíæåâûé + æåëòûé) + (çåëåíûé + ñèíèé + ôèîëåòîâûé) = áåëûé
Äàæå åñëè ìû ñìåøàåì òîëüêî îòäåëüíûå ïðîòèâîïîëîæíûå öâåòà êðàñíûé + çåëåíûé, îðàíæåâûé + ñèíèé, æåëòûé + ôèîëåòîâûé òî â ðåçóëüòàòå ïîëó÷èì áåëûé.
Äâà öâåòà, îáúåäèíåíèå êîòîðûõ äà¸ò íàì áåëûé öâåò, íàçûâàþòñÿäîïîëíèòåëüíûìè öâåòàìè.
Ïðèìåð: Åñëè ìû óäàëèì èç ñïåêòðà îäèí öâåò, ê ïðèìåðó êðàñíûé è ñ ïîìîùüþ ëèíçû ñîáåðåì îñòàâøååñÿ öâåòà: îðàíæåâûé + æ¸ëòûé + çåëåíûé + ñèíèé + ôèîëåòîâûé, òî ðåçóëüòàòîì ó íàñ áóäåò çåëåíûéöâåò. Ïîòîìó ÷òî çåëåíûé ÿâëÿåòñÿ äîïîëíèòåëüíûì öâåòîì ïî îòíîøåíèþ ê óäàë¸ííîìó íàìè êðàñíîìó. Ïî÷åìó èìåííî òàêèå ñîîòíîøåíèÿ çåëåíûé êðàñíûé ðàñïèñàíî íèæå.
Âû÷èòàåìûå öâåòà
Åñëè ïåðåä ëó÷îì ñâåòà ïîñòàâèòü ôèëüòð êîòîðûé ïðîïóñêàåò òîëüêî ñèíèé öâåò, à çà íèì ôèëüòð ïðîïóñêàþùèé òîëüêî êðàñíûé öâåò, òî îáà ôèëüòðà âìåñòå íå ïðîïóñòÿò ñâåò è äàäóò ÷¸ðíûé öâåò èëè òåìíîòó. Ïîòîìó ÷òî ñèíèé ôèëüòð ïðîïóñêàåò òîëüêî ñèíèé öâåò, à êðàñíûé ôèëüòð â ñâîþ î÷åðåäü ïîãëîùàåò âñå, êðîìå êðàñíîãî (êîòîðûé óæå áûë ïîãëîùåí ñèíèì ôèëüòðîì).
Ïîãëîùàåìûå â ôèçè÷åñêîì ýêñïåðèìåíòå öâåòà íàçûâàþòñÿ òàêæåâû÷èòàåìûìè.
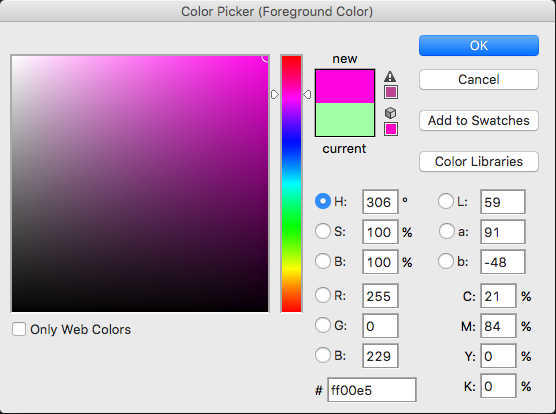
Ïàðàìåòðû öâåòà
Òîí / Hue ýòî òî, ÷òî ìû èìååì â âèäó, ãîâîðÿ «öâåò». Ñèíèé, êðàñíûé, çåëåíûé, îðàíæåâûé, ôèîëåòîâûé è òä.
Íàñûùåííîñòü / Saturation ïàðàìåòð öâåòà, õàðàêòåðèçóþùèé ñòåïåíü ÷èñòîòû öâåòîâîãî òîíà.
ßðêîñòü / Brightness îáîçíà÷àåò ñòåïåíü îòëè÷èÿ öâåòà îò áåëîãî èëè ÷åðíîãî.

×òî òàêîå RGB, CMYK, HEX è ÷åì îíè îòëè÷àþòñÿ
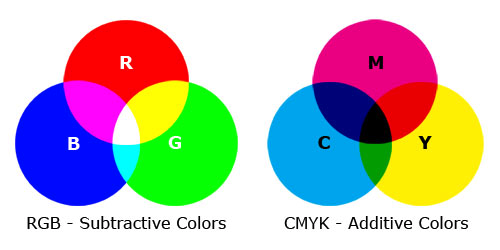
RGB (Red, Green, Blue) àääèòèâíàÿ (ñëîæåíèå) öâåòîâàÿ ìîäåëü. Îñíîâíûå öâåòà êîòîðîé êðàñíûé, çåëåíûé è ñèíèé. Ýòî çíà÷èò, ÷òî ïðè ñëîæåíèè âñåõ öâåòîâ ó íàñ ïîëó÷èòñÿ áåëûé. Òàêàÿ ìîäåëü èñïîëüçóåòñÿ âî âñåõ ýëåêòðîííûõ óñòðîéñòâàõ. Çàïèñûâàåòñÿ â âèäå: rgb(0,0,0), êàæäûé èç öâåòîâ ìîæåò âàðüèðîâàòüñÿ îò 0 äî 255 âêëþ÷èòåëüíî, ãäå (0,0,0) ÷åðíûé öâåò, (255,255,255) áåëûé. Äîïîëíèòåëüíî ìîæåò äîáàâëÿòüñÿ ÷åòâåðòûé ïàðàìåòð àlpha êàíàë, êîòîðûé îçíà÷àåò íàñêîëüêî ïðîçðà÷åí öâåò. Alpha êàíàë ìîæåò ïðèíèìàòü çíà÷åíèÿ îò 0 äî 1, ê ïðèìåðó rgba(31,104,2, 0.8).
HEX ýòî RGB â øåñòíàäöàòåðè÷íîé ñèñòåìå. Âûãëÿäèò òàêèì îáðàçîì #102945, ïåðâûå äâå öèôðû îòâå÷àþò çà êðàñíûé öâåò, âòîðûå çà çåëåíûé è òðåòüè çà ñèíèé. Êàæäûé ñèìâîë ìîæåò ïðèíèìàòü çíà÷åíèÿ: 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f. Ãäå #000000 ÷åðíûé öâåò, à #ffffff áåëûé.
CMYK (Cyan, Magenta, Yellow, Key color) ñóáòðàêòèâíàÿ (âû÷èòàíèå) ñõåìà ôîðìèðîâàíèÿ öâåòà. Ñîñòîèò èç ãîëóáîãî, ïóðïóðíîãî, æ¸ëòîãî è êëþ÷åâîãî ÷åðíîãî öâåòà. Ýòà ìîäåëü èñïîëüçóåòñÿ â ïîëèãðàôèè ïðè öâåòíîé ïå÷àòè. Áóìàãà, êàê è âñå ìàòåðèàëû, îòðàæàåò ñâåò, ïîýòîìó ñ÷èòàþò, êàêîå êîëè÷åñòâî ñâåòà îòðàçèëîñü îò ïîâåðõíîñòè. Íåñìîòðÿ íà òî, ÷òî ÷¸ðíûé öâåò ìîæíî ïîëó÷àòü ñìåøåíèåì â ðàâíîé ïðîïîðöèè ïóðïóðíîãî, ãîëóáîãî è æ¸ëòîãî êðàñèòåëåé, ïî ðÿäó ïðè÷èí (÷èñòîòà öâåòà, ïåðåóâëàæíåíèå áóìàãè, ñòîèìîñòü è äð.) òàêîé ïîäõîä íåóäîâëåòâîðèòåëåí, ïîýòîìó èñïîëüçóþò îòäåëüíî ÷åðíûé öâåò.

Ïî÷åìó ìû âèäèì öâåòà òàêèìè?
Ñâåòîâûå âîëíû ñàìè ïî ñåáå íå èìåþò öâåòà. Öâåò âîçíèêàåò ëèøü ïðè âîñïðèÿòèè ýòèõ âîëí ÷åëîâå÷åñêèì ãëàçîì è ìîçãîì.
Öâåò ïðåäìåòîâ âîçíèêàåò, ãëàâíûì îáðàçîì, â ïðîöåññå ïîãëîùåíèÿ âîëí. Æåëòûé ñûð âûãëÿäèò æåëòûì ïîòîìó, ÷òî îí ïîãëîùàåò âñå îñòàëüíûå öâåòà ñâåòîâîãî ëó÷à è îòðàæàåò òîëüêî æåëòûé. Êîãäà ìû ãîâîðèì: «ýòîò ñûð æåëòûé», òî ìû íà ñàìîì äåëå èìååì â âèäó, ÷òî ìîëåêóëÿðíûé ñîñòàâ ïîâåðõíîñòè ñûðà òàêîâ, ÷òî îí ïîãëîùàåò âñå ñâåòîâûå ëó÷è, êðîìå æåëòîãî. Ñûð ñàì ïî ñåáå íå èìååò íèêàêîãî öâåòà, öâåò ñîçäà¸òñÿ ïðè åãî îñâåùåíèè.

Åñëè êðàñíàÿ áóìàãà (ïîâåðõíîñòü, ïîãëîùàþùàÿ âñå ëó÷è êðîìå êðàñíîãî) îñâåùàåòñÿ çåë¸íûì ñâåòîì, òî áóìàãà ïîêàæåòñÿ íàì ÷¸ðíîé, ïîòîìó ÷òî çåë¸íûé öâåò íå ñîäåðæèò ëó÷åé, îòâå÷àþùèõ êðàñíîìó öâåòó, êîòîðûå ìîãëè áûòü îòðàæåíû íàøåé áóìàãîé.
2. Êàê ìû âîñïðèíèìàåì öâåòà. Ïñèõîëîãèÿ öâåòà
Ñàì öâåò íå âûðàæàåò íå÷åãî. Åãî ñîäåðæàíèå îïðåäåëÿåòñÿ êîíòåêñòîì. Çíà÷åíèå öâåòà ìîæåò áûòü îïðåäåëåíî òîëüêî ñ ïîìîùüþ åãî îòíîøåíèÿ ê äðóãîìó öâåòó. Åñëè èçîáðàçèòü ñâåòëóþ ôèãóðó íà áåëîì ôîíå, è ýòó æå ôèãóðó íà ÷åðíîì, òî íà áåëîì ôîíå îíà êàæåòñÿ òåìíåå, ïðîèçâîäÿ âïå÷àòëåíèå ë¸ãêîãî íåæíîãî òåïëà. Íà ÷¸ðíîì æå ñòàíîâèòñÿ ÷ðåçâû÷àéíî ñâåòëûì è ïðèîáðåòàåò õîëîäíûé, àãðåññèâíûé õàðàêòåð.

Ñîãëàñíî äàííûì îäíîãî èç èññëåäîâàíèé, ïåðñîíàëüíûå ïðåäïî÷òåíèÿ, îïûò, âîñïèòàíèå, êóëüòóðíûå ðàçëè÷èÿ è êîíòåêñò çà÷àñòóþ èñêàæàþò ýôôåêò, êîòîðûé îêàçûâàþò íà íàñ îòäåëüíûå öâåòà.
Ïîëüçîâàòåëè íå ïîíèìàþò íàøåãî öâåòîêîäèðîâàíèÿ. Æåëòûé çíà÷èò «âåñåëûé» äëÿ âàñ, íî äëÿ äëÿ äðóãèõ ýòî ìîæåò çíà÷èòü «íå çäîðîâûé» èëè «áëåâîòíûé». Êàæäûé ÷åëîâåê âîñïðèíèìàåò öâåòà î÷åíü ñóáúåêòèâíî è çàâèñèò ýòî òîëüêî îò åãî êîíòåêñòà. Îí ëþáèò îäíè öâåòà, è íåíàâèäèò äðóãèå. È ýòî â çíà÷èòåëüíîé ñòåïåíè íåïðåäñêàçóåìî. Âû íå ñìîæåòå óãàäàòü.
Öâåò íå ÿâëÿåòñÿ âåðáàëüíûì èëè ðàöèîíàëüíûì. Îí êîíòåêñòåí è ýìîöèîíàëåí. Öâåò ñèëüíûé èíñòðóìåíò, íî ñàì ïî ñåáå îí íå èìååò ñìûñëà.
Îòëè÷íàÿ ñòàòüÿ ïðî æåëòûé öâåò â êèíî, åñëè âàì õî÷åòñÿ áîëüøå óçíàòü íà ðåàëüíûõ ïðèìåðàõ, î òîì êàê èìåííî êîíòåêñò âëèÿåò íà çíà÷åíèå öâåòà.
3. Öâåòîâàÿ ãàðìîíèÿ
Êîãäà ëþäè ãîâîðÿò î öâåòîâîé ãàðìîíèè îíè ïîëàãàþòñÿ èñêëþ÷èòåëüíî íà ñóáúåêòèâíûå ÷óâñòâà, â òî âðåìÿ êàê ïîíÿòèå öâåòîâîé ãàðìîíèè ÿâëÿåòñÿ îáúåêòèâíîé çàêîíîìåðíîñòüþ. Ãàðìîíèÿ ýòî ðàâíîâåñèå, ñèììåòðèÿ ñèë. Íàøè ãëàçà òðåáóþò è ïîðàæàþò êîìïëèìåíòàðíûå öâåòà (ïðîòèâîïîëîæíûå, äîïîëíèòåëüíûå) ñîçäàâàÿ ýòèì ðàâíîâåñèå. Íåéòðàëüíûì öâåòîì ñ÷èòàåòñÿ ñåðûé, íàø ãëàç íå ñîçäàåò ñ íèì íå êàêîãî äîïîëíèòåëüíîãî öâåòà.
Äëÿ òîãî ÷òî áû ñîçäàâàòü ãàðìîíè÷íûå ñî÷åòàíèÿ, áûëè ðàçðàáîòàíû ðàçëè÷íûå ñèñòåìû ïîðÿäêà öâåòîâ. Ýòî öâåòîâîé êðóã è òðåóãîëüíèêè äëÿ öâåòîâ (èçîáðàæåíèå íèæå). Ïðîòèâîïîëîæíûå öâåòà â ýòîì êðóãå ÿâëÿþòñÿ äîïîëíèòåëüíûìè.

Öâåòîâîé êðóã ïî Èîõàííåñó Èòòåíó (1961)
Êîìïîçèöèîííûå ñõåìû
Äëÿ öâåòîâîé êîìïîçèöèè âàæíî êîëè÷åñòâåííîå îòíîøåíèå öâåòîâ. Ìîæíî ñäåëàòü îáùåå çàêëþ÷åíèå, ÷òî âñå ïàðû äîïîëíèòåëüíûõ öâåòîâ, âñå ñî÷åòàíèÿ öâåòîâ â äâåíàäöàòè÷àñòíîì öâåòîâîì êðóãå, êîòîðûå ñâÿçàíû äðóã ñ äðóãîì ÷åðåç ðàâíîñòîðîííèå èëè ðàâíîáåäðåííûå òðåóãîëüíèêè, êâàäðàòû è ïðÿìîóãîëüíèêè, ÿâëÿþòñÿ ãàðìîíè÷íûìè. Ýòè ôèãóðû ìîæíî âðàùàòü â ïðåäåëàõ êðóãà, âñå ñî÷åòàíèÿ áóäóò ãàðìîíè÷íûìè.

4. Öâåòîâîé êîíòðàñò
Ñóùåñòâóåò ñåìü òèïîâ öâåòîâûõ êîíòðàñòîâ:
1. Êîíòðàñò ïî òîíó.
2. Êîíòðàñò ñâåòëîãî è ò¸ìíîãî.
3. Êîíòðàñò õîëîäíûõ(ñèíèé, ôèîëåòîâûé) è ò¸ïëûõ(îðàíæåâûé, êðàñíûé, æåëòûé) öâåòîâ.
(Çåëåíûé öâåò ìîæåò îòíîñèòñÿ è ê òåïëûì è ê õîëîäíûì öâåòàì, â çàâèñèìîñòè îò òîãî,
êàêîãî öâåòà â íåì áîëüøå, æåëòîãî èëè ñèíåãî).
4. Êîíòðàñò äîïîëíèòåëüíûõ öâåòîâ (ïðîòèâîïîëîæíûå â êðóãå Èòòåíà).
5. Ñèìóëüòàííûé êîíòðàñò ýòî ñîçäàíèå èëëþçèè äîïîëíèòåëüíîãî öâåòà íà ñîñåäíåì
îòòåíêå.
6. Êîíòðàñò öâåòîâîãî íàñûùåíèÿ (îäèí öâåò: ÿðêèé, à âòîðîé áëåêëûé).
7. Êîíòðàñò êîëè÷åñòâà öâåòà ïî ñîîòíîøåíèþ ê äðóãîìó öâåòó.
5. Êàê ñîñòàâèòü ñâîþ ïàëèòðó öâåòîâ
Íèæå îïèñàí ëàéôõàê ïî âûáîðó öâåòà îò Ëàóðû Ýëèçàáåò. Âñþ ñòàòüþ ìîæíî ïðî÷èòàòü òóò.
Âûáîð îñíîâíîãî öâåòà
 íàøåì ðàñïîðÿæåíèè èìååòñÿ 10 ìèëëèîíîâ öâåòîâ, íî íàì íåîáõîäèìî âûáðàòü âñåãî îäèí. Ýòîò öâåò áóäåò îñíîâíûì äëÿ íàøåãî áðåíäà.
Íåîáõîäèìî îáîñíîâûâàòü âûáîð öâåòà. Íåñêîëüêî ñîâåòîâ, êàê âûáðàòü îñíîâíîé öâåò:
Èñïîëüçóéòå òî, ÷òî ó âàñ åñòü. Åñëè ó êëèåíòà óæå åñòü ëîãîòèï ñ óñòàíîâëåííûì öâåòîì, òî îáû÷íî ýòî è áóäåò íà÷àëüíûé öâåò.
Ëèêâèäèðóéòå öâåòà âàøèõ êîíêóðåíòîâ. Åñëè ó îäíîãî èç âàøèõ ñèëüíûõ êîíêóðåíòîâ åñòü ñâîé ôèðìåííûé öâåò áðåíäà, òî íå íóæíî åãî êîïèðîâàòü. Íàéäèòå öâåòà êîíêóðåíòîâ, è óäàëèòå èõ èç ñîáñòâåííûõ öâåòîâûõ ñõåì.
Ïîäóìàéòå î âàøåé öåëåâîé àóäèòîðèè. Öâåòà äëÿ ñàéòîâ ïîõîðîííîãî áþðî è äåòñêîãî ñàäà, ñêîðåå âñåãî, äîëæíû î÷åíü îòëè÷àòüñÿ. Ïîäóìàéòå, êòî áóäåò èñïîëüçîâàòü ñàéò, è êàê âû õîòèòå, ÷òîáû îíè åãî âîñïðèíèìàëè.
Íî íå ñòàíîâèòåñü çàëîæíèêîì ñòåðåîòèïîâ. Åñëè âû ðàçðàáàòûâàåòå ñàéò äëÿ ìîëîäûõ äåâóøåê, âû íå äîëæíû èñïîëüçîâàòü ðîçîâûé. Èçáåãàéòå êëèøå, ÷òîáû çàâîåâàòü äîâåðèå.
Èãðàéòå â «ñëîâà». Åñëè âû òîï÷èòåñü íà ìåñòå, çàïèøèòå âñå ñëîâà, êîòîðûå âû ñâÿçûâàåòå ñ áèçíåñîì êëèåíòà. Ïîäáèðàéòå àññîöèàöèè, ïîêà íå äîéäåòå äî ñàìûõ ïðîñòûõ âåùåé, êîòîðûå ìîæíî àññîöèèðîâàòü ñ öâåòîì.
Âàì íóæíî âûáðàòü ÷èñòûé öâåò, òàêèå êàê êðàñíûé, ñèíèé, çåëåíûé, ãîëóáîé, ðîçîâûé è òä.
Äàëåå ïåðåéäèòå íà ñàéò Dribbble èëè Designspiration è íàæìèòå íà Colors, ïåðåä âàìè ïîÿâèòñÿ ïàëèòðà öâåòîâ.

Öâåòà íà ñàéòå https://designspiration.net/
Âûáåðåòå áîëåå ïîäõîäÿùèé îòòåíîê âàøåìó ïðîåêòó. Äëÿ ñâåæåãî è ýíåðãè÷íîãî áðåíäà, âàì ïîíàäîáÿòñÿ áîëåå ñâåòëûå îòòåíêè. Äëÿ êîðïîðàòèâíûõ ñåðü¸çíûõ ñàéòîâ ñëåäóåò âûáðàòü ìåíåå ÿðêèå îòòåíêè.
Âûáåðèòå îòòåíîê, è ïîñìîòðèòå âñå âûñâåòèâøèåñÿ ñàéòû, ÷òîáû óâèäåòü, êàê íàø öâåò èñïîëüçîâàëè äðóãèå äèçàéíåðû. Ïîñëå ýòîãî âû äîëæíû âûáðàòü îòòåíîê ñ ïîìîùüþ ïèïåòêè íà ïîíðàâèâøåéñÿ ðàáîòå. Òàê ó íàñ óæå áóäåò âûáðàí îñíîâíîé öâåò!

Ñîçäàíèå ïàëèòðû
Áîëüøèíñòâî ïàëèòð èìååò ãîðàçäî áîëüøå öâåòîâ, ÷åì âàì âîîáùå êîãäà-íèáóäü ïîòðåáóåòñÿ, îñîáåííî ó÷èòûâàÿ, ÷òî íàì íóæíî äîáàâèòü, â ñðåäíåì, òðè íåéòðàëüíûõ öâåòà ê êàæäîé ñõåìå. Åñëè âû ïîïûòàåòåñü äîáàâèòü ïÿòü èëè áîëüøå íåéòðàëüíûõ öâåòîâ, òî ïîëó÷èòñÿ áàðäàê. Âñ¸ ÷òî âàì íóæíî ýòî äâà öâåòà:
1. Îñíîâíîé öâåò (åãî ìû óæå âûáðàëè)
2. Öâåòîâîé àêöåíò (ìû âåðí¸ìñÿ ê ýòîìó ÷óòü ïîçæå)
3. Áåëûé (íåéòðàëüíûé)
4. Òåìíî-ñåðûé (íåéòðàëüíûé)
5. Ñâåòëî-ñåðûé (íåéòðàëüíûé, íåîáÿçàòåëüíî)
Êàê íàéòè öâåòîâîé àêöåíò
Ïåðåéäèòå íà ñàéò Paletton, ââåäèòå ñâîé öâåò â ñïåöèàëüíîå ïîëå (âíèçó ñëåâà). È âûáåðåòå îäíó èç öâåòîâûõ ñõåì. Åñëè âàì ñîâåðøåííî íå íðàâèòñÿ, ÷òî ïîëó÷àåòñÿ, ìîæåòå íàæàòü íà êíîïêó randomize è âûáðàòü äðóãèå ïîõîæèå îòòåíêè.
Êàê íàéòè ñåðûå îòòåíêè
Äëÿ áîëüøèíñòâà âåá-ïðîåêòîâ, ÿ ñ÷èòàþ íóæíûì èñïîëüçîâàòü âñåãî äâà îòòåíêà ñåðîãî: ñâåòëî ñåðûé è ò¸ìíî ñåðûé. È âàì ïðèä¸òñÿ èñïîëüçîâàòü èõ ìíîãî. Ò¸ìíûé îòòåíîê îáû÷íî èñïîëüçóåòñÿ äëÿ òåêñòà, à ñâåòëûé, ÷òîáû ñîçäàâàòü ãðàíèöû ñî âñåì áåëûì (îáû÷íî äëÿ ôîíà).
×òîáû ïîëó÷èòü ãàðìîíè÷íûé ñåðûé öâåò ïî ìåòîäó Ýðèêè, íàì íóæíî âûáðàòü äâà ñòàíäàðòíûõ ñåðûõ öâåòà. Çàòåì âûïîëíèòå ñëåäóþùèå äåéñòâèÿ:
1. Ñîçäàéòå äâå ôîðìû è çàëåéòå èõ #424242 è #fafafa .
2. Ñîçäàéòå ñëîé-çàëèâêó ïîâåðõ ýòèõ äâóõ ôèãóð.
3. Èçìåíèòå å¸ öâåò íà îñíîâíîé öâåò.
4. Óñòàíîâèòå ðåæèì ñìåøèâàíèÿ íà Overlay, à íåïðîçðà÷íîñòü óñòàíîâèòå
â ïðîìåæóòêå îò 5 äî 40% .
5. Îòêðîéòå ïàëèòðó è ñêîïèðóéòå ïîëó÷èâøèåñÿ çíà÷åíèÿ.
Öâåòîâàÿ ñõåìà ãîòîâà!
Êàê ïðèìåíÿòü öâåòîâóþ ñõåìó
Äëÿ íà÷àëà ñîçäàéòå äèçàéí ñ ïîìîùüþ ñåðûõ áëîêîâ. Òîëüêî ïîòîì íà÷íèòå åãî ðàçðèñîâûâàòü.
Îñíîâíîé öâåò èñïîëüçóåòñÿ êàê íà áîëüøèõ ôèãóðàõ, òàê è íà èêîíêàõ.
Àêöåíò, âûãîäíî âûäåëÿåòñÿ íà ôîíå îñíîâíîãî öâåòà. Îí èñïîëüçóåòñÿ â î÷åíü ìàëûõ îáëàñòÿõ êíîïêàõ è èêîíêàõ. ×åì ìåíüøå âû èñïîëüçóåòå ýòîò öâåò, òåì áîëüøå îí áóäåò âûäåëÿòüñÿ.
Ò¸ìíî ñåðûé öâåò ìû èñïîëüçóåì äëÿ òåêñòà, ëîãîòèïîâ è î÷åðòàíèÿ çíà÷êîâ. (Íå çàáóäüòå ïðîðàáîòàòü öâåòà äëÿ èêîíîê ýòî î÷åíü âëèÿåò íà îáùóþ êàðòèíó).
Áåëûé è ñâåòëî ñåðûé öâåòà èñïîëüçóþòñÿ êàê ôîí.
Âûâîä
Òåïåðü, êîãäà âû çíàêîìû ñ îñíîâàìè, íà÷íèòå ñîñòàâëÿòü ñîáñòâåííûå ïàëèòðû è ñõåìû, ýêñïåðèìåíòèðóéòå è ïðàêòèêóéòåñü è òîãäà, ó âàñ âñå òî÷íî ïîëó÷èòñÿ!
Ïîëåçíûå ññûëêè
https://paletton.com/ öâåòîâîé êðóã äëÿ ñîñòàâëåíèÿ ïàëèòð
https://color.adobe.com/ru/create/color-wheel/ öâåòîâîé êðóã äëÿ ñîñòàâëåíèÿ ïàëèòð
https://coolors.co/ îòëè÷íûé ãåíåðàòîð ñëó÷àéíûõ ïàëèòð
https://colorhunt.co/ ïîäîáðàííûå öâåòîâûå ïàëèòðû
https://material.google.com/style/color.html îñíîâíûå material öâåòà
https://www.materialpalette.com/blue/yellow ñîñòàâëåíèå material ïàëèòð íà îñíîâå 2 öâåòîâ
https://material.colorion.co/ ñîñòàâëåííûå ïàëèòðû â ñòèëå ìàòåðèàë
https://www.flatuicolorpicker.com/all öâåòà â ñòèëå flat
https://swisscolors.net/ ïîäîáðàííûå öâåòà â øâåéöàðñêîì ñòèëå
https://www.gradients.io/ ïðèÿòíûå ãðàäèåíòû
https://uigradients.com/ ïîäîáðàííûå ãðàäèåíòû
https://hslpicker.com/ óäîáíûé êîíâåðòåð öâåòîâ
Источник
Добрый день!
Теория цвета – это игривая концепция, которая поможет Вам организовать свой интерьер в соответствии с Вашим стилем. Сегодня я решил объяснить основы и дать несколько советов по умному дизайну интерьера, который включает в себя: психологические эффекты цвета, основы цветового восприятия и способы их использования в дизайне интерьера.
Как мы видим цвет? Наше восприятие цветовой палитры зависит не только от нас, но и от того, что в данный момент нас окружает. Например: если Вы видите светло-зеленый автомобиль на закате – то увидите светло-зеленый и оранжевый цвет автомобиля и солнца, соответственно. Но если Вы посмотрите на часть автомобиля через картонную трубку и, следовательно, не увидите окрестностей (солнца), цвет автомобиля будет иным – лососёвым! Потому, что в этом случае мозг не сможет отделить разные световые волны друг от друга.
То, что Вы видите здесь как тени, – это фактически места на стене, где не передаются световые волны.
Световые волны и их уровень отражения: если весь свет на объекте отражается на Вашей сетчатке глаза, вы увидите белый, а вот если все поглощается – увидите черный.
Синтез цвета. При смешивании трёх основных цветов: желтого, пурпурного и голубого, Вы получите другие цвета. Здесь Вы сможете увидеть вторичные цвета, фиолетовый, оранжевый и зеленый и третичные цвета, красно-оранжевый, желто-оранжевый, сине-зеленый и т.д.
Красный + Синий = Фиолетовый; Красный + Желтый = Оранжевый; Синий + Желтый = Зеленый.
Швейцарский художник и профессор Баухауз Иоханнес Иттен (1888 – 1967) разработал знаменитый хроматический круг подбора цветовой гаммы, основанный на этих сочетаниях. В этом круге Вы увидите холодную цветовую гамму, которая включает в себя – от сине-фиолетового до зеленого цвета, а панель теплой цветовой гаммы – от фиолетового до желтого цвета.
Цветовая палитра может быть расширена путем добавления черного и белого цвета. В природе Вы можете найти не только желтый, пурпурный и голубой, но и ультрамарин синий, бирюзовый и т.д.
Играть на контрастах. Если Вам нужен довольно простой и пастельный интерьер, Вы можете использовать оттенки своего любимого цвета, смешав его с черным или белым цветом для придания ему светлых и темных оттенков.
Для более смелого интерьера у меня есть несколько советов, которые помогут сыграть на контрасте за счёт дополнительной цветовой гаммы.
Дополнительный контраст. Еще раз взгляните на цветной круг Иттена: дополнительные цвета – это те, которые расположены в кругу и имеют самое широкое разнообразие оттенков. Это желтый и фиолетовый, синий и оранжевый, а также красный и зеленый. Дополнительные цвета: усиливают и дополняют друг друга! Поэтому всегда будьте осторожны при их использовании.
Желтый цвет лампы придает более высокую яркость, чтобы получить красивый контраст с синим шкафом.
Мой совет: окрасьте стену в свой любимый цвет и поместите небольшие предметы мебели перед ней, например, комод или журнальный столик, чтобы сыграть на дополнительном контрасте. Настенные аксессуары (такие, как картины или часы с дополнительной цветовой гаммой) также придадут определённый контраст Вашему пространству.
Количественный контраст. Каждый оттенок цвета имеет свою собственную интенсивность, поэтому Вы должны быть осторожны в своих экспериментах. Например: смешивая синий и оранжевый цвет, достаточно будет соотношения 3 к 1. Светлые тона обычно следует смешивать более аккуратно.
Таким образом, поставив предмет мебели перед контрастной стеной, Вы создадите впечатление пространственной глубины!
4 основных принципа выбора цветовой гаммы. Если Вы планируете поиграть с цветовой палитрой у себя дома, Вам необходимо знать четыре основных правила:
1. Оставайтесь верными своим цветовым вкусам. Если Вам не нравятся яркие цвета, не используйте! Снижение интенсивности цветового тонна (насыщенности) также поможет Вам создавать достаточно красивые эффекты;
2. Подумайте, как Вы планируете использовать комнату. Если она – для сна, избегайте таких цветов, как желтый или красный;
3. Знай свое место. Подумайте, где бы Вы хотели сделать акцентную стену и о её взаимосвязи с мебелью и аксессуарами.
Некоторые цвета кроме того требуют больше естественного света, поэтому подумайте о наличии окон;
4. Попробуйте цветовую палитру дома на стенах. Очевидно, что у Вас могут быть предпочтения в цветовой палитре, но если у Вас есть такая возможность, возьмите образец и окрасьте стену дома. Так как, освещение в магазине не такое же, как у Вас дома, и, как Вы поняли, воспринимаемый цвет сильно зависит от его окружения. То, что Вам может понравиться в магазине, может сильно разочаровать Вас дома!
Буду Вам безмерно благодарен если Вы поставите «лайк» или подпишетесь на канал!!
С наилучшими пожеланиями Ваш….. 🙂
Источник
