Значение каких свойств страницы можно задать

4.5. Форматирования страниц текстового документа и его печать.
Справочная система текстового процессора
Вопрос
1. Значение каких свойств страницы можно задать? Средства для этого можно использовать?
Объект страница масс следующие свойства: размер страницы, размеры полей, ориентация страницы, нумерация страниц и тому подобное. Для установки значений свойств страницы используют:
– соответствующие элементы управления вкладки Разметка страницы (группа Параметры страниц) и вкладки Вставка,
– соответствующие диалоговые окна,
– вертикальные и горизонтальные линейки.
2. Значение каких свойств страницы можно изменить, используя линейки? Как это сделать?
Используя ливийки, можно установить размеры предпочел страницы. На линейках полям “отвечают участки серо-голубого цвета. Для изменения размеров полей необходимо перетащить границу левого или правого поля на горизонтальной линейке, а границу верхнего или нижнего поля на вертикальной линейке.
3. Как задается размер страницы документа?
Размер страницы документа задается на Ленте вкладки Разметка страницы в группе Параметры страницы, выбрал кнопку размер – 2. Из списка можно выбрать нужный размер листа бумаги. Если такого размера листа не предусмотрено, то его можно установить вручную, выбрав в меню кнопку Другие размеры листов.
4. Какие вы знаете виды ориентации страницы?
Ориентация страницы может быть боковая или книжная.
5. Что такое поля страницы? Какие поля в текстовом документе?
Поля страниц – область страницы вдоль краев листа, которые остаются для различных пометок и лучшего восприятия текста. В текстовом документе есть верхнее, нижнее, левое и правое поля.
6. Как пронумеровать страницы документа?
Для нумерации страниц документа нужно выбрать кнопку Номер страницы группы Колонтитулы вкладки Вставка. Из списка можно выбрать нужный способ размещения номеров (сверху страницы, внизу страницы, слева, справа, по центру и т.д.) и разновидность оформления.
7. Для чего предназначено режим предварительного просмотра документа? Действия над документом можно выполнять в этом режиме?
Режим предварительного просмотра документа предназначено для выяснения, как будет выглядеть документ на бумаге, удачно размещен текст, правильным является разбиение на страницы и тому подобное. В этом режиме можно изменить ориентацию и размеры полей страницы, установить значения отступов абзаца с помощью маркеров, выбрать размер страницы.
8. Как напечатать документ?
Для печати документа нужно выполнить Office Печать => Быстрая печать.
9. Значение каких свойств страницы нужно изменить, чтобы напечатать этот документ на листе другого размера?
Для печати документа на листе другого размера нужно изменить свойство страницы документа Размер на Ленте, вкладки Разметка страницы в группе Параметры страницы.
10. Как получить справочную информацию в текстовом процессоре? Способы ее получения можно использовать?
Для получения справочной информации в текстовом процессоре нужно нажать клавишу F1 на клавиатуре или выбрать на Ленте кнопку Справка: Microsoft Office Word. В открытом диалоговом окне ввести ключевое слово или выполнить поиск по содержанию.
11. Что такое ключевые слова? Для чего их используют?
Ключевые слова – это слова, которые кратко характеризуют содержание текста. По ключевым словам осуществляется поиск нужной информации.
Источник
Где и как задаются свойства
Контент-менеджер управляет свойствами страниц из
публичного раздела
Публичный раздел – то, что видит посетитель сайта, но для контент-менеджера – это основное место работы . Подробнее…
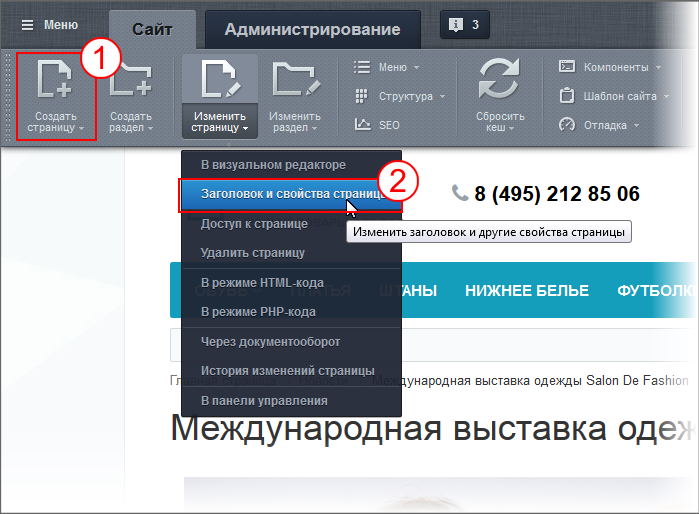
. Свойства задаются при создании страницы 1 или при редактировании 2:

В обоих случаях открываются практически одинаковые
формы
Форма редактирования – как правило отдельное всплывающее окно, в котором можно вносить изменения в содержание сайта.
:
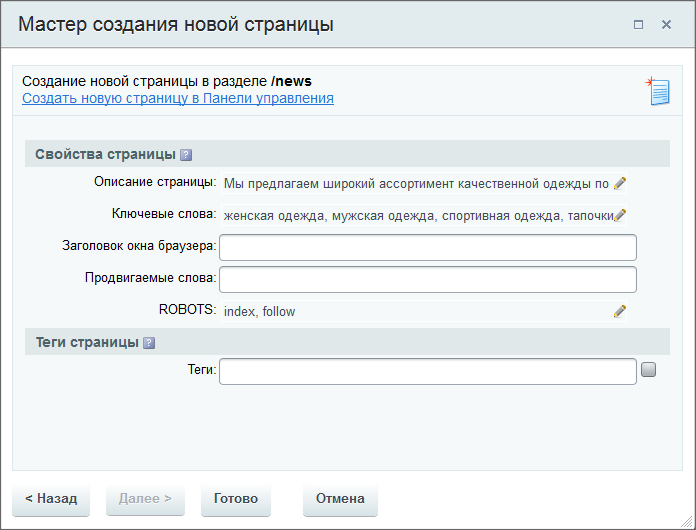
1 при создании страницы в форме Мастер создания новой страницы задайте нужные свойства:

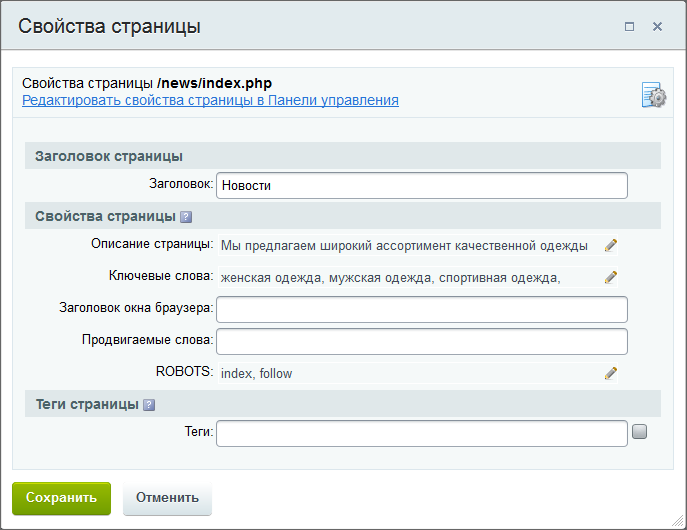
2 при редактировании страницы нужные свойства задайте в форме Свойства страницы:

Примечание: если информация размещена в
Информационных блоках
Информационный блок – специальный инструмент “1С-Битрикс: Управление сайтом” с помощью которого заносится информация в Базу данных Подробнее…
(т.е. является
динамической информацией
Динамическая информация – информация, хранимая в Базе Данных сайта и выводимая специальными компонентами системы. Как правило, это – часто изменяемая информация со множеством свойств. Подробнее…
), и выводится на странице штатным
компонентом,
Компонент – специальный элемент системы, предназначенный для вывода информации из Базы данных сайта. Подробнее…
то можно значительно облегчить труд контент-менеджера – настроить автоматическое заполнение свойств страницы (заголовка, ключевых слов и описания).
Для этого в информационном блоке должны быть настроены
метаданные
Метаданные – это информация об информации. Например, ключевые слова – это метаданные о статье, дата съёмки – метаданные о фотографии.
на
закладке SEO.
Закладка SEO – специальная закладка в форме элемента инфоблока, где задаются эти данные.
Ознакомьтесь с видео данного урока и научитесь настраивать метаданные.
Подробнее…
Откуда берутся дополнительные поля?
Администратор магазина может создать дополнительные поля формы редактирования страницы.
Это делается с помощью
пользовательских типов свойств
Пользовательские типы свойств – возможность администратора сайта создавать свои свойства разделов или страниц для получения каких-то дополнительных возможностей.
Для разделов сайта создаются свойства для хранения названия и пути к изображениям, а в шаблоне дизайна сайта предусматривается соответствующая программная обработка значения этого свойства.
системы. Администратор сайта задаёт дополнительные средства управления показом информации на страницах раздела. Например: задаётся собственное изображение для показа на страницах разделов.
Суть этих полей уточните у администратора или разработчика сайта.
Заключение
- Управление свойствами возможно при создании и редактировании.
- Компоненты могут сами, автоматически, устанавливать свойства страницы.
- Администратор может установить дополнительные свойства страницы
Источник
CSS «Cascading Style Sheets» (в переводе «Каскадные таблицы стилей») – это язык таблиц стилей. Его назначение – описание внешнего вида HTML-страницы.
Верстая какую-то страницу (сайт), большую часть времени, вы будете проводить именно за написанием CSS-правил.
В этой статье разберем основы CSS, т.е. то, что должен знать любой веб-разработчик, независимо от того плотно он занимается версткой, или его специализация программирование на javascript или серверное программирование.
Исходный пример.
Вот разметка простейшей HTML-страницы:
<!DOCTYPE html>
<html lang=”ru”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Основы CSS</title>
<link rel=”stylesheet” href=”style.css”>
</head>
<body>
<h1>Основы CSS</h1>
<p>CSS — формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки
(чаще всего HTML или XHTML). Также может применяться к любым XML-документам, например, к SVG или XUL.</p>
<img src=”https://progtips.ru/wp-content/uploads/2020/10/img-1-1.jpg” />
<h2>Способы подключения CSS к документу</h2>
<p>Стили CSS могут быть подключены или внедрены в описываемый ими веб-документ четырьмя способами:</p>
<ul>
<li>Когда описание стилей находится в отдельном файле, оно может быть подключено к документу посредством элемента
<link>, включённого в элемент <head>.</li>
<li>Когда файл стилей размещается отдельно от родительского документа, он может быть подключён к документу
инструкцией @import в элементе<style>.</li>
<li>Когда стили описаны внутри документа, они могут быть включены в элемент <style>, который, включается в
элемент <head>.</li>
<li>Когда стили описаны в теле документа, они могут располагаться в атрибутах отдельного элемента.</li>
</ul>
<footer>(c) <a href=”https://ru.wikipedia.org/wiki/CSS” target=”_blank”>Википедия</a></footer>
</body>
</html>
Вот как такая страница выглядит в браузере:
В разных браузерах, страница может отображаться немного по-разному, но в целом она будет такой, как на картинке выше.
Как-то изменить внешний вид страницы, средствами HTML мы не можем, а ведь хочется? Согласитесь, обычно сайты выглядят более презентабельно. И вот тут в дело вступает CSS.
Подключение CSS-стилей
Таблицы стилей делятся на внешние и внутренние.
Внешние таблицы располагаются в отдельных файлах с расширением .css (например style.css)
1. CSS-файл может быть подключен на страницу при помощи тега <link> , который должен находиться в секции <head> HTML-страницы – это самый часто используемый способ подключения CSS:
2. Другой путь, это использование правила @import . Чтобы это правило работало оно должно находиться в таблице стилей (внутренней или внешней), в самом начале, перед остальными правилами.
Обычно @import используется внутри CSS-файлов. Также эта директива используется для подключения шрифтов.
3. Внутренние таблицы стилей встраиваются в HTML-страницу, в секцию <head> , и находятся они внутри тегов <style>
4. И последний способ подключения CSS – это встроенные стили. Они пишутся непосредственно внутри HTML-тегов в атрибуте style. Такие стили, действуют только на тот тег, в котором написаны.
Начинаем писать CSS
Давайте напишем несколько CSS-правил для нашей HTML-страницы (разметка страницы находится вначале статьи).
— отступы текста от границ блока 30 пикселей».Я, как бы, говорю себе: «хочу чтобы:
— на серо-голубом фоне страницы, посередине, располагался блок с содержимым страницы,
— ширина этого блока должна быть не более 1000 пикселей,
— фон блока белый,
— размер шрифта 16 пикселей,
— шрифт Open Sans,
Далее я решаю, что основной заголовок <h1> : «должен располагаться по центру и иметь размер шрифта в 3 раза больший, чем размер текста».
Ну и еще: «картинка должна находиться справа и обтекаться текстом по левой стороне»
Вот CSS-правила, которые выполняют то, что я задумал (поместите их в файл style.css, который разместите в той же папке, что и html страницу):
/* подключаем шрифт Open sans */
@import url(‘https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,700;1,400&display=swap’);
html {
background-color: lightsteelblue /* фон всей страницы светло-серый-голубой */
}
body {
width: 100%; /* ширина блока с контентом 100% от ширины страницы*/
max-width: 1000px; /* но не более 1000 пикселей */
margin: 30px auto; /* внешние отступы сверху и снизу по 30 пикселей, по бокам auto – для выравнивания по центру */
background-color: white; /* фон белый */
padding: 30px; /* внутненние отступы по 30 пикселей со всех сторон */
font-size: 16px; /* размер шрифта 16 пикселей */
font-family: ‘Open Sans’, sans-serif; /* Шрифт Open sans */
}
h1 {
text-align: center; /* текст заголовка выровнен по центру */
font-size: 3em; /* размер шрифта в 3 раза больше размера текста на странице */
}
img {
float: right; /* картинка располагается справа */
margin-left: 15px; /* оступ слева от картинки 15 пикселей, чтобы текст не был вплотную к картинке */
}
Теперь страница выглядит вот так, согласитесь уже лучше:
Синтаксис CSS-правил
Давайте разберем основу основ CSS, а именно, синтаксис написания CSS-правил. Сделаем это на примере правила для тега <h1> , которое мы написали выше.
Посмотрите на картинку:
Объявление стиля (или CSS-правило) состоит из 2-х частей:
- Селектор, в нашем случает h1 (о селекторах позже поговорим подробнее)
- Блок объявлений (находится после селектора в фигурных скобках)
В блоке объявлений, может находится множество объявлений. Каждое объявление состоит из:
- Свойства, которое определяет что будет сделано (в примере text-align – т.е. текст будет выровнен);
- Двоеточия «:» – разделяет свойство и значение;
- Значение, которое описывает как браузер должен обработать свойство (в примере center – т.е. текст будет выровнен по центру)
В CSS определено множество свойств и для каждого свойства имеются допустимые значения. Все их не помнит, наверно, никто. На практике лишь часть из них используется часто, и они быстро запоминаются.
Исходя из того, что все свойства и значения запомнить нереально, вытекает что нужно пользоваться справочниками.
Вот справочный указатель на портале mdn: https://developer.mozilla.org/ru/docs/Web/CSS/Reference
Также мне нравится справочник: https://webref.ru/css
Для CSS в этом справочнике, кроме собственно списка, есть разбивка по категориям, тоже иногда бывает удобно:
Практический алгоритм действий.
Предположим, стоит задачасделать красный текст на желтом фоне.
Мы понимаем, что надо:
- Сделать цвет шрифта красным
- Сделать желтый фон
Ищем подходящие свойства – это color и background-color. В итоге:
{
color: red;
background-color: yellow;
}
Пример сложнее. Скажем, вам требуется, в каком-то блоке, фоном которого является картинка, написать текст. Вы пишите его и понимаете, что фоновая картинка слишком пестрая и текст на ней не читается.
Выход из ситуации: наложить сверху какой-то полупрозрачный слой и уже на нем написать текст, тогда он будет читаться.
Но! Вот проблема: вы в принципе не понимаете, как это сделать, какие свойства искать, как к этому подступиться.
Выход простой – в большинстве случаев это кто-то уже делал, идете в поисковик и ищите. Главное правильно сформулировать запрос. Если с первого раза не нашли, переформулируйте запрос.
В нашем примере, введите в яндексе: css сделать полупрозрачный фон.
Посмотрите поисковую выдачи, вы найдете ответ на свой запрос, и даже, с примерами.
Если вам не совсем понятны примеры, то смотрите из каких свойств состоят правила, ищите эти свойства в справочнике и читайте описания.
Селекторы в CSS
Теперь, когда мы разобрались с блоком объявлений стилей, нужно разобраться с тем, что находится вначале любого CSS-правила – с селектором.
Селектор указывает, к каким элементам применять объявления стилей.
В нашем примере селектор h1 – это тип элемента, говоря по-простому тег.
Такой селектор означает что стили будут применены ко всем тегам h1 на странице.
В качестве селектора могут выступать:
- элементы (имена тегов), например h2
- класс, перед ним ставится точка, например .my-class
- идентификатор, перед ним ставится решетка, например #main
- псевдоклассы и псевдоэлементы
Универсальный селектор
Существует селектор *.
Он выбирает все элементы на странице. Например правило:
* {
margin: 0;
}
установит для всех элементов нулевые внешние отступы.
Элементы
Селекторы элементов дают возможность выбрать, для применения стилей, все элементы одного типа на странице (проще говоря все одинаковые теги). Например:
h2 {
color: blue;
}
Это правило устанавливает для всех заголовков <h2> голубой цвет текста.
Классы
Селекторы классов позволяют выбрать для задания стилей один или более элементов с одинаковыми именами классов.
В элементах классы задаются при помощи атрибута class, например:
<h3 class=”big”>Текст заголовка</h3>
<p class=”big”>Текст абзаца</p>
.big {
font-size: 1.4em;
}
В этом примере шрифт будет увеличен и для заголовка h3, и для параграфа.
Идентификаторы
Селекторы идентификаторов предназначены для выбора одного конкретного элемента на странице.
В элементах идентификаторы задаются при помощи атрибута id, например:
<div id=”main”>…</div>
Атрибуты
Селектор по атрибуту позволяет выбрать элементы, имеющие определенный атрибут или атрибут с определенным значением.
Проще всего этот вид селектора показывать на примерах:
[title] – выберет все элементы, у которых есть атрибут title , независимо от его значения.
span[contenteditable=”true”] – выберет все элементы span , у которых атрибут contenteditable имеет значение true
Селектор a[href*=”yandex.ru”] – выберет все ссылки, у которых в атрибуте href содержится yandex.ru
Полный список вариантов использования этого селектора вы можете посмотреть в документации.
Псевдоклассы
Псевдоклассы в CSS – это определенный набор ключевых слов, которые добавляются к селекторам через двоеточие.
Их предназначение дать возможность применить стили к элементу, когда происходит определенное событие, например когда указатель мыши находится над элементом.
a:hover {
color: red;
}
Правило выше означает, что, когда указатель мыши находится над ссылкой, цвет её текст становится красным.
hover – это, наверно, самый часто используемый псевдокласс. Список стандартных псевдоклассов вы можете посмотреть в документации.
Псевдоэлементы
Псевдоэлементы в CSS – это определенный набор ключевых слов, которые добавляются к селекторам через двойное двоеточие.
С их помощью можно выбрать какую-то часть элемента, и задать для нее свойства.
Например, можно сделать первые буквы заголовков h2 красного цвета:
h2::first-letter {
color: red;
}
Список стандартных псевдоэлементов вы можете посмотреть в документации.
Источник
Раздел 4. Текстовый процессор
4.5. ФОРМАТИРОВАНИЕ СТРАНИЦ ТЕКСТОВОГО ДОКУМЕНТА И ЕГО ПЕЧАТЬ. СПРАВОЧНАЯ СИСТЕМА ТЕКСТОВОГО ПРОЦЕССОРА
1. Какова последовательность операций во время обработки текстовых документов? В чем заключается их сущность?
2. Какие объекты может содержать текстовый документ? Опишите свойства этих объектов.
3. Форматирование каких объектов текстового документа вы уже выполняли? Какими способами это можно сделать?
СТРАНИЦА ТЕКСТОВОГО ДОКУМЕНТА И ее СВОЙСТВА
Создавая текстовый документ, пользователь почти всегда предвидел, что он будет напечатан. Поэтому важно оформить документ так, чтобы он красиво выглядел не только на экране, но и на листе бумаги.
Во время создания документа текстовый процессор автоматически разбивает текст на страницы. Страница как объект текстового документа имеет такие свойства: размеры страницы, размеры полей, ориентация страницы, нумерация страниц и другие.

Рис. 4.23. Схема размещения объектов страницы
Размер страницы – это высота и ширина страницы текстового документа. Например, стандартный лист бумаги, на которой печатается большинство документов, имеет такие размеры: ширина 21 см, высота 29,7 см (лист формата А4). А лист бумаги формата А5 имеет размеры 14,8 см на 21 см.
Поля страницы — это части страницы вдоль краев листа, которые оставляют для различных пометок и лучшего восприятия текста. На странице есть верхнее, нижнее, левое и правое поля (рис. 4.23). Размер полей по умолчанию задается в сантиметрах.
Ориентация страницы — это способ размещения страницы на плоскости. Различают книжную (вертикальную) и альбомную (горизонтальную) ориентацию (рис. 4.24).
ФОРМАТИРОВАНИЕ СТРАНИЦЫ
Для установки необходимых значений свойств страницы следует открыть на Ленте вкладку Разметка страницы. На этой вкладке размещено несколько групп элементов управления, которые предназначены для форматирования страницы. Значение большинства указанных выше свойств устанавливаются в группе Параметры страницы (рис. 4.25):

Рис. 4.24. Виды ориентации страницы

Рис. 4.25. Группа Параметры страницы
• кнопка со списком Поля – для выбора размеров полей. Если предложенные варианты не устраивают, то другие значения можно установить, выбрав в списке этой кнопки команду Настраиваемые поля;
• кнопка со списком Ориентация – для выбора вида ориентации страницы;
• кнопка со списком Размер – для выбора размера листа бумаги. Для установки других значений нужно в меню выбрать кнопку Другие размеры листов.
Размеры полей страницы можно также установить на вертикальной и горизонтальной линейках. На линейках полям соответствуют участки серо-голубого цвета. Чтобы изменить их размеры, необходимо перетащить поля вдоль линейки в нужное место (рис. 4.26).

Рис. 4.26. Поля на линейках
Для автоматической нумерации страниц документа следует выполнить следующую последовательность действий:
1. Выбрать кнопку Номер страницы из группы Колонтитулы вкладки Вставка.
2. Выбрать в списке способ размещения номеров на странице и вид оформления (рис. 4.27).
3. Выбрать на Ленте кнопку Закрыть окно колонтитулов

Рис. 4.27. Список установка номера страницы

Рис. 4.28. Вкладка Поля окна Параметры страницы
Значение других свойств страницы можно задать в диалоговом окне Параметры страницы (рис. 4.28), которое открывается выбором кнопки открытия диалогового окна в соответствующей группе Ленты. Это же окно можно открыть, если дважды щелкнуть в любом месте вертикальной или горизонтальной линейки.
Для тех, кто хочет знать больше
Обычно нумерация страниц начинается с номера 1. При необходимости можно настроить формат номера, указав вид нумерации, исходный номер и прочее в диалоговом окне Формат номера страницы (рис. 4.29), которое открывается выбором одноименной команды в списке кнопки Номер страницы.
В этом диалоговом окне начальный номер страницы нужно ввести в поле, или установить счетчиком, используя кнопки
Рис. 4.29. Окно Формат номера страницы
ПРЕДВАРИТЕЛЬНЫЙ ПРОСМОТР ДОКУМЕНТА
Чтобы выяснить, как будет выглядеть созданный документ на бумаге, следует просмотреть его в режиме Предварительный просмотр, выполнив Office => Печать => Предварительный просмотр. После этого на Ленте открывается соответствующая вкладка (рис. 4.30).
Рис. 4.30. Вкладка Предварительный просмотр
Просматривая документ в режиме Предварительный просмотр, пользователь может выяснить, удачно размещен текст, правильным является разбиение текста на страницы и тому подобное. Если при этом выяснится, что нужно сделать незначительное редактирование документа, то его можно выполнить непосредственно в режиме предварительного просмотра (это возможно, если отметка флажка Увеличение в группе Предварительный просмотр отсутствует). Для более сложного редактирования лучше вернуться в обычный режим работы с документом, закрыв окно Предварительный просмотр выбором кнопки Закрыть окно
ПЕЧАТЬ ТЕКСТОВОГО ДОКУМЕНТА
После того как внешний вид документа было выяснено и все необходимые изменения внесены, документ можно печатать.
Для печати одной копии всего документа со значениями свойств печати, которые установлены по умолчанию, достаточно выполнить командуOffice => Печать => быстрая печать
Печать документов обычно выполняется в так называемом фоновом режиме, что позволяет продолжить работу на компьютере практически сразу после отправки документа на печать.
Для тех, кто хочет знать больше
Если печать документа нужно выполнить за других настроек – напечатать несколько копий документа или несколько страниц, то необходимо выполнить Office => Печать => Печать. При этом открывается диалоговое окно Печать, в котором устанавливаются нужные значения параметров печати. Установив нужные значения, следует выбрать кнопку ОК.
ИСПОЛЬЗОВАНИЕ СПРАВОЧНОЙ СИСТЕМЫ
Для получения сведений о работе с текстовым процессором Word можно воспользоваться справочной системой этой программы, для открытия которой нужно нажать клавишу F1 или выбрать на Ленте команду Справка: Microsoft Office Word
После этого откроется диалоговое окно Справка: Word (рис. 4.31).

1. Панель инструментов 3. Разделы содержания Справки
2. Поле для ввода ключевых слов 4. Текст выбранной статьи Справки
Рис. 4.31. Окно Справка: Word
Найти нужные данные в справочной системе можно двумя способами:

Ключевые слова (англ. keyword) – это слова, по которым осуществляется поиск нужных сведений. Например, если вам нужно найти в Справке сведения о том, как установить в текстовом документе зеркальные поля, то ключевыми словами будет словосочетание зеркальные поля. А для поиска сведений о удаление номеров страниц в текстовом документе можно ввести следующие ключевые слова: удаление номеров страниц.
После ознакомления с предоставленными сведениями окно Справки нужно закрыть.
Работаем с компьютером
Внимание! Во время работы с компьютером соблюдайте правила безопасности и санитарно-гигиенических норм.
1. Откройте текстовый документ из файла упражнение 4.5.docx, который содержится в папке Глава 4Пункт 4.5.
2. Просмотрите документ, определите количество страниц в документе, размещение номеров страниц, размеры полей страниц. Последнее выясните за обозначениями на горизонтальной и вертикальной линейках.
3. Выясните размеры и ориентацию страницы. Для этого откройте диалоговое окно Параметры страницы выбором кнопки открытия диалогового окна в одноименной группе вкладки Разметка страницы.
4. Запишите в тетрадь параметры страницы открытого документа.
5. Установите перетаскиванием границы между белой и голубой частями на линейках такой размер полей: верхнее и нижнее – 1 см, правое и левое – по 1,5 см.
6. Установите, используя кнопки вкладки Разметка страницы в группе Параметры страницы, формат страницы: размер страницы – А4, ориентация – альбомная.
7. Пронумеруйте страницы открытого документа с такими значениями свойств: расположение – внизу страницы, выравнивание – по центру. Для этого выполните Вставка => Колонтитулы => Номер страницы и выберите соответствующие элементы списка.
8. Закройте вкладку Колонтитулы после установки номеров, выбрав кнопку Закрыть окно колонтитулов
9. Просмотрите документ, выполнив Office => Печать => Предварительный просмотр. Закройте окно предварительного просмотра.
10. С разрешения учителя напечатайте документ с установленными значениями свойств. Для этого выполните Office => Печать => быстрая печать.
11. Откройте окно Справка, выбрав кнопку и ознакомьтесь с его видом.
12. Найдите сведения о том, как удалить номера страниц в текстовом документе. Воспользуйтесь поиском по ключевым словам удаление номеров.
13. Ознакомьтесь с найденными сведениями. Закройте окно Справка.
14. Удалите в текстовом документе номера страниц, воспользовавшись найденными сведениями в Справке.
15. Сохраните документ в вашей папке с тем же именем.
Самое важное в этом пункте
Страница как объект текстового документа имеет такие свойства: размеры страницы, размеры полей, ориентация страницы, нумерация страниц и другие. Значения указанных свойств страницы устанавливаются соответствующими элементами управления группы Параметры страницы вкладки Разметка страницы и кнопкой Номер страницы из группы Колонтитулы вкладки Вставка или в соответствующих диалоговых окнах. Размеры полей страницы можно также установить на вертикальной и горизонтальной линейках.
Перед печатью документа желательно просмотреть его в режиме Предварительный просмотр, выполнив Office => Печать => Предварительный просмотр. Печать одной копии документа с установленными по умолчанию значениями свойств осуществляется последовательностью команд Office => Печать => быстрая печать. В других случаях сначала нужно установить значения параметров печати в диалоговом окне Печать (Office => Печать => Печать).
Для получения сведений о работе с текстовым процессором Word можно воспользоваться справочной системой этой программы, для открытия которой нужно нажать клавишу F1 или выбрать на Ленте команду Справка: Microsoft Office Word. Найти нужные данные в справочной системе можно двумя способами: по содержанию справки или по ключевым словам.
Ключевые слова – это слова, которые кратко характеризуют содержание текста и по которым может осуществляться поиск нужной информации.
Дайте ответы на вопросы
1*. Значение каких свойств страницы можно задать? Какие средства для этого можно использовать?
2*. Значение каких свойств страницы можно изменить, используя линейки? Как это сделать?
3°. Как задается размер страницы документа?
4°. Какие вы знаете виды ориентации страницы?
5°. Что такое поля страницы? Какие поля есть в текстовом документе?
6*. Как пронумеровать страницы документа?
7*. Для чего служит режим предварительного просмотра документа? Какие действия над документом можно выполнять в этом режиме?
8°. Как напечатать документ?
9*. Значение каких свойств страницы нужно изменить, чтобы напечатать этот документ на листе другого размера?
10*. Как получить справочную информацию в текстовом процессоре? Какие способы ее получения можно использовать?
11*. Что такое ключевые слова? Для чего их используют?
Выполните задания
1.*. Откройте текстовый документ из файла задание 4.5.1.docx, который содержится в папке Глава 4Пункт 4.5. Установите такой формат страницы: размер страницы – А5, ориентация – книжная. Установите на линейках размер всех полей по 2 см. Пронумеруйте страницы открытого документа с такими значениями свойств: расположение – вверху страницы, выравнивание – слева. Напечатайте документ. Сохраните документ в вашей папке с тем же именем.
2°. Откройте текстовый документ из файла задание 4.5.2.docx, который содержится в палке Глава 4Пункт 4.5. Просмотрите документ в режиме предварительного просмотра. Напечатайте документ. Сохраните документ в вашей папке с тем же именем.
3*. Откройте текстовый документ из файла задание 4.5.3.docx, который содержится в папке Глава 4Пункт 4.5, Отформатируйте документ: размер бумаги – Letter, ориентация – книжная; поля: верхнее -1,5 см, нижнее – 1 см, левое – 2 см, правое – 3 см; нумерация страниц – вверху страницы, по центру. Просмотрите документ в режиме предварительного просмотра. Сохраните документ в вашей папке с тем же именем.
4*. Запустите текстовый процессор Word. Найдите с помощью Справки, как скрыть полосы прокрутки и линейки. Выполните это на практике. Закройте окно программы.
5*. Запустите текстовый процессор Word. Найдите с помощью Справки сведения о том, какие сочетания клавиш используются для выполнения основных операций над файлами. Апробуйте их на практике. Закройте окно программы.
6*. С помощью Справки выясните, как распечатать текстовый документ в виде брошюры. Откройте текстовый документ из файла задание4.5.6.docx, который содержится в папке Глава 4 Пункт 4.5. Напечатайте документ в виде брошюры.
ПРАКТИЧЕСКАЯ РАБОТА № 7
«Редактирование и форматирование текстового документа»
Внимание! Во время работы с компьютером соблюдайте правила безопасности и санитарно-гигиенических норм.
1. Откройте текстовый процессор Word.
2. Создайте текстовый документ по приведенному образцу:
Образец

3. Напечатайте одну копию созданного документа на листе бумаги формата А5 альбомной ориентации.
4. Сохраните документ в собственной палке в файле с именем практическая работа 7.docx.
Источник
